QT+VS+VTK8.2.0使用和配置
一、VTK的环境配置
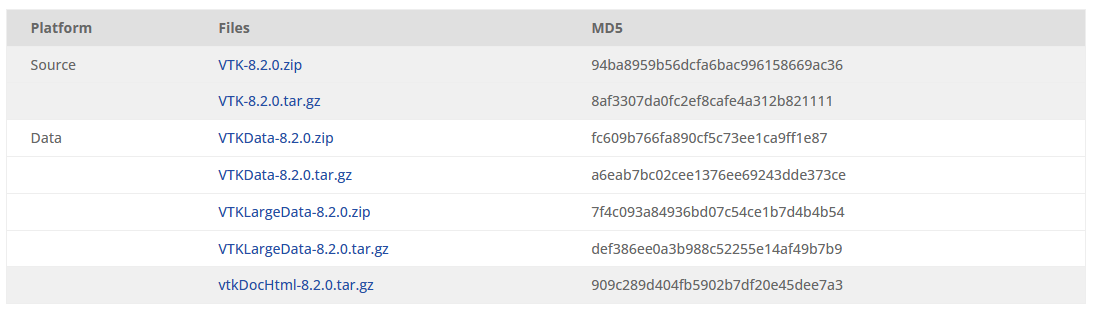
VTK下载地址:Download | VTK,我使用的是VTK8.2.0的版本。
1)若你是windows系统则下载VTK-8.2.0.zip,若是linux,则下载VTK-8.2.0.tar.gz。
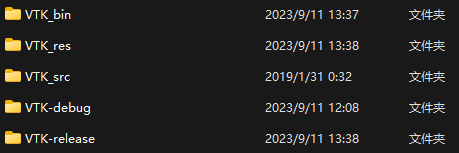
2)创建一个文件夹,里面创建5个文件夹,如图所示:
上述文件夹,bin存放编译出来的项目文件,res存放临时文件,src存放VTK源代码也就是压缩包解压出来的东西,debug存放debug生成的文件,release存放release生成的文件。
3)使用CMake编译VTK源码
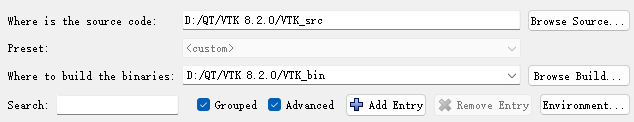
1、CMake设置如图所示,source code填VTK-res的路径,目标路径填VTK-bin的路径,推荐将Grouped和Advanced都勾选,然后点击configure。
2、点击configure后出现此窗口,选择你电脑上安装好的VS版本的编译器,不然会报错,最好选择x64,其它都默认即可
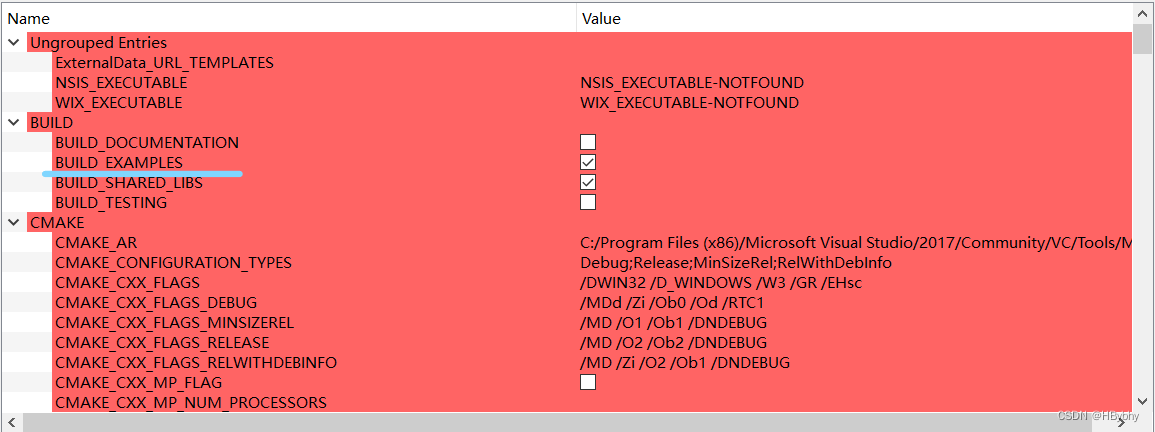
3、之后会出现很多红色界面,要求我们确定我们的属性设置,注意的点如下:
-
BUILD_SHARED_LIBS 动态编译,勾选上,一般为默认勾选。
-
BUILD_EXAMPLES 是官方示例程序,建议勾上但不是必须。
-
CMAKE_INSTALL_PREFIX 修改为VTK_res的路径
-
VTK_Group_Qt 勾选上。
4、这次configure结束之后,还需要确定Qt5_DIR等以Qt_5开头的选项,若Qt环境配置正确的话,这里是默认填好的。
5、再次点击configure之后,就不会出现红色,再点击generate即可
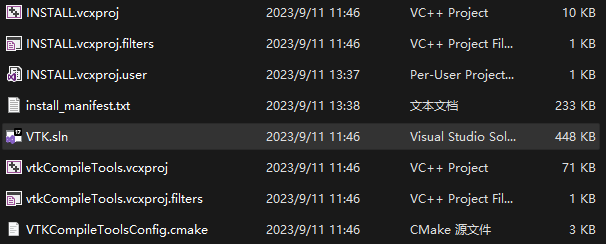
6、上面生成的文件在VTK_bin文件夹中,去VTK_bin文件夹中打开VTK.sln文件
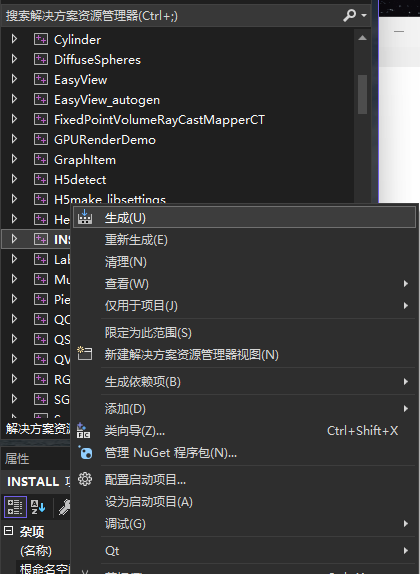
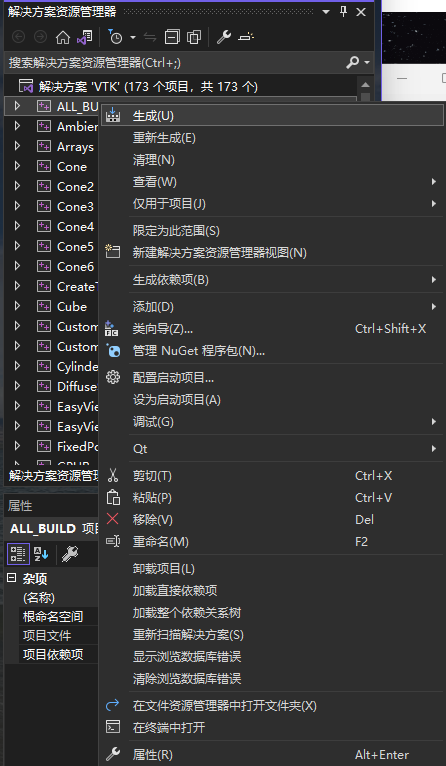
7、右击解决方案里的ALL_BUILD,点击生成,此时就会编译。
8、编译完成之后,工具栏选择Release x64,再右击解决方案内的INSTALL,点击生成。

9、之后vtk_res内就会生成一些文件夹,将他们剪切到VTK_release中,这些就是release版本的VTK库。若要配置debug版本的,只需要将第八步中的release改成debug即可。(tips:若要在Qt中使用VTK插件,注意要配置Release版本才可以正常使用插件)
二、在VS中引入VTK
这里介绍一种比较方便的处理方法,可以不用每次新建项目都要配置解决方案属性。
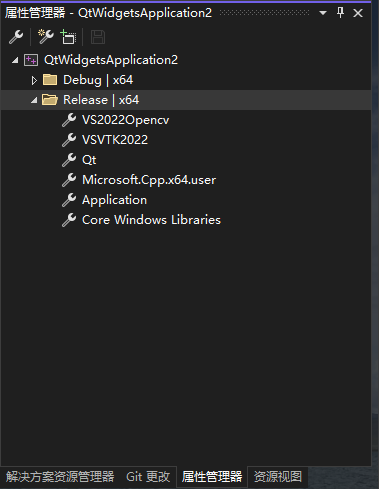
1、打开一个新项目,在解决方案窗口找到属性管理器
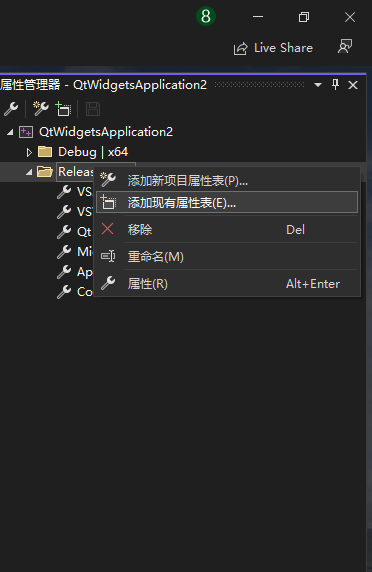
2、由于我们配置的是release版本的VTK,所以我们右击Release | x64,点击添加新项目属性表
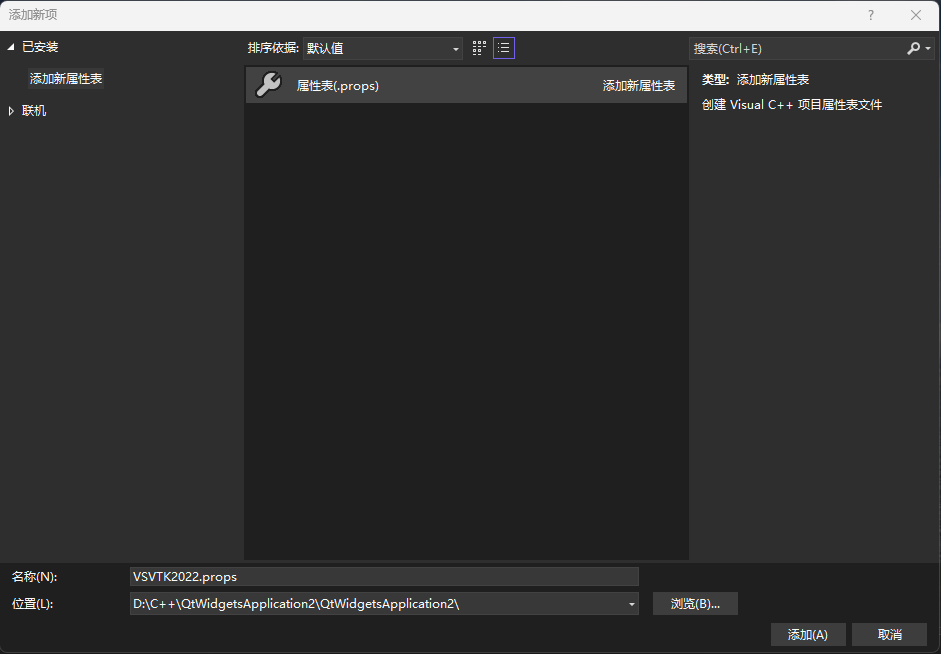
3、根据自己喜好命名属性表,设置好位置
4、右击新建的属性表,选择属性
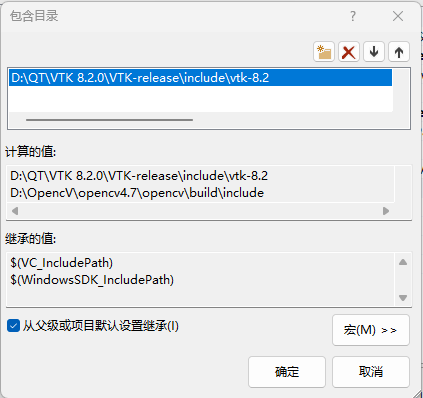
5、在属性页中的VC++目录中的包含目录添加D:\QT\VTK 8.2.0\VTK-release\include\vtk-8.2路径
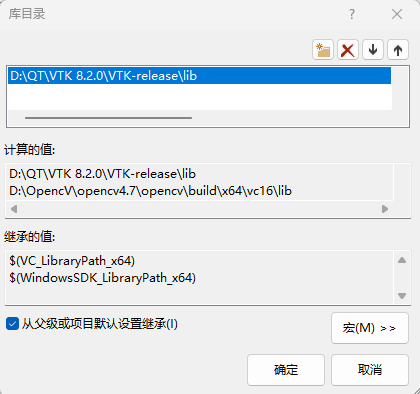
6、库目录中添加D:\QT\VTK 8.2.0\VTK-release\lib路径
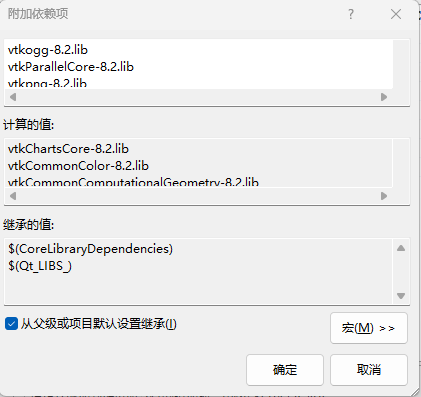
7、在链接器的输入中的附加依赖项添加D:\QT\VTK 8.2.0\VTK_bin\lib\Release路径中的所有.lib后缀的文件名,如图所示
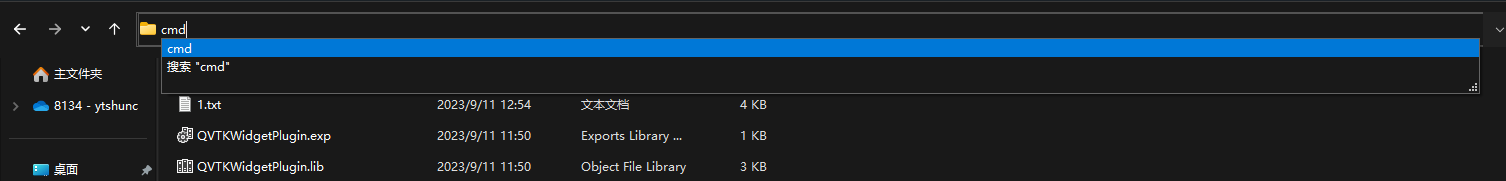
这里有个小技巧,可以在当前的目录中的路径行输入cmd
再在命令行中输入dir /b *.lib>1.txt,按enter,即得到了所有lib类型的文件名。
8、配置好新的属性表之后,每次创建新的项目,只需要将这个属性表加入到项目中,就可以了
VS上的VTK环境这样就配置完成了
三、VS中引入Qt
这一部分具体看C++实践之Qt学习(扩展):Visual Studio中Qt开发环境的搭建_vs qt c++开发_努力学习_提高自己的博客-CSDN博客
四、VS上使用VTK
1、配置QVtkWidgetPlugin文件
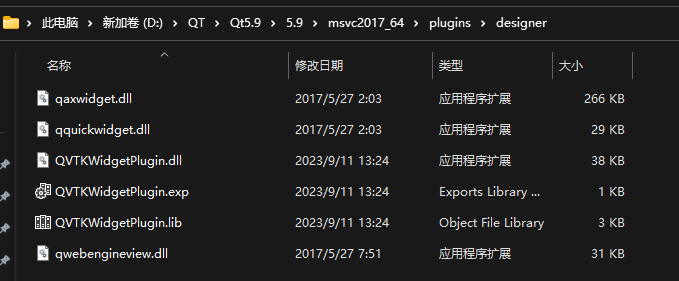
将D:\QT\VTK 8.2.0\VTK_bin\bin\Release路径中的QVTKWidgetPlugin.dll文件和D:\QT\VTK 8.2.0\VTK_bin\lib\Release路径中的QVTKWidgetPlugin.exp和QVTKWidgetPlugin.lib文件拷贝到D:\QT\Qt5.9\5.9\msvc2017_64\plugins\designer路径中。
2、若前面的VS中引入Qt插件没配置错误的话,新建一个QtWidgetsApplication项目,双击ui界面。
tips:有可能会出现打不开的问题,可以看Qt VS中双击ui文件无法打开的问题_qt无法打开ui文件_cpp_learners的博客-CSDN博客这篇博客。
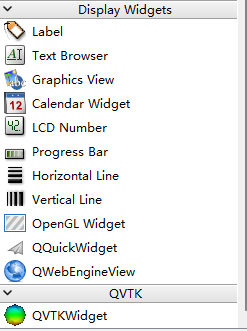
3、打开后,最下面会出现QVTKWidget插件,将其拖入界面
4、之后要在cpp文件中添加下述代码
#include "vtkAutoInit.h"
VTK_MODULE_INIT(vtkRenderingOpenGL2);
VTK_MODULE_INIT(vtkInteractionStyle);
VTK_MODULE_INIT(vtkRenderingFreeType)
5、示例代码
QtWidgetsApplication2::QtWidgetsApplication2(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this);
vtkSmartPointer<vtkCylinderSource> cylinder = vtkSmartPointer<vtkCylinderSource>::New();
cylinder->SetHeight(3);
cylinder->SetRadius(1);
cylinder->SetResolution(10);//设置柱体横截面的等边多边形的边数
vtkSmartPointer<vtkPolyDataMapper> cylinderMapper = vtkSmartPointer<vtkPolyDataMapper>::New();
cylinderMapper->SetInputConnection(cylinder->GetOutputPort());
vtkSmartPointer<vtkActor> cylinderActor = vtkSmartPointer<vtkActor>::New();
cylinderActor->SetMapper(cylinderMapper);
vtkSmartPointer<vtkTransform> transform = vtkSmartPointer<vtkTransform>::New();
transform->PostMultiply();//表示使用右乘变换矩阵的方式
transform->RotateX(90);//表示设置绕Z轴旋转40度
transform->Translate(-10, 0, 0);//设置平移大小
cylinderActor->SetUserTransform(transform);
vtkSmartPointer<vtkRenderer> renderer = vtkSmartPointer<vtkRenderer>::New();
vtkSmartPointer<vtkLight> myLight1 = vtkSmartPointer<vtkLight>::New();
myLight1->SetColor(1, 0, 0);
myLight1->SetPosition(0, 0, 1);
myLight1->SetFocalPoint(renderer->GetActiveCamera()->GetFocalPoint());
renderer->AddLight(myLight1);
vtkSmartPointer<vtkLight> myLight2 = vtkSmartPointer<vtkLight>::New();
myLight2->SetColor(0, 0, 1);
myLight2->SetPosition(0, 0, -1);
myLight2->SetFocalPoint(renderer->GetActiveCamera()->GetFocalPoint());
renderer->AddLight(myLight2);
renderer->AddActor(cylinderActor);//将vtkprop类型的对象添加到渲染场景中
renderer->SetBackground(0.1, 0.2, 0.4);//设置R、G、B的格式
ui.qvtkWidget->GetRenderWindow()->AddRenderer(renderer); //替代vtkRenderWindow
vtkSmartPointer<vtkRenderWindowInteractor> iren = ui.qvtkWidget->GetRenderWindow()->GetInteractor();
iren->SetRenderWindow(ui.qvtkWidget->GetRenderWindow());
//控制相机对物体作旋转、放大、缩小操作
vtkSmartPointer<vtkInteractorStyleTrackballCamera> style = vtkSmartPointer<vtkInteractorStyleTrackballCamera>::New();
iren->SetInteractorStyle(style);
/* 导入数据,添加变量条等程序 */
//刷新渲染
ui.qvtkWidget->GetRenderWindow()->Render();
//初始化交互器
iren->Initialize();
//启动交互器
iren->Start();
}
6、运行前要记得将编译器设置成Release和x64
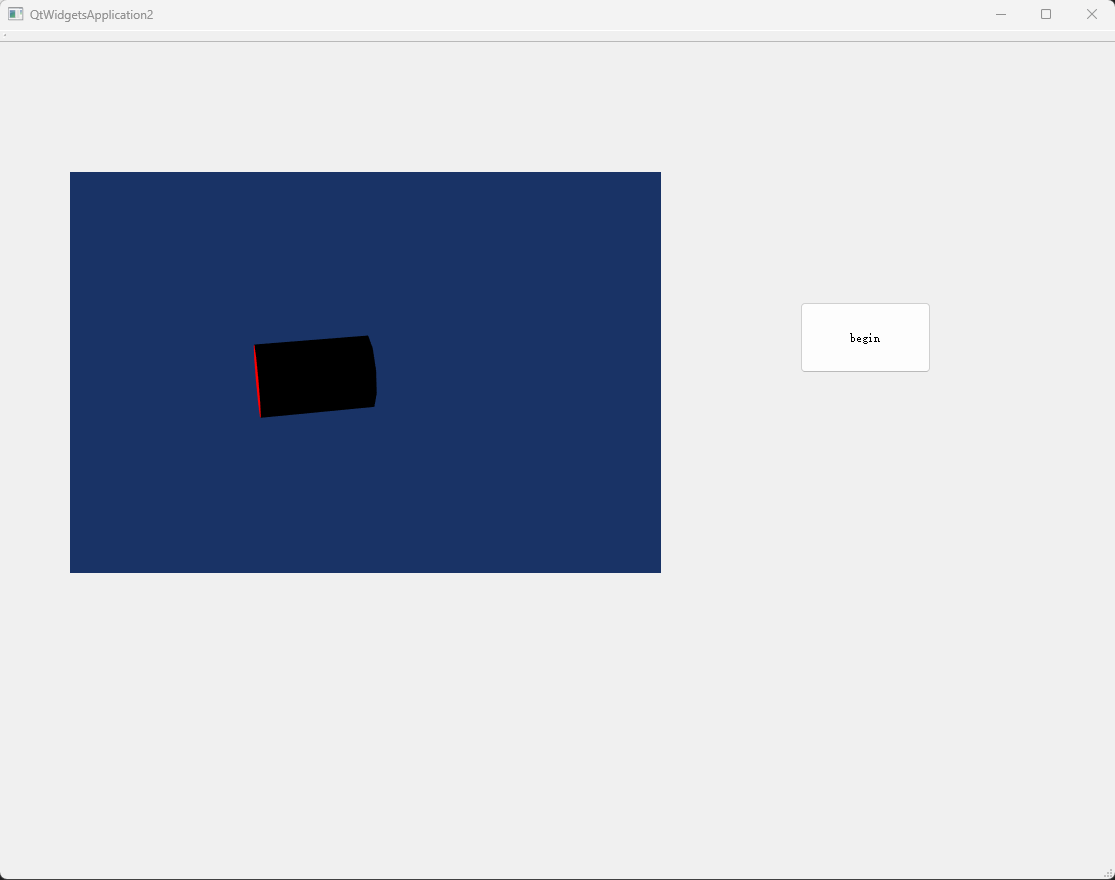
7、点击运行
作者:木锦渊
出处:https://www.cnblogs.com/mjyrise/articles/17704846.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。


























【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY