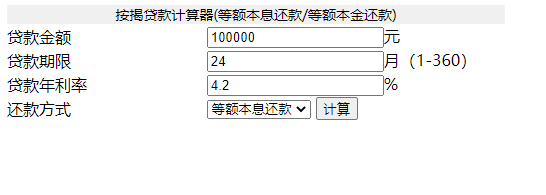
按揭贷款计算器
分享一个之前看到的 房贷按揭贷款计算器,也许某天能 用上!!!
原代码面是从 招商银行 某个网站上 找到的.


源代码:

1 <!DOCTYPE html> 2 3 <html> 4 <head runat="server"> 5 <meta name="viewport" content="width=device-width" /> 6 <title>计算利息</title> 7 <style type="text/css"> 8 .c_table { 9 width:500px; 10 } 11 .c_table .caltitle { 12 text-align: center; 13 background-color: #f0f0f0; 14 font-size: 14px; 15 } 16 </style> 17 <script src="../../Scripts/jquery-3.3.1.min.js"></script> 18 <script> 19 20 function On_CM_CalBtnClick() { 21 var total = $("#cm_benjin").val();//贷款金额 22 var terms = $("#cm_term").val();//贷款期限 月 23 var yearrate = $("#cm_rate").val(); //贷款年利率 24 var payfun = $("#cm_type").val(); 25 26 var cal_url = "Result01?total=" + total + "&yearrate=" + yearrate + "&terms=" + terms + "&payfun=" + payfun; 27 // alert(cal_url); 28 window.open(cal_url); 29 30 31 } 32 33 </script> 34 </head> 35 <body> 36 <div> 37 <table class="c_table" cellspacing="1" cellpadding="0" border="0"> 38 <tbody> 39 <tr> 40 <td colspan="2" class="caltitle">按揭贷款计算器(等额本息还款/等额本金还款)</td> 41 </tr> 42 <tr> 43 <td width="40%" class="left">贷款金额</td> 44 <td width="60%" class="right"> 45 <input type="text" id="cm_benjin" value="100000" class="inputtxt" maxlength="20">元</td> 46 </tr> 47 <tr> 48 <td width="40%" class="left">贷款期限</td> 49 <td width="60%" class="right"> 50 <input type="text" id="cm_term" value="24" class="inputtxt" maxlength="3">月(1-360)</td> 51 </tr> 52 <tr> 53 <td width="40%" class="left">贷款年利率</td> 54 <td width="60%" class="right"> 55 <input type="text" id="cm_rate" value="10.8" class="inputtxt" maxlength="20">% </td> 56 </tr> 57 <tr> 58 <td width="40%" class="left">还款方式</td> 59 <td width="60%" class="right"> 60 <select id="cm_type" class="floatleft"> 61 <option value="de">等额本息还款</option> 62 <option value="dj">等额本金还款</option> 63 </select> 64 <input type="button" id="btn_calculate" name="btn_calculate" value="计算" onclick="On_CM_CalBtnClick();" /> 65 </td> 66 </tr> 67 <tr> 68 <td colspan="2"> </td> 69 </tr> 70 </tbody> 71 </table> 72 </div> 73 </body> 74 </html>

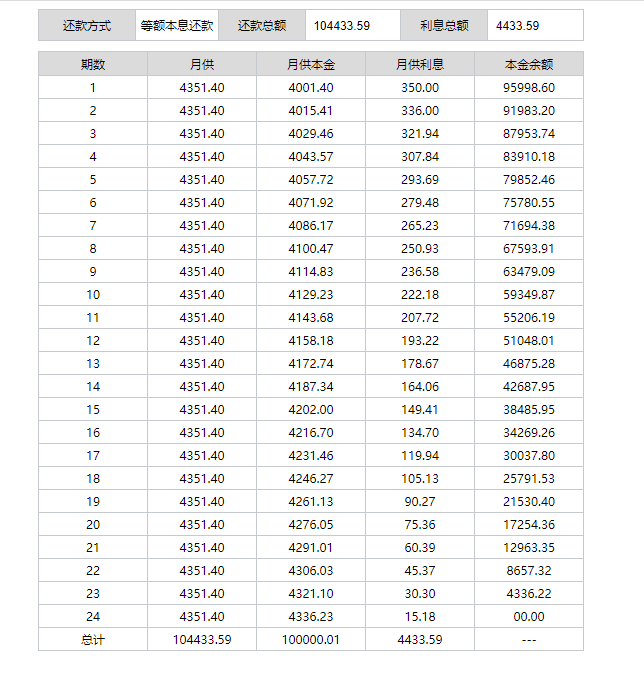
1 <!DOCTYPE html> 2 3 <html> 4 <head runat="server"> 5 <meta name="viewport" content="width=device-width" /> 6 <title>个人贷款计算器计算结果</title> 7 8 <script src="../../Scripts/Calculator.js"></script> 9 10 </head> 11 <body> 12 <table cellpadding="0" cellspacing="0" width="563" border="0" align="center" style="font-size: 12px"> 13 <tr> 14 <td> 15 <table style="border-collapse: collapse; border-color: #c6c9ce" align="center" cellpadding="3" cellspacing="0" rules="all" width="546" border="1"> 16 <tr> 17 <td width="90" height="24" bgcolor="#dbdbdb" align="center">还款方式</td> 18 <td align="center" id="td_1_type"></td> 19 <td width="80" bgcolor="#dbdbdb" align="center">还款总额</td> 20 <td align="center"> 21 <input id="res01_total" readonly="readonly" style="border: none 0 white; width: 80px; font-size: 12px" type="text" /></td> 22 <td width="80" bgcolor="#dbdbdb" align="center">利息总额</td> 23 <td align="center"> 24 <input id="res01_ratetotal" readonly="readonly" style="border: none 0 white; width: 80px; font-size: 12px" type="text" /></td> 25 </tr> 26 </table> 27 <div id="calRdiv" style="margin-top: 10px"> 28 </div> 29 </td> 30 </tr> 31 </table> 32 </body> 33 <script language="javascript" type="text/javascript"> 34 var total = getQuery("total");//总额 35 var yearrate = getQuery("yearrate"); //年利率 36 var terms = getQuery("terms"); //期数 37 var payfun = getQuery("payfun"); // de 等额本息/ dj 等额本金 38 39 if (payfun == "de") 40 document.getElementById("td_1_type").innerHTML = "等额本息还款"; 41 else if (payfun == "dj") 42 document.getElementById("td_1_type").innerHTML = "等额本金还款"; 43 44 function calRate() { 45 var corpus = parseFloat(total); 46 var rates = (parseFloat(yearrate)) / 100 / 12; 47 var rateMon = parseInt(terms); 48 49 var sbResult = "" 50 if (payfun == "de") 51 sbResult = calculateR(rates, rateMon, corpus); 52 else if (payfun == "dj") 53 sbResult = calculateC(rates, rateMon, corpus); 54 55 document.getElementById("calRdiv").innerHTML = sbResult; 56 } 57 58 //计算等额还款 59 function calculateR(rates, rateMon, corpus)//利率、期限、本金 60 { 61 var limitTime = rateMon;//贷款期限 62 var timeLeft = limitTime; 63 64 var corpusLeft = corpus;//等额还款之本金 65 var corpusLeftMon = corpus;//等额还款之剩余本金 66 67 var capMon, corpusMon, varerestMon; 68 var capTotle = 0, corpusTotle = 0, varerestTotle = 0; 69 70 var sbResultR; 71 72 var rate = rates; 73 74 sbResultR = createTable(sbResultR); 75 76 for (var i = 1; i < limitTime; i++) { 77 var ratePow = Math.pow(rate + 1, timeLeft);//每期贷款利率 78 79 capMon = (corpusLeft * rate * ratePow) / (ratePow - 1);//月供 80 varerestMon = corpusLeftMon * rate;//月供利息 81 corpusMon = capMon - varerestMon;//月供本金 82 83 corpusLeftMon -= corpusMon;//本金余额 84 capTotle += capMon;//还款总额 85 varerestTotle += varerestMon;//利息总额 86 corpusTotle += corpusMon;//本金总额 87 88 sbResultR = output(sbResultR, i, capMon, varerestMon, corpusMon, corpusLeftMon, rate * 12 * 100); 89 } 90 91 ///最后一期 92 varerestMon = corpusLeftMon * rate;//月供利息 93 corpusMon = corpusLeftMon;//月供本金 94 95 capMon = varerestMon + corpusLeftMon;//月供 96 corpusLeftMon -= corpusMon;//本金余额 97 capTotle += capMon;//还款总额 98 varerestTotle += varerestMon;//利息总额 99 corpusTotle += corpusMon;//本金总额 100 101 sbResultR = output(sbResultR, limitTime, capMon, varerestMon, corpusMon, corpusLeftMon, rate * 12 * 100); 102 103 sbResultR = output(sbResultR, 9999, capTotle, varerestTotle, corpusTotle, corpusLeftMon, 0); 104 sbResultR = endTable(sbResultR); 105 document.getElementById("res01_total").value = (Math.round(capTotle * 100)) / 100;//还款总额 106 document.getElementById("res01_ratetotal").value = (Math.round(varerestTotle * 100)) / 100;//利息总额 107 return sbResultR; 108 } 109 110 //计算等额本金 111 function calculateC(rates, rateMon, corpus) { 112 var limitTime = rateMon; 113 var timeLeft = limitTime; 114 115 var corpusLeftMon = corpus;//等额本金之剩余本金 116 117 var capMon, corpusMon, varerestMon; 118 var capTotle = 0, varerestTotle = 0, corpusTotle = 0; 119 120 corpusMon = corpus / limitTime; 121 var rate = rates; 122 123 var sbResultC; 124 sbResultC = createTable(sbResultC); 125 126 for (var i = 1; i <= limitTime; i++) { 127 varerestMon = corpusLeftMon * rate; 128 capMon = corpusMon + varerestMon; 129 130 corpusLeftMon -= corpusMon; 131 capTotle += capMon; 132 varerestTotle += varerestMon; 133 corpusTotle += corpusMon; 134 sbResultC = output(sbResultC, i, capMon, varerestMon, corpusMon, corpusLeftMon, rate * 12 * 100); 135 } 136 137 sbResultC = output(sbResultC, 9999, capTotle, varerestTotle, corpusTotle, 0, 0); 138 sbResultC = endTable(sbResultC); 139 document.getElementById("res01_total").value = (Math.round(capTotle * 100)) / 100;//还款总额 140 document.getElementById("res01_ratetotal").value = (Math.round(varerestTotle * 100)) / 100;//利息总额 141 return sbResultC; 142 } 143 144 function createTable(sbResult) { 145 sbResult = "<table cellpadding=3 style='BORDER-COLLAPSE: collapse;border-color:#c6c9ce; font-size:12px' align=center cellSpacing=0 rules=all width=546 border=1>"; 146 sbResult += "<tr height=24><td width=20% bgcolor=#dbdbdb align=center>期数</td><td width=20% bgcolor=#dbdbdb align=center>月供</td><td width=20% bgcolor=#dbdbdb align=center>月供本金</td><td width=20% bgcolor=#dbdbdb align=center>月供利息</td><td width=20% bgcolor=#dbdbdb align=center>本金余额</td></tr>"; 147 return sbResult; 148 } 149 150 function endTable(sbResult) { 151 sbResult += "</table>"; 152 return sbResult; 153 } 154 155 function formatnumber(num) { 156 var dotIndex = num.indexOf("."); 157 var length = num.length; 158 if (dotIndex == length - 2) { num = num + "0"; } 159 switch (dotIndex) { 160 case -1: num = num + ".00"; break; 161 default: break; 162 } 163 164 return num; 165 } 166 167 function output(sbResult, month, cap, varerest, corpus, corpusLeftMon, rate) { 168 sbResult += "<tr><td align=center>"; 169 if (month == 9999) 170 sbResult += "总计"; 171 else 172 sbResult += month.toString(); 173 174 sbResult += "</td><td align=middle>"; 175 cap = (Math.round(cap * 100)) / 100; 176 sbResult += formatnumber(cap.toString()); 177 178 sbResult += "</td><td align=middle>"; 179 corpus = (Math.ceil(corpus * 100)) / 100; 180 sbResult += formatnumber(corpus.toString()); 181 182 sbResult += "</td><td align=middle>"; 183 varerest = (Math.round(varerest * 100)) / 100; 184 sbResult += formatnumber(varerest.toString()); 185 186 sbResult += "</td><td align=middle>"; 187 if (month == 9999) { 188 sbResult += "---"; 189 sbResult += "</td>"; 190 } 191 else { 192 corpusLeftMon = (Math.round(corpusLeftMon * 100)) / 100; 193 sbResult += formatnumber(corpusLeftMon.toString()); 194 195 sbResult += "</td>"; 196 } 197 198 sbResult += "</tr>"; 199 return sbResult; 200 201 } 202 calRate(); 203 </script> 204 </html>
本文来自博客园,作者:兴想事成,转载请注明原文链接:https://www.cnblogs.com/mjxxsc/p/17154741.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!