uniapp中使用iconfont
在uniapp中,vue文件跟nvue文件使用iconfont的方法不同
一:在vue文件中的用法
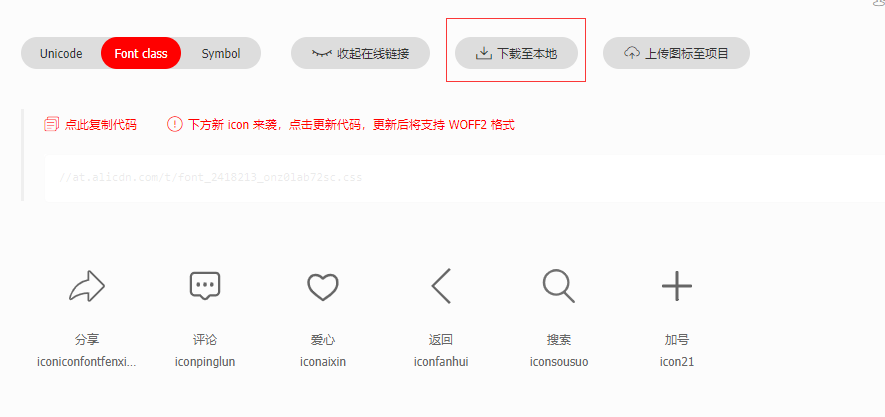
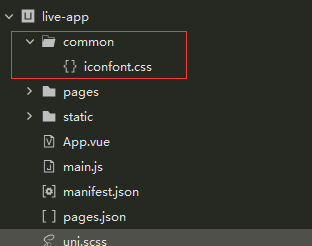
1.在跟目录新建common文件夹,并将下载的iconfont.css放进去
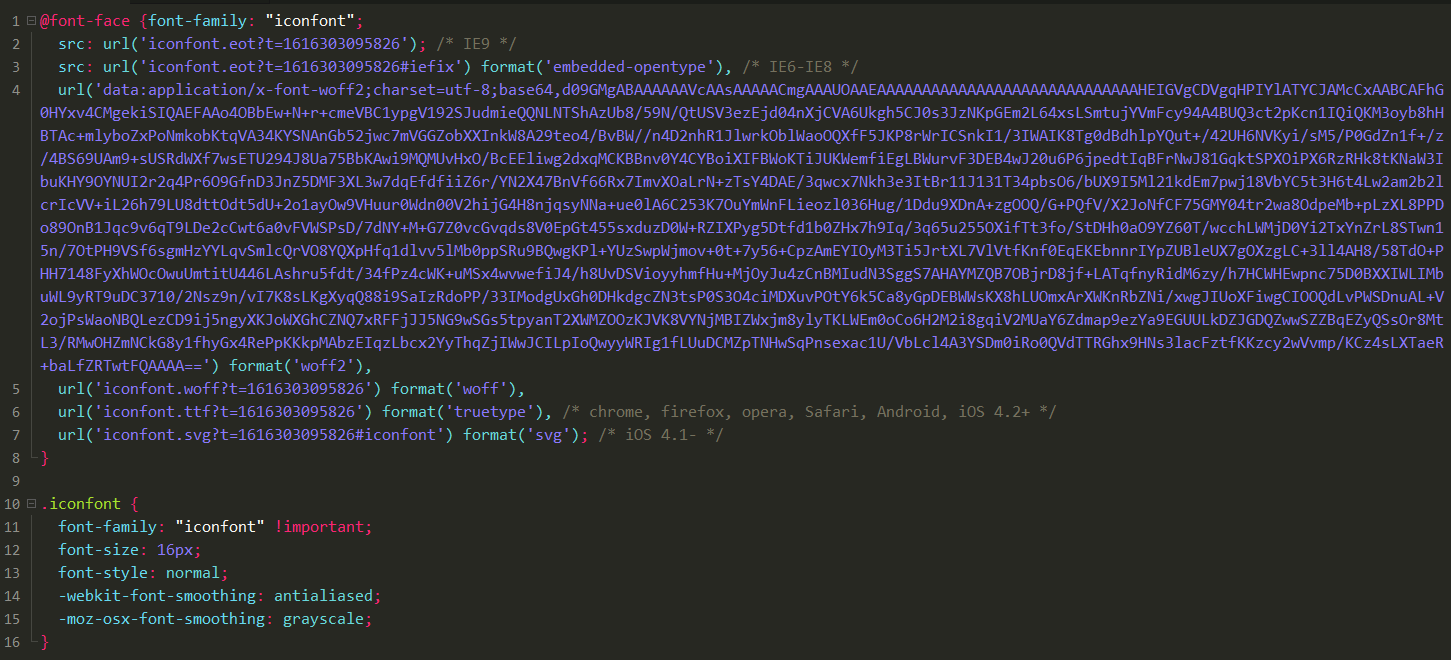
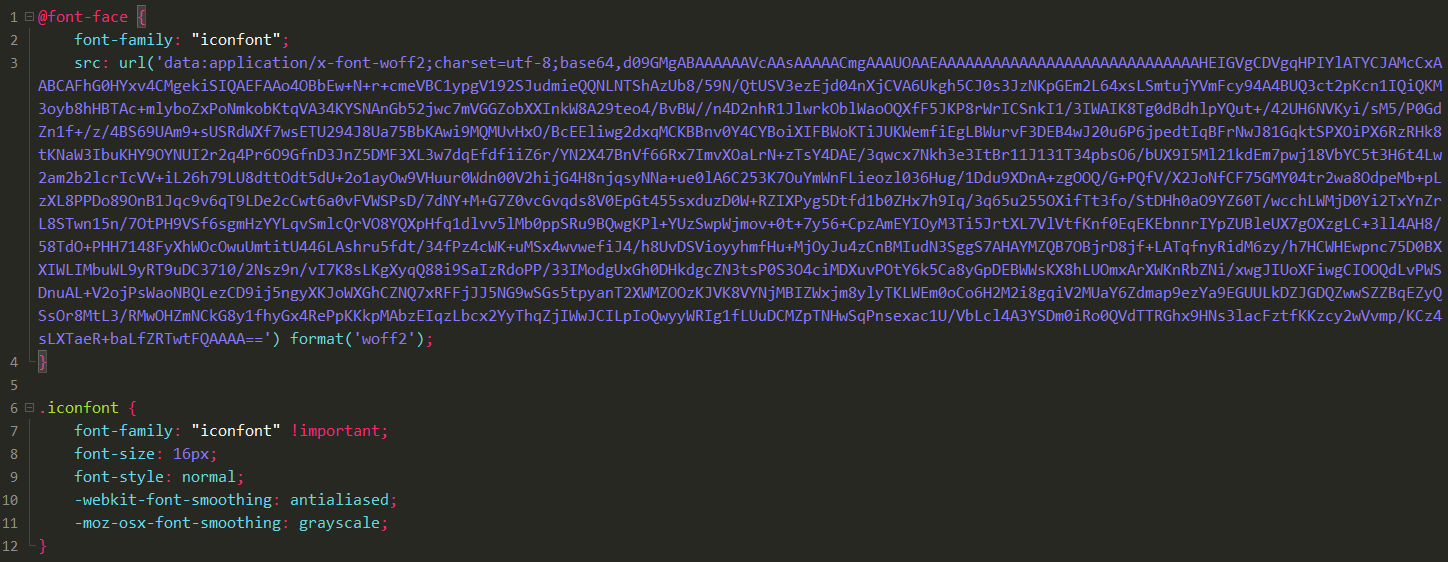
2.删除iconfont.css里面不必要的部分
原来是这样

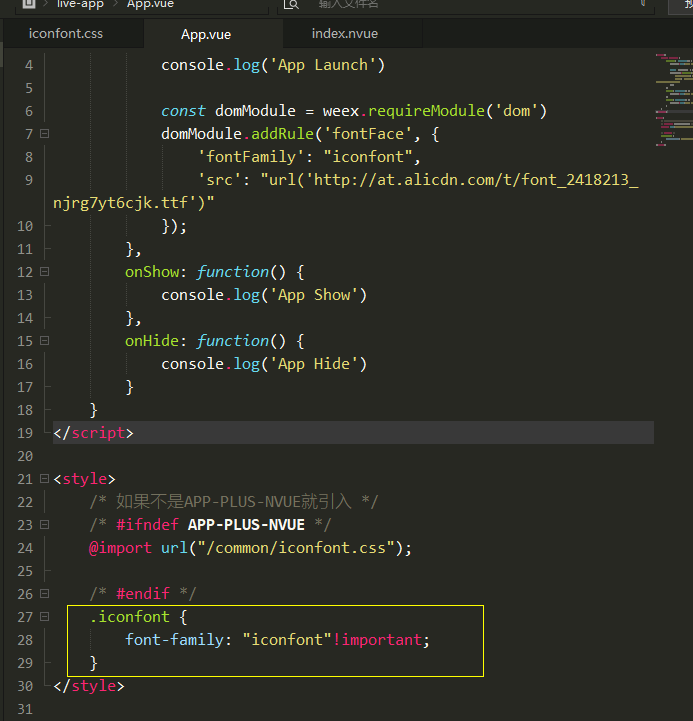
修改后

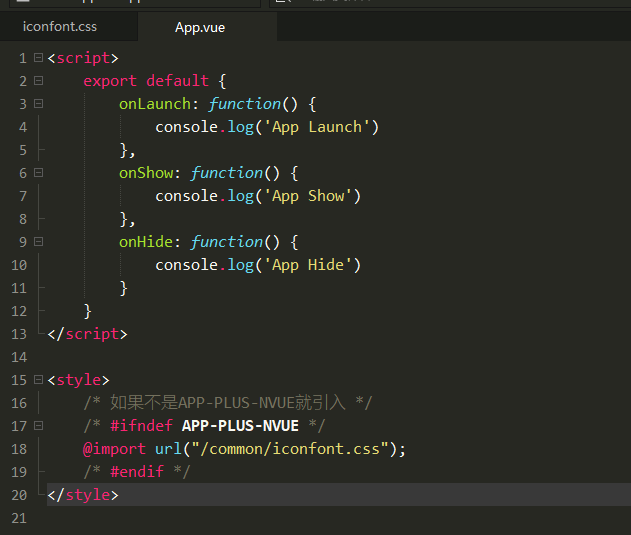
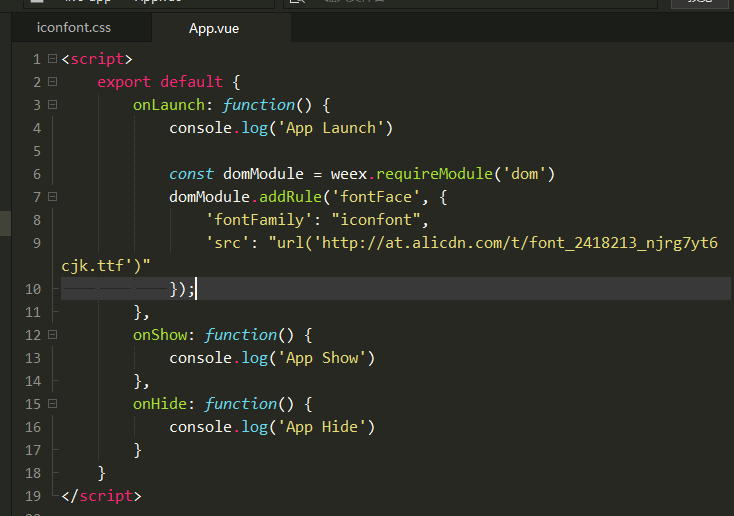
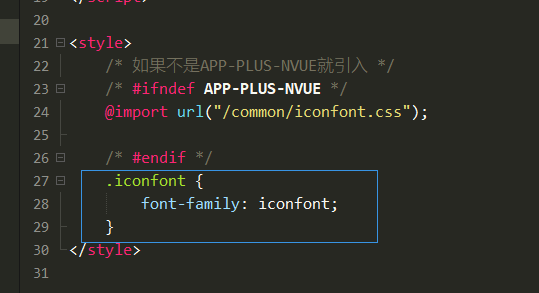
3.在App.vue文件中引入

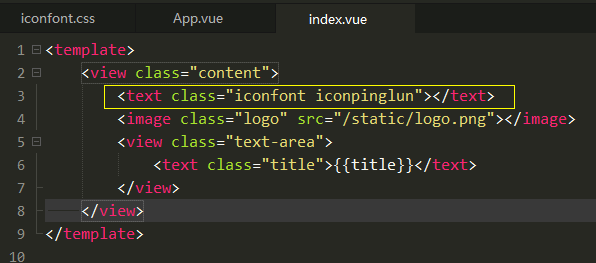
4.在页面中使用

二:在nvue文件中的用法
去weex官网
https://weex.apache.org/zh/docs/modules/dom.html#getlayoutdirection


使用方法,只能在text组件中,而且必须是unicode

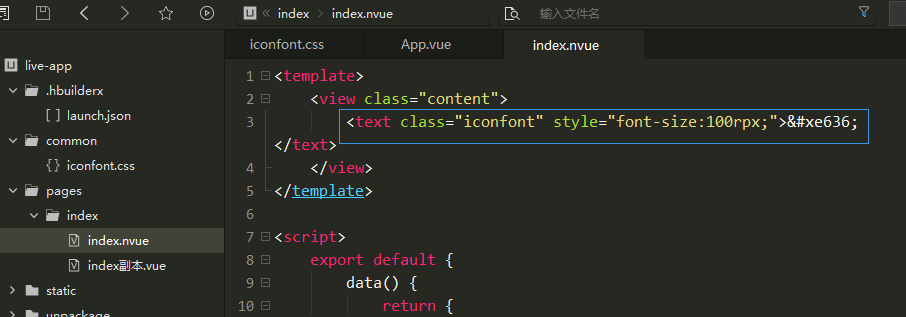
这里要加个样式,这是错误的写法

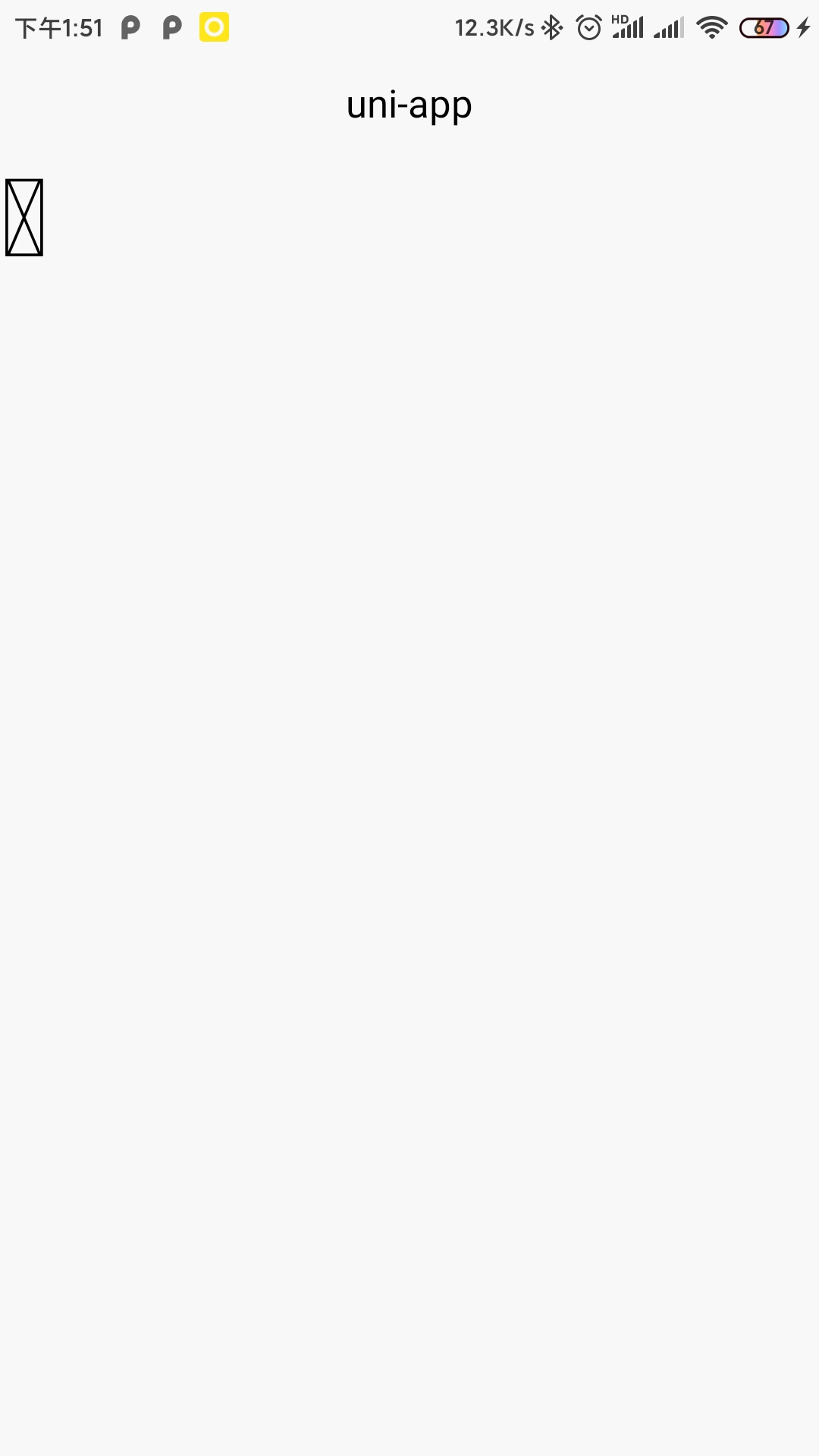
错误写法会得到这样的结果,图标出不来是个x

正确的写法是





 浙公网安备 33010602011771号
浙公网安备 33010602011771号