WebSocket 协议
1. WebSocket 协议开发.
WebSocket 是 HTML5 开始提供的一种浏览器与服务器间进行全双工通讯的网络技术,WebSocket通信协议于2011年被IETF定为标准 RFC6455 , WebSocket API 被W3C定为标准.
在 WebSocket API中,浏览器和服务器只需要做一个握手的动作,然后浏览器和服务器之间就形成了一条快熟通道,两者就可以直接互相传送数据了,WebSocket基于TCP双向全双工进行消息传递,在同一时刻,既可以发送消息,也可以接受消息,相比于HTTP的半双工协议,性能得到很大的提升.
2. WebSocket 和 HTTP的弊端
2.1 HttP 协议的弊端
- HTTP协议为半双工协议;
- HTTP消息冗长而繁琐 ,例如 HTTP消息包含消息头,消息体,换行符等,通常情况下采用文本方式传输,相比于其他的二进制通讯协议,冗长而繁琐
- 针对服务器推送的黑客攻击, 例如 长时间轮询
2.2 WebSocket 的特点.
- 单一的TCP链接,采用全双工模式通信;
- 对代理,防火墙和路由透明;
- 无头部信息,Cookie 和身份验证;
- 无安全开销;
- 通过 "ping/pong" 帧保持链路活跃;
- 服务器可以主动传递消息给客户端,不在需要客户端轮询;

3. WebSocket 连接建立

建立 WebSocket 连接时,需要通过客户端或者浏览器发送握手请求, 消息示例如下:

为了建立一个WebSocket连接,客户端浏览器首先要向服务器发起一个HTTP请求,这个请求和通常的HTTP请求不同,它包含了一些附加的头信息, Upgrade: WebSocket 表明这是一个申请协议升级的HTTP请求,服务器解析这些附加的头信息,然后生成应答信息返回给客户端,客户端和服务端的WebSocket连接就建立起来了,双发可以通过这个连接诶通道自由地传递信息,并且这个连接会持续存在直到客户端或者服务端的某一方主动关闭连接

请求消息中的 "Sec-WebSocket-Key" 是随机的, 服务端会用这些数据来构造出一个 SHA-1 的信息摘要,把 "Sec-WebSocket-Key" 上一个魔幻字符串 , 使用 SHA-1加密,然后进行BASE-64编码,将结果作为 "Sec-websocket-Accept" 的值,返回给客户端.
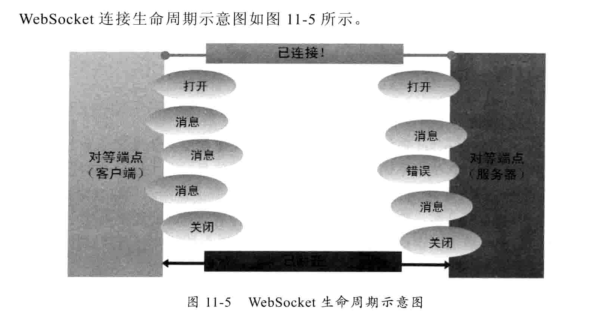
4.WebSocket 的生命周期
握手成功之后,服务端和客户端就可以通过 "message" 的方式进行通讯了,一个消息由一个或多个帧组成, WebSocket 的消息并不一定对应一个网络层的帧,他可以被分割成多个帧或者被合并.

内容初自 : <Netty 权威指南>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决
2014-06-03 How To Call Stored Procedure In Hibernate