01->OpenGL 实验环境配置(glut)及简单实例
-- 简介 --
OpenGL是通过数学等理论知识定义3D或2D模型,由计算机通过流水线渲染技术进行渲染,产生逼真的场景图像,电影和游戏中的特效都有用到。每每看到精美的画面,真想自己也能做出如此作品。先好好学习吧!
想要学习是好事,关键是要坚持,方法得当。之前在导师的提议下,买了《交互式计算机图形学》,粗略过了一遍,其中有提到glut这个图形库,这是个开发中小型图形应用的跨平台图形库,对于入门学习图形学是很适合的。可以查看百度百科介绍 。
glut下载链接:https://www.opengl.org/resources/libraries/glut/ 【页面中点击Pre-compiled Win32 for Intel GLUT 3.7 DLLs for Windows 95 & NT 下载】
-- 环境配置 --
实验中下载window预编译文件,默认文件名为:glutdlls37beta.zip,解压到G:\glut\lib,可根据自己需要解压到其他位置。
总共包含5个文件:glut.dll、glut32.dll、glut.lib、glut32.lib、glut.h
为了方便,将两个动态链接库都拷贝到C:\Windows\System32 和C:\Windows\SysWOW64
启用visual studio 2017,新建一个空项目,在属性管理器中选择Debug|Win32,右键属性,选择VC++ 目录, 点击右边的包含目录并编辑路径为G:\glut\lib,库目录同样操作

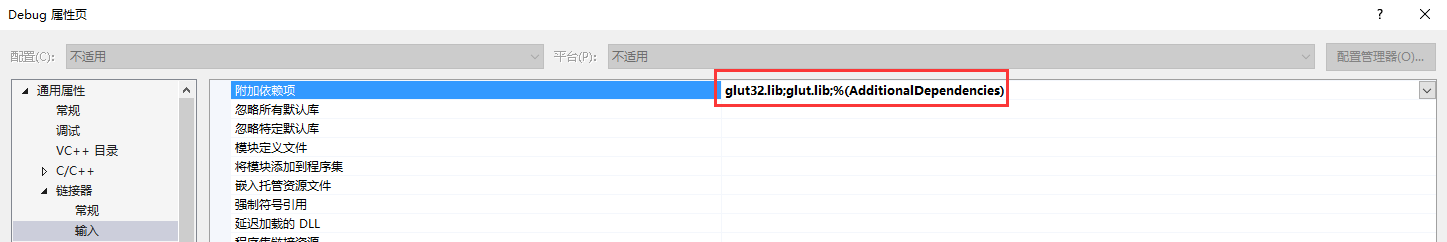
接着,左手边点击链接器,展开选择输入,在附加依赖项中编辑glut32.lib和glut.lib

vs中配置方法都类似,在学习OpenCV时配置情况类似。
-- 代码测试 --
新建一个源文件main.cpp
输入以下代码:
1 #include <glut.h>
2
3 void display(void) {
4 glClear(GL_COLOR_BUFFER_BIT);
5 glRectf(-0.5f, -0.5f, 0.5f, 0.5f);
6 glFlush();
7 }
8
9 int main(int argc, char *argv[]) {
10 glutInit(&argc, argv);
11 glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE);
12 glutInitWindowPosition(300, 300);
13 glutInitWindowSize(300, 300);
14 glutCreateWindow("第一个OpenGL程序");
15 glutDisplayFunc(&display);
16 glutMainLoop();
17 return 0;
18 }
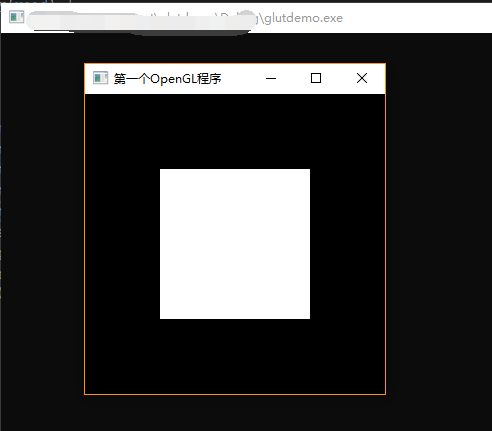
运行后结果如下:

默认情况下,结果中包含一个命令行窗口和OPenGL的结果窗口。
-- 画点、画线、画矩形 --
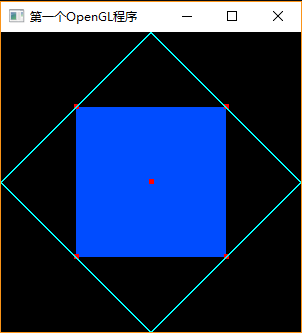
在上面测试代码中,将display函数修改如下,即可画出几个点几条边和一个矩形。
画点画边包含在glBegin()和glEnd()之间,点的话就简单指定位置及大小颜色等,边的话类似,只是每条边要以两个点确定,故在画线实验代码中点成对出现
1 void display(void) { 2 glClear(GL_COLOR_BUFFER_BIT); 3 glColor3f(0.0f, 0.3f, 1.0f); 4 glRectf(-0.5f, -0.5f, 0.5f, 0.5f); // 画矩形 5 glPointSize(5.0f); 6 glColor3f(1.0f, 0.0f, 0.0f); 7 8 // 打点 9 glBegin(GL_POINTS); 10 glVertex2f(0.0f, 0.0f); 11 glVertex2f(-0.5f, -0.5f); 12 glVertex2f(0.5f, -0.5f); 13 glVertex2f(-0.5f, 0.5f); 14 glVertex2f(0.5f, 0.5f); 15 glEnd(); 16 17 // 画线 18 glLineWidth(2.0f); 19 glColor3f(0.0f, 1.0f, 1.0f); 20 glBegin(GL_LINES); 21 glVertex2f(1.0f, 0.0f); 22 glVertex2f(0.0f, 1.0f); 23 glVertex2f(0.0f, 1.0f); 24 glVertex2f(-1.0f, 0.0f); 25 glVertex2f(-1.0f, 0.0f); 26 glVertex2f(0.0f, -1.0f); 27 glVertex2f(0.0f, -1.0f); 28 glVertex2f(1.0f, 0.0f); 29 glEnd(); 30 31 glFlush(); 32 }
修改后,运行结果如下: