Django(图书管理系统)
图书管理系统
注意事项
1、models 要创建好,规划好自己的表,以及各种表关系
2、url正则要写好
3、settings的配置
4、利用bootstarp 进行布局更漂亮哦
5、注意orm 各种类型的转换还有取值。
6、模板语法
下面上菜
目录结构
G:.
├─.idea
│ ├─dataSources
│ └─inspectionProfiles
├─app01
│ ├─migrations
│ │ └─__pycache__
│ ├─static
│ │ └─css
│ └─__pycache__
├─books
│ └─__pycache__
└─templates
项目代码
settings.py
""" Django settings for books project. Generated by 'django-admin startproject' using Django 2.0.2. For more information on this file, see https://docs.djangoproject.com/en/2.0/topics/settings/ For the full list of settings and their values, see https://docs.djangoproject.com/en/2.0/ref/settings/ """ import os # Build paths inside the project like this: os.path.join(BASE_DIR, ...) BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__))) # Quick-start development settings - unsuitable for production # See https://docs.djangoproject.com/en/2.0/howto/deployment/checklist/ # SECURITY WARNING: keep the secret key used in production secret! SECRET_KEY = 'm-zu@pls$#8)6njw1ar5#t#tx#fcfhe7(iaygkg(y4l^x@!!ix' # SECURITY WARNING: don't run with debug turned on in production! DEBUG = True ALLOWED_HOSTS = [] # Application definition INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'app01.apps.App01Config', ] MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ] ROOT_URLCONF = 'books.urls' TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR, 'templates')] , 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ] WSGI_APPLICATION = 'books.wsgi.application' # Database # https://docs.djangoproject.com/en/2.0/ref/settings/#databases # DATABASES = { # 'default': { # 'ENGINE': 'django.db.backends.sqlite3', # 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'), # } # } DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME': 'books', 'HOST': '172.16.0.30', 'PORT': '3306', 'USER': 'root', 'PASSWORD': 'zabbix', } } # Password validation # https://docs.djangoproject.com/en/2.0/ref/settings/#auth-password-validators AUTH_PASSWORD_VALIDATORS = [ { 'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator', }, { 'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator', }, { 'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator', }, { 'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator', }, ] # Internationalization # https://docs.djangoproject.com/en/2.0/topics/i18n/ LANGUAGE_CODE = 'en-us' TIME_ZONE = 'UTC' USE_I18N = True USE_L10N = True USE_TZ = True # Static files (CSS, JavaScript, Images) # https://docs.djangoproject.com/en/2.0/howto/static-files/ STATIC_URL = '/static/' LOGGING = { 'version': 1, 'disable_existing_loggers': False, 'handlers': { 'console': { 'level': 'DEBUG', 'class': 'logging.StreamHandler', }, }, 'loggers': { 'django.db.backends': { 'handlers': ['console'], 'propagate': True, 'level': 'DEBUG', }, } }
urls.py
"""books URL Configuration The `urlpatterns` list routes URLs to views. For more information please see: https://docs.djangoproject.com/en/2.0/topics/http/urls/ Examples: Function views 1. Add an import: from my_app import views 2. Add a URL to urlpatterns: path('', views.home, name='home') Class-based views 1. Add an import: from other_app.views import Home 2. Add a URL to urlpatterns: path('', Home.as_view(), name='home') Including another URLconf 1. Import the include() function: from django.urls import include, path 2. Add a URL to urlpatterns: path('blog/', include('blog.urls')) """ from django.contrib import admin from django.urls import path from app01 import views from django.conf.urls import url urlpatterns = [ path('admin/', admin.site.urls), path('index', views.index), url(r'^editbooks/(?P<nid>[0-9]*)/edit$', views.editbooks, name='editbooks'), url(r'^books/(?P<nid>[0-9]*)/delete$', views.delete, name='delete'), url(r'^books/$', views.books), url(r'^addbooks/', views.addbooks, name='addbooks'), ]
views.py
from django.shortcuts import HttpResponse, render, redirect, HttpResponseRedirect from .models import * import decimal from django.db.models import Avg, Sum, Count, Max, Min, F, Q def index(request): return HttpResponse('ok') def books(request): book_list = Book.objects.all() author_list = Author.objects.all() publish_list = Publish.objects.all() return render(request, 'books.html', {'book_list': book_list, 'author': author_list, 'publish_list': publish_list}) def delete(request, nid): book_obj = Book.objects print('_________________________________________________________') print(nid) book_obj.filter(nid=nid).delete() print('删除成功') return redirect('/books') def addbooks(request): author_list = Author.objects.all() publish_list = Publish.objects.all() if request.method == 'GET': return render(request, 'addbooks.html', {'publish_list': publish_list, 'author_list': author_list}) else: try: title = request.POST.get('title') price = int(request.POST.get('price')) pub_date = request.POST.get('pub_date') publish_id = request.POST.get('publish_id') autho_id_list = request.POST.getlist('author_id_list') # 当获取多个数值的时候,使用getlist book_obj = Book.objects.create(title=title, price=price, publishDate=pub_date, publish_id=publish_id) book_obj.authors.add(*autho_id_list) except Exception as e: print(e, '数值郭达') return redirect('/addbooks') return redirect('/books') def editbooks(request, nid): author_list = Author.objects.all() publish_list = Publish.objects.all() book_nid_obj = Book.objects.get(nid=nid) if request.method == 'GET': return render(request, 'editbooks.html', {'author_list': author_list, 'book_nid_obj': book_nid_obj, 'publish_list': publish_list}) else: # 编辑操作 title = request.POST.get('title') price = int(request.POST.get('price')) pub_date = request.POST.get('pub_date') publish_id = request.POST.get('publish_id') author_id_list = request.POST.getlist('author_id_list') # 当获取多个数值的时候,使用getlist print(request.POST) book_obj_ed = Book.objects.filter(nid=nid) print(book_nid_obj) # Book 对象 print('--------------------------------------------') print(book_obj_ed) # QueySet book_obj_ed.update(title=title, price=price, publishDate=pub_date, publish_id=publish_id) book_nid_obj.authors.clear() book_nid_obj.authors.add(*author_id_list) return redirect('/books')
models.py
from django.db import models # Create your models here. class Author(models.Model): nid = models.AutoField(primary_key=True) name = models.CharField(max_length=32) age = models.IntegerField() # 与AuthorDetail建立一对一的关系 authorDetail = models.OneToOneField(to="AuthorDetail", on_delete=models.CASCADE) class AuthorDetail(models.Model): nid = models.AutoField(primary_key=True) birthday = models.DateField() telephone = models.BigIntegerField() addr = models.CharField(max_length=64) class Publish(models.Model): nid = models.AutoField(primary_key=True) name = models.CharField(max_length=32) city = models.CharField(max_length=32) email = models.EmailField() class Book(models.Model): nid = models.AutoField(primary_key=True) title = models.CharField(max_length=32) publishDate = models.DateField() price = models.DecimalField(max_digits=5, decimal_places=2) # 与Publish建立一对多的关系,外键字段建立在多的一方 publish = models.ForeignKey(to="Publish", to_field="nid", on_delete=models.CASCADE) # 与Author表建立多对多的关系,ManyToManyField可以建在两个模型中的任意一个,自动创建第三张表 authors = models.ManyToManyField(to='Author', )
templates
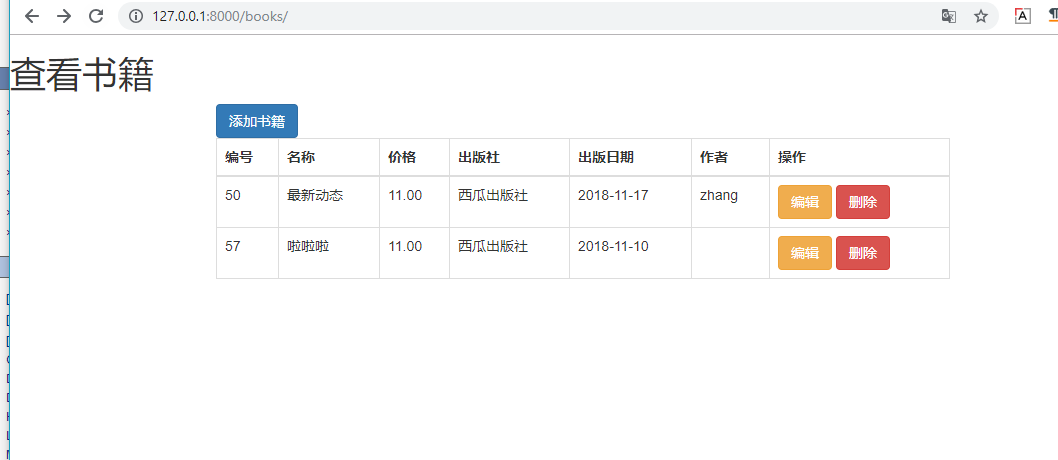
books.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>图书管理系统</title> </head> {% load staticfiles %} <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <body> <h1>添加书籍</h1> <div class="col-md-8 col-md-offset-2 " > <a class="btn btn-primary" href="{% url 'addbooks' %}"> 添加书籍</a> <table class="table table_striped table-bordered table-hover"> <thead> <tr> <th>编号</th> <th>名称</th> <th>价格</th> <th>出版社</th> <th>出版日期</th> <th>作者</th> <th>操作</th> </tr> </thead> <tbody> {% for book in book_list %} <tr> <td>{{ book.nid }}</td> <td>{{ book.title }}</td> <td>{{ book.price }}</td> <td>{{ book.publish.name }}</td> <td>{{ book.publishDate | date:'Y-m-d'}}</td> <td> {% for auth in book.authors.all.values %} {% if forloop.last %} <span>{{ auth.name }} </span> {% else %} <span>{{ auth.name }} ,</span> {% endif %} {% endfor %} </td> <td> <a class=" btn btn-warning data-toggle='button" href="{% url 'editbooks' book.nid %}">编辑 </a> <a type="button" class="btn btn-danger data-toggle='button" href="{% url 'delete' book.nid %}">删除</a> </td> </tr> {% endfor %} </tbody> </table> </div> <script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script> <!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script> </body> </html>
addbooks.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>添加书籍</title> </head> {% load staticfiles %} <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <body> <h1>添加书籍</h1> <div class="col-md-8 col-md-offset-2 "> <form class="form-horizontal" role="form" method="post" action=""> {% csrf_token %} <div class="form-group"> <label>书籍名称</label> <input type="text" class="form-control" name="title" placeholder="书籍名称"> </div> <div class="form-group"> <label>价格</label> <input type="text" class="form-control" name="price" placeholder="价格"> </div> <div class="form-group"> <label for="">出版社</label> <select class="form-control" name="publish_id"> {% for publish in publish_list %} <option value="{{ publish.pk }}">{{ publish.name }}</option> {% endfor %} </select> </div> <div class="form-group"> <label>出版时间</label> <input type="date" class="form-control" name="pub_date" placeholder="出版时间"> </div> <div class="form-group"> <label for="">作者</label> <select multiple class="form-control" name="author_id_list"> {% for author in author_list %} <option value="{{ author.pk }}">{{ author.name }}</option> {% endfor %} </select> </div> <input class="btn btn-success data-toggle='button" formmethod="post" type="submit"> </form> </div> </body> </html>
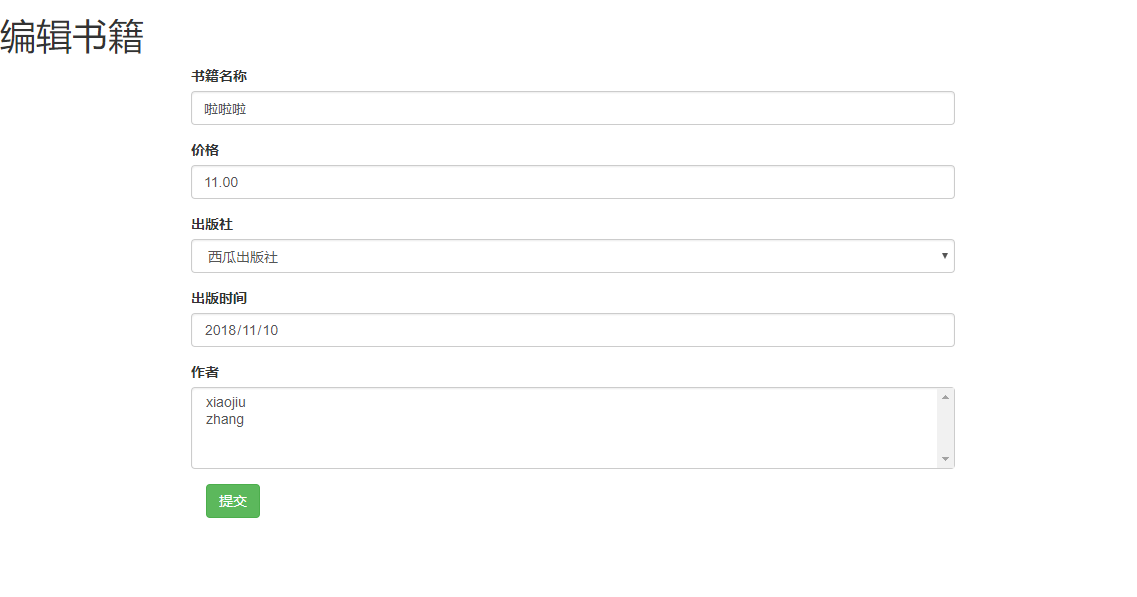
editbooks.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>编辑书籍</title> </head> {% load staticfiles %} <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <body> <h1>编辑书籍</h1> <div class="col-md-8 col-md-offset-2 "> <form class="form-horizontal" role="form" method="post" action=""> {% csrf_token %} <div class="form-group"> <label>书籍名称</label> <input type="text" class="form-control" value="{{ book_nid_obj.title }}" name="title" placeholder="书籍名称"> </div> <div class="form-group"> <label>价格</label> <input type="text" class="form-control" value="{{ book_nid_obj.price }}" name="price" placeholder="价格"> </div> <div class="form-group"> <label for="">出版社</label> <select class="form-control" name="publish_id"> {% for publish in publish_list %} <option value="{{ publish.pk }}">{{ publish.name }}</option> {% endfor %} </select> </div> <div class="form-group"> <label>出版时间</label> <input type="date" class="form-control" name="pub_date" value="{{ book_nid_obj.publishDate | date:'Y-m-d' }}" placeholder="出版时间"> </div> <div class="form-group"> <label for="">作者</label> <select multiple class="form-control" name="author_id_list"> {% for author in author_list %} <option value="{{ author.pk }}">{{ author.name }}</option> {% endfor %} </select> </div> <input class="btn btn-success data-toggle='button" formmethod="post" type="submit"> </form> </div> </body> </html>
页面效果



其他功能等我学会了再来


