个人简历模板web
根据自己以前使用的简单简历表格,对其进行了web前端还原,也算对自己初步学习知识的一个小小的记录。
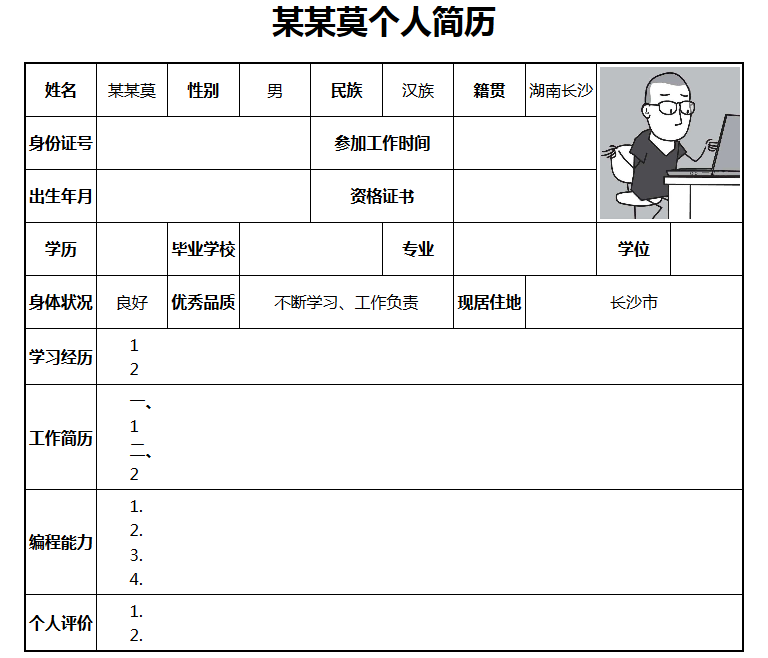
下面是简历预览效果,很简洁的那种:

代码中没什么太困难的地方,主要记录下自己遇到的几个小问题吧:
1、最开始的简历是word版本,里面的表格线是可以很简单的拖动的,其实原简历表格效果除了外边框和第一列边框基本是整齐的,其他的边框线很杂乱,不好完全还原,要设置很多的不同宽度样式。所以我在excel表格中简单的还原了word表格,重新分配了下。最后对整个表格进行了重新规划,用table标签样式设置了整体的表格宽,然后使用table中的td标签单独设置了每个单元格的宽度占10%,最后照片占两列宽。
2、使用了<b>标签进行了加粗字体,对需要填写的简历项目进行加粗显示。
3、对于照片还有后面合并需要占多行或多列的数据使用了,<colspan>以及<rowspan>进行设置。
4、对于简历,编程能力等需要填写的内容,在相应的td中使用多段文字。并对该行设置class后单独设置样式。使用text-indent设置首行缩进,line-height设置行高等。
5、最后一个难点是行间距,采用<p>标签中的margin:5px设置。
以下是代码:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>莫某某个人简历</title> <style> h1{text-align: center;} body{text-align: center;} table{border:2px solid;width:720px;border-collapse: collapse;margin:0 auto;} table td{text-align:center;width:10%;height:50px;border:1px solid;} .char{text-indent: 2em;text-align: left;line-height: 1.2em;} p{margin: 5px auto;} </style> </head> <body> <h1><b>某某莫个人简历</b></h1> <table> <tr> <td><b>姓名</b></td> <td>某某莫</td> <td><b>性别</b></td> <td>男</td> <td><b>民族</b></td> <td>汉族</td> <td><b>籍贯</b></td> <td>湖南长沙</td> <td colspan="2" rowspan="3"><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1544267836720&di=54a698c73d068dd941acb91bafa6dbc9&imgtype=0&src=http%3A%2F%2F5b0988e595225.cdn.sohucs.com%2Fq_70%2Cc_zoom%2Cw_640%2Fimages%2F20170821%2Fc0dc6fce5aa7428b90e602fb05bb70a0.jpeg" width="140" height="152"></td> </tr> <tr> <td><b>身份证号</b></td> <td colspan="3"></td> <td colspan="2"><b>参加工作时间</b></td> <td colspan="2"></td> </tr> <tr> <td><b>出生年月</b></td> <td colspan="3"></td> <td colspan="2"><b>资格证书</b></td> <td colspan="2"></td> </tr> <tr> <td><b>学历</b></td> <td></td> <td><b>毕业学校</b></td> <td colspan="2"></td> <td><b>专业</b></td> <td colspan="2"></td> <td><b>学位</b></td> <td></td> </tr> <tr> <td><b>身体状况</b></td> <td>良好</td> <td><b>优秀品质</b></td> <td colspan="3">不断学习、工作负责</td> <td><b>现居住地</b></td> <td colspan="3">长沙市</td> </tr> <tr> <td><b>学习经历</b></td> <td colspan="9" class="char"> <p align="left">1</p> <p align="left">2</p> </td> </tr> <tr > <td><b>工作简历</b></td> <td colspan="9" class="char"> <p><b>一、</b></p> <p>1</p> <p><b>二、</b></p> <p>2</p> </td> </tr> <tr> <td><b>编程能力</b></td> <td colspan="9" class="char"> <p>1.</p> <p>2.</p> <p>3.</p> <p>4.</p> </td> </tr> <tr> <td><b>个人评价</b></td> <td colspan="9" class="char"> <p>1.</p> <p>2.</p> </td> </tr> </table> </body> </html>
当飞机划过脑海,就变成了灰机~





