TextView

一、文字大小、颜色

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <Button android:id="@+id/btn_textview" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="TextView"/> </LinearLayout>
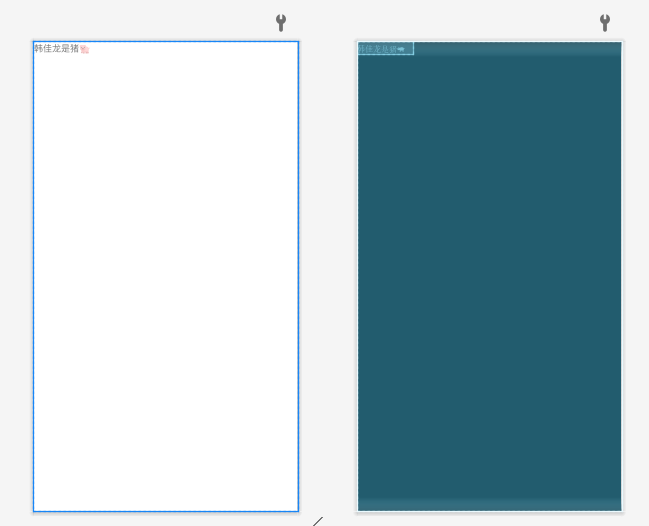
显示文本:

(1)activity_text_view.xml:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/tv_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/tv_text1"/> </LinearLayout>
strings.xml:
<resources> <string name="app_name">Android one</string> <string name="tv_text1">hjlsz🐖</string> </resources>
(2)直接在xml文件中输入文本:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/tv_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="hjlsz"/> </LinearLayout>
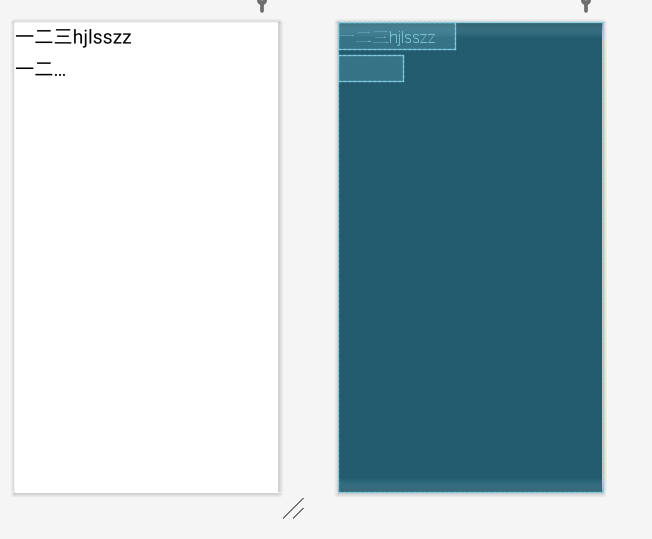
二、显示不下使用...

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/tv_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/tv_text1" android:textColor="#000000" android:textSize="30sp"/> <TextView android:id="@+id/tv_2" android:layout_width="100dp" android:maxLines="1" android:ellipsize="end" android:layout_height="wrap_content" android:text="@string/tv_text1" android:textColor="#000000" android:textSize="30sp" android:layout_marginTop="10dp"/> </LinearLayout>
三、文字+icon
推荐阿里巴巴矢量图标库iconfont:https://www.iconfont.cn/home/index?spm=a313x.7781069.1998910419.2

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/tv_3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:text="筛选" android:drawablePadding="5dp" android:drawableRight="@drawable/shaixuan" android:textColor="#000000" android:textSize="30sp" /> </LinearLayout>
四、中划线、下划线
1.中划线:

TextViewActivity.java
package com.example.androidone; import androidx.appcompat.app.AppCompatActivity; import android.graphics.Paint; import android.os.Bundle; import android.widget.TextView; public class TextViewActivity extends AppCompatActivity { private TextView mTv4; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_text_view); mTv4 = (TextView)findViewById(R.id.tv_4); mTv4.getPaint().setFlags(Paint.STRIKE_THRU_TEXT_FLAG); mTv4.getPaint().setAntiAlias(true);//去除锯齿 } }
activity_text_view.xml:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/tv_4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:text="一二三" android:textColor="#000000" android:textSize="30sp" /> </LinearLayout>
2.下划线:

TextViewActivity.javapackage com.example.androidone;
import androidx.appcompat.app.AppCompatActivity; import android.graphics.Paint; import android.os.Bundle; import android.widget.TextView; public class TextViewActivity extends AppCompatActivity { private TextView mTv5,mTv6; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_text_view); mTv5 = (TextView) findViewById(R.id.tv_5); mTv5.getPaint().setFlags(Paint.UNDERLINE_TEXT_FLAG);//下划线
mTv6 = (TextView) findViewById(R.id.tv_6);
mTv6.setText(Html.fromHtml("<u>一二三</u>"));
} }
activity_text_view.xml:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/tv_5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:text="一二三" android:textColor="#000000" android:textSize="30sp" />
<TextView
android:id="@+id/tv_6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="一二三"
android:textColor="#000000"
android:textSize="30sp"
</LinearLayout>
五、跑马灯

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/tv_7" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="一二三一二三一二三一二三一二三一二三一二三" android:textColor="#000000" android:textSize="30sp" android:singleLine="true" android:ellipsize="marquee" android:marqueeRepeatLimit="marquee_forever" android:focusable="true" android:focusableInTouchMode="true"/> </LinearLayout>