antd react 时间选择框显示,回显,格式等问题
这些日子在做关于antd+react的项目,遇到了时间选择框,在添加表单的时候看了官网的组件,说的很详细一看就懂。
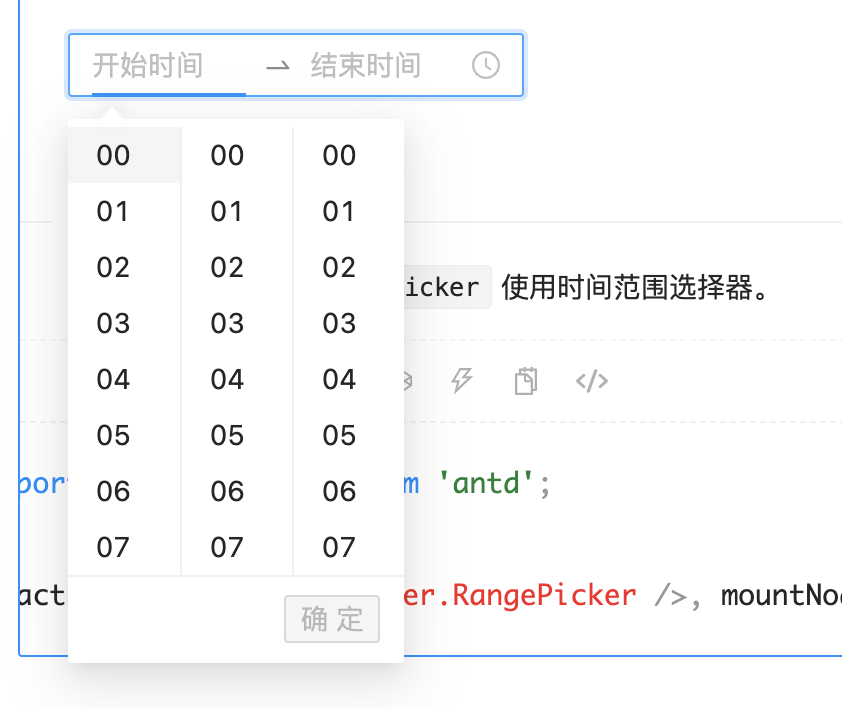
import { TimePicker } from 'antd';
ReactDOM.render(<TimePicker.RangePicker />, mountNode);

引入和使用相当简单。但是问题来了,这样使用的时候并不符合项目的需求,项目需求只是到分钟,不需要秒级别的。所以查看了文档,format属性,来格式化数据。只想要时分的话,format={'HH:mm'},这样显示的就是时分格式了。下面是我项目中的具体用法:
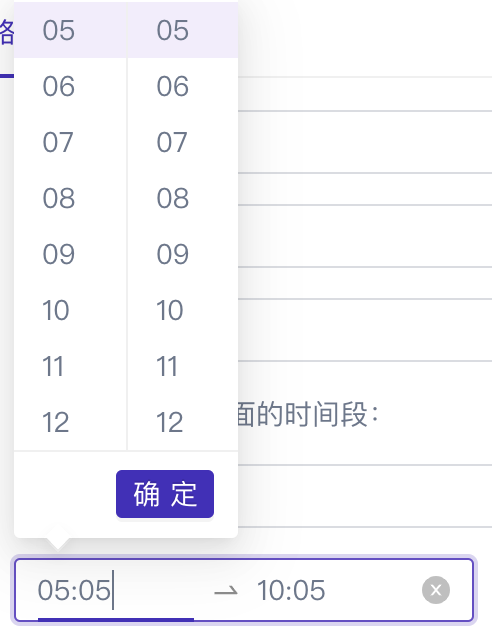
<TimePicker.RangePicker onChange={(e)=>{changeRangePicker(e)}} format={'HH:mm'}/>

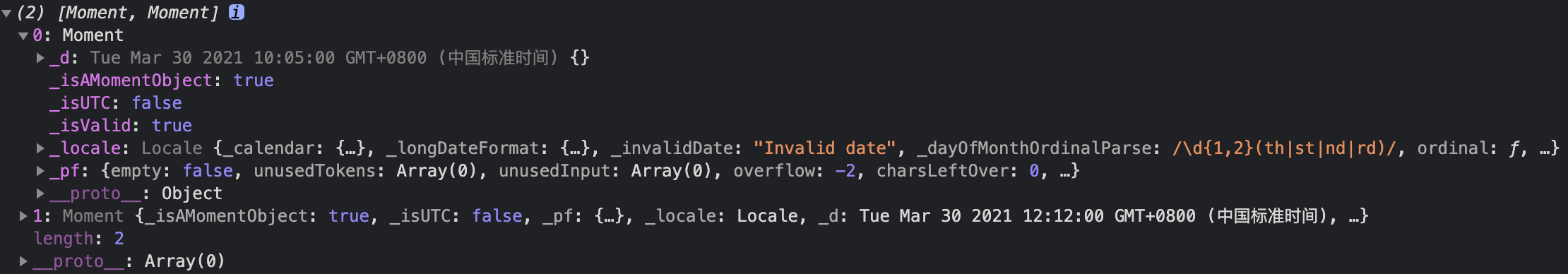
这是引入和格式化时间格式,下面我们来说说取值和回显的问题。因为当时我项目中需要的是字符串,而他返回的是这样的

所以我这边需要处理下数据,以下方法获取字符串时间:
let start = e[0].format('HH:mm')
let end = e[1].format('HH:mm')
现在数据也获取到了,下一步是我编辑时遇到的回显问题,因为我存的时候就是字符串,所以我在想怎么才能让他回显呢,其实也挺简单,就是我用的不熟导致的问题。看来还是得多学习啊!下面是回显具体步骤:
1. 引入moment
import moment from 'moment';
2.获取值直接调用moment方法:
moment(data,'HH:mm')
这样就OK了,有时间多看书吧,这么简单的问题查了好多资料!



