js学习
基础语法:
1.每一条语句用英文分号结尾(非强制的);
2..大小写敏感
3.对代码的解释说明,不参与执行
单行注释 //
多行注释 /* 多行注释*/
4.输出语句
所有的输出语句,都不是ES的标准
1>document.wirte():用于把数据输出到页面
2>alert()把数据有弹窗的方式进行显示
3>console.log()把数据输出到控制台
5.数据类型
原始类型:不可再细分的类型
数字类型(number)
字符串类型(string)
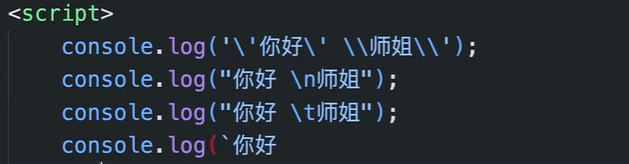
单引号:不能换行,否则报错
双引号:不能换行,否则报错
反引号:可以换行,模版字符串

布尔类型(boolean)
undefined类型
undefined:值未定义
null类型
引用类型:
对象类型:在一个大括号里面写就是一个对象类型
{k:v}
typeof获取数据类型
6.WEB API基本知识

1.1什么是DOM
作用:就是使用js去操作html和浏览器
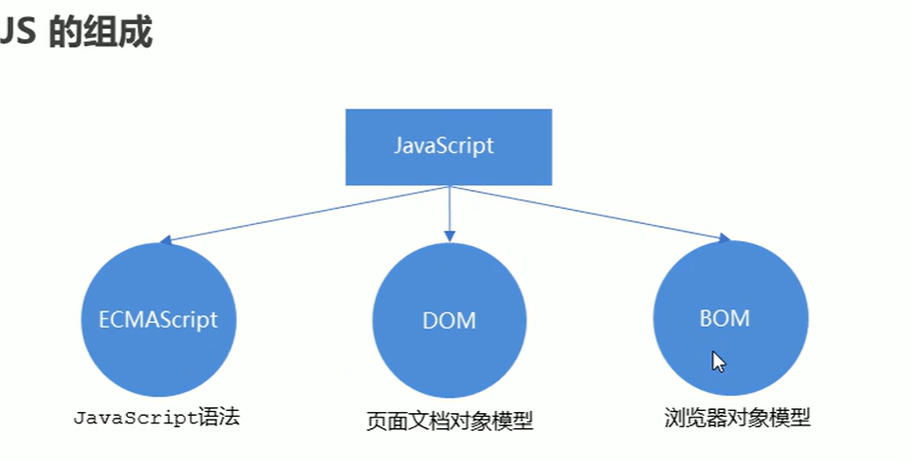
分类:DOM(文档对象模型),BOM(浏览器对象模型)
DOM(Document Object Model-文档对象模型)是用来呈现以及任意HTML或XML文档交互的API
白话文:DOM是浏览器提供的一套专门用来操作网页内容的功能
DOM作用:
1>开发网页内容特效和实现用户交互
2>操作网页内容,可以开发网页特效和实现用户交互
1.2DOM树
1>将HTML文档以树状结构直观的表现出来,我们称之为文档树或DOM树
2>描述网页内容关系的名词
3>作用:文档树直观的体现了标签和标签之间的关系

1.3DOM对象:浏览器根据html标签生成的js对象(DOM对象)
1>所有的标签属性都可以在这个对象上面找到
2>修改这个对象的属性会自动映射到标签身上
DOM的核心思想:
把网页内容当做对象来处理
document对象:
1>是DOM里面提供的一个对象
2>所以他提供的属性和方法都是用来访问和操作网页内容的
例如:document.write()
3>网页所有内容都在document里面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <div>123456</div> <script> document.write("<h1>你好</h1>"); document.write('<h2 style="color: red;">你好师姐</h2>'); console.log(0x10); //0x表示是16进制 console.log(0o11); //表示8进制 console.log(10); //10进制10 console.log(`你好!师姐`); const div = document.querySelector("div"); console.log(div); console.log(typeof div); </script> </body> </html>
4>获取DOM元素
1>根据css选择器来获取DOM元素(重点)
2>其他获取DOM元素方法(了解)
2.1根据CSS选择器来获取DOM元素(重点)
1>选中匹配的第一个元素
语法:
document。querySelector("css选择器")
参数:
包含一个或多个有效CSS选择器 字符串
返回值:
CSS选择器匹配的第一个元素,一个HTMLElement对象
如果没有匹配到,则返回null
2>选中匹配的多个元素
语法:
document。querySelectorAll('css选择器')
参数:
包含一个或多个有效的CSS选择器字符串
返回值:
CSS选择器匹配的NodeList对象集合
得到的是一个伪数组:
1>有长度的有索引号的数组
2>但是没有pop(),push()等数组方法
想要得到里面的每一个对象,则需要遍历(for)的方式获得
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <div>123456</div> <ul> <li>123</li> <li>456</li> <li>789</li> </ul> <script> document.write("<h1>你好</h1>"); document.write('<h2 style="color: red;">你好师姐</h2>'); const li = document.querySelectorAll("ul li"); console.log(li); </script> </body> </html>
2.2第二种获取元素的方式
根据id获取一个元素
document.getElementByID('nav')
根据标签获取一类元素,获取页面所有div
document.getElementsByTagName('div')
根据类名获取元素 获取页面 所有类名为w的元素
document.getElementsByClassName(‘W’)
2.3网页上的间歇函数,实现定时器功能
setInterval(函数名,时间间隔),这个函数名不能带小括号,小括号表示调用的意思
setInterval(fn, 1000);
setInterval("fn()", 1000);
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <span>开始计数:</span> <div>0</div> <ul> <li>123</li> <li>456</li> <li>789</li> </ul> <script> let i = 0; function fn() { const div = document.querySelector("div"); console.log(div); i++; div.innerText = i; } //setInterval(fn, 1000); setInterval("fn()", 1000); } </script> </body> </html> );
关闭定时器clearInterval(定时器的id);
3.console.dir():打印我们返回的元素对象,更好的查看里面的属性和方法
4.document.getElementById('id'):
1>我们的文档页面从下往上加载,所以先得有标签,所以我我们的script写到标签的下面
2>get获取element元素by通过 驼峰命名法
3>参数id是大小写敏感的字符串
4>返回的是一个元素对象
5.document.getElementByTagName()
返回的是获取过来的元素对象的集合
以伪数组的形式存储
注意:
1>因为得到的是一个对象的集合,所以我们想要操作里面的元素就需要遍历
2>得到的元素是动态的
6.控制体
for(var i=0;i< lis.length;i++){
console.log(lis[i])
}
7.element.getElementsByTagName()可以得到这个元素里面的某些标签
8.document.getElementsByClassName('类名') 根据类名返回元素的对象集合
9.document.querySelector('选择器');//根据指定选择器返回第一个元素对象
切记:里面的选择器需要加符号
类:加点号 .
id:加#号
10.document.querySelectorAll('选择器');//根据指定的选择器返回的所有元素的对象集合
11.获取body标签
document.body;
12.获取html元素
document.documentElement//返回来html元素对象
13.事件基础
javascript使我们有能力创建动态页面,而事件是可以被javascript侦测到的行为
简单理解:触发---响应机制
网页中的每个元素都可以产生某些可以触发JavaScript的事件,例如:我们可以在用户点击某个按钮时产生一个事件,然后区执行某些操作
事件是由三部分组成:
事件源
事件类型
事件处理程序
这三个称为事件三要素
事件源:事件被触发的对象,例如:按钮
事件类型:如何触发?什么事件触发?比如:鼠标点击(onclick)还是鼠标经过还是键盘按下触发?
事件处理程序:通过一个函数赋值的方式完成

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <div id="tbh">唐伯虎</div> <script> var tbh = document.getElementById("tbh"); tbh.onclick = function () { alert("点秋香"); }; </script> </body> </html>
效果图:

13.3.执行事件的步骤:
1.获取事件源
2.注册时间(绑定事件)
3.天假事件处理程序(采取函数赋值形式)
13.4常见的鼠标事件
| 鼠标事件 | 触发条件 |
| onclick | 鼠标点击左键触发 |
| onmouseover | 鼠标经过触发 |
| onmouseout | 鼠标离开触发 |
| onfocue | 获得鼠标焦点触发 |
| onblur | 失去鼠标焦点触发 |
| onmousemove | 鼠标移动触发 |
| onmouseup | 鼠标弹起触发 |
| onmousedown | 鼠标按下触发 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <button id="tbh">唐伯虎</button> <script> var tbh = document.getElementById("tbh"); tbh.onmousemove = function () { alert("点秋香"); tbh.style.color = "red"; tbh.innerHTML = ""; tbh.hidden = "true"; }; </script> </body> </html>
14.操作元素
JavaScript的DOM操作可以改变网页内容,结构和样式,我们可以利用DOM操作元素来改变元素里面的内容,属性等。注意一下都是属性
14.1改变元素的内容
element.innerText:从起始位置到终止为止的内容,但它去除了html标签,同时空格和换行也会去掉,会改变格的,去掉换行和空格
不识别html标签 非标准
element.innerHTML:起始位置到终止位置的全部内容,包含html标签,同时保留空格和换行,就是原样输出
识别html标签 w3c推荐
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <!-- button id="tbh">唐伯虎</button --> <div>系统时间:</div> <span>当前时间</span> <script> // var tbh = document.getElementById("tbh"); // tbh.onmousemove = function () { // alert("点秋香"); // tbh.style.color = "red"; // tbh.innerHTML = ""; // tbh.hidden = "true"; // }; var div = document.getElementsByTagName("div"); console.log(div); var span = document.getElementsByTagName("span"); console.log(span); div[0].onmousemove = function () { var date = new Date(); span[0].innerHTML = date.getFullYear() + "年" + (date.getMonth() + 1) + "月" + date.getDate() + "日" + date.getHours() + "时" + date.getMinutes() + "分" + date.getSeconds() + "秒"; console.log(span[0].innerHTML); }; </script> </body> </html>
14.2表单里面的值是通过value来修改的
input.interHTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <!-- button id="tbh">唐伯虎</button --> <div>系统时间:</div> <span>当前时间</span> <button id="anniu">按钮</button> <input id="shuru" type="text" value="输入内容" /> <script> // var tbh = document.getElementById("tbh"); // tbh.onmousemove = function () { // alert("点秋香"); // tbh.style.color = "red"; // tbh.innerHTML = ""; // tbh.hidden = "true"; // }; var div = document.getElementsByTagName("div"); console.log(div); var span = document.getElementsByTagName("span"); console.log(span); div[0].onmousemove = function () { var date = new Date(); span[0].innerHTML = date.getFullYear() + "年" + (date.getMonth() + 1) + "月" + date.getDate() + "日" + date.getHours() + "时" + date.getMinutes() + "分" + date.getSeconds() + "秒"; console.log(span[0].innerHTML); }; var button = document.getElementById("anniu"); var input = document.getElementById("shuru"); button.onclick = function () { input.value = "哈哈哈"; }; </script> </body> </html>
14.3样式属性操作
可以通过JS修改元素的大小,颜色,位置等样式
1>element.style 行内样式操作
2>element.className 类名样式操作
注意:
1>JS里面的样式采取驼峰命名法,比如fontSize,backgroundColor
2>JS修改style样式操作,产生的是行内样式,CSS权重比较高
3>如果样式修改较多,可以采取操作类名方式更改元素样式
4>class因为是个保留字,因此使用className来操作元素类名属性
5>className会直接更改元素的类名,会覆盖原先的类名
<i> 标签通常用于表示技术术语、其他语言中的短语、思想、船名等。 请只有在没有更合适的语义元素时才使用 <i>
4.6操作元素
1.获取属性值
1>element.属性 获取属性值
2>element.getAttribute('属性')
区别:
element.属性 获取内置属性值(元素本身自带的属性)
element.getAttribute('属性') 主要获取自定义的属性(标准),我们程序员自定义的属性
2.设置属性值
element.属性=‘值’ 设置内置属性值
element.setAttribute('属性',‘值’) 主要针对自定义属性
3.移除属性
element.removeAttribute('属性')
5.BOM
5.1BOM是浏览器对象模型,它提供了独立内容而与浏览器窗口进行交换的对象,其核心对象是window
BOM由一系列相关的对象构成,并且每个对象提供了很多方法和属性
| DOM | BOM |
| 文档对象模型 | 浏览器对象模型 |
| DOM就是把文档当做一个对象看待 | 把浏览器当做一个对象来看待 |
| DOM的顶级对象是document | BOM的顶级对象是window |
| DOM主要学习的是操作页面元素 | BOM学习的浏览器窗口交互的一些对象 |
| DOM是W3C标准规范 | BOM是浏览器厂商在各自浏览器上定义的,兼容性较差 |
5.2 BOM的构成:
BOM比DOM更大,它包含DOM

window对象是浏览器的顶级对象,它具有双重角色
1.它是JS访问浏览器窗口的一个接口
2.它是一个全局对象,定义在全局作用域中的变量,函数都会变成window对象的属性和方法
在调用的时候可以省略window,前面学习的对话框都属于window对象方法,如alert(),prompt()等
注意:window下的一个特殊属性window.name
3.window常见的事件
3.1>窗口加载事件
window.onload=function(){}
或者
window.addEventListener("load",function(){})
window.onload是窗口(页面)加载事件,当文档内容完全加载完成会触发该事件(包括图像,脚本文件,CSS文件等),就调用的处理函数
注意:
1.有了window.onload就可以把JS代码写到页面元素的上方,因为onload是等页面全部加载完毕,再去执行处理函数
2.window.onload传统注册时间方式只能写一次,如果有多个,会以最后一个window.onload为准
3.如果使用addEventListerner则没有限制
document.addEventListener(' DOMContentLoaded' ,function(){} )
DOMContentLoaded事件触发时,仅当DOM加载完成,不包含样式表,图片,flash等等,ie9以上支持
如果页面的图片很多的话,从用户访问到onload触发可能需要较长的时间,交互效果就不能实现,必然影响到用户的体验,此时用DOMContentLoad事件比较合适
window.addEventListener("load",function(){})
|
document.addEventListener(' DOMContentLoaded' ,function(){} ) |
| load等待页面内容全部加载完毕,包含页面dom元素,图片,flash css等等 | DOMContentLoaded是DOM加载完毕,不包含图片flash css等等就可以执行了,加载速度比load更快一些 |
3.2调整窗口大小事件
window.onresize=function(){}
window.addEventListener("resize",function(){})
window.onresize是调整窗口大小加载事件,当触发时就可以调用的处理函数
注意:
1.只要窗口大小像素变化,就会 触发这个事件
2.我们经常利用这个事件完成响应式布局,window,innerWidth当前屏幕宽度
3.3两种定时器
window对象给我们提供了2个非常好用的方法---定时器
1>setTimeout()
2>setInterval()
3.4setTimeout()定时器
window.setTimeout(调用函数,【延迟的毫秒数】);
1>setTimeout()方法用于设置一个定时器,该定时器在定时器到期后执行调用函数
2>这个window对象在调用的时候可以省略
3>这个延时时间单位是毫秒,但是可以省略,如果省略默认的是0
4>这个调用函数可以直接写函数或者写函数名或者采用字符串‘函数名()’,第三种不推荐
5>页面中可能有好多定时器,我们经常给定时器加标识符(名字)
var timer1=setInterval(callback, 1000);
var timer1=setInterval(callback, 1000);
function callback() {
var date = new Date();
var time1 =
date.getFullYear() +
"年" +
(date.getMonth() + 1) +
"月" +
date.getDate() +
"日" +
date.getHours() +
"时" +
date.getMinutes() +
"分" +
date.getSeconds() +
"秒";
console.log(time1);
}
3.5停止setTimeout()定时器
window.clearTimerout(timeoutID)
3.6this
this的指向在函数定义的时候是确定不了的,只有函数执行的时候才能确定this到底指向谁,一般情况下this的最终指向的是哪个调用它的对象
1.在全局作用域或者普通函数中this指向的是全局对象window(注意定时里面的this指向window)
2.方法调用中谁调用this指向谁
3.构造函数中this指向构造函数的实例
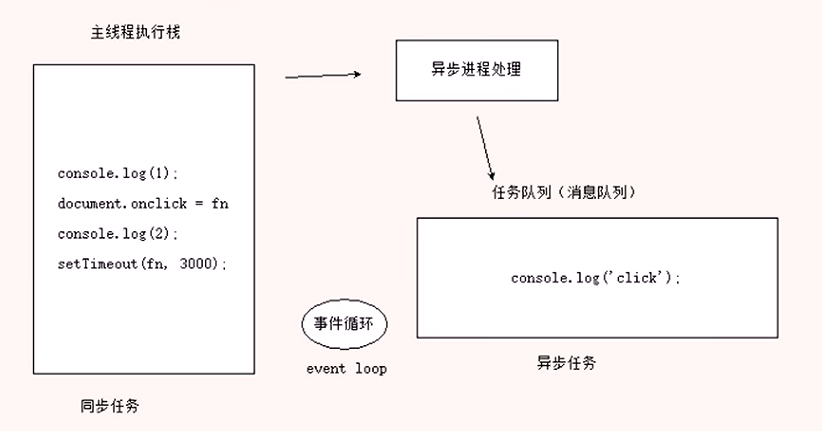
4 JS执行机制
4.1JS是单线程
JavaScript语言的一大特点就是单线程,也就是说,同一个时间自能做一件事情。这个是因为Javascript这门脚本语言诞生的使命所致-javascript使为了处理页面中用户的交互,以及操作DOM而诞生的,比如我们对某个DOM元素进行添加和删除操作,不能同时进行,应该先进行添加,之后再删除。
4.2同步和异步
为了解决这个问题,利用多核CPU的计算能力,HTML5提出Web worker标准,允许javascript脚本创建多个线程,于是,JS中出现了同步和异步
同步:前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序是一致的,同步的,比如做饭的同步做法:我们要烧水煮饭,等水开了(10分钟之后),再去切菜,炒菜
异步:你在做一件事时,因为这件事情会花费很长时间,在做这件事的同时,你还可以去处理其他事情,比如做饭的异步做法,我们在烧水的同时,利用这10分钟,去切菜,炒菜
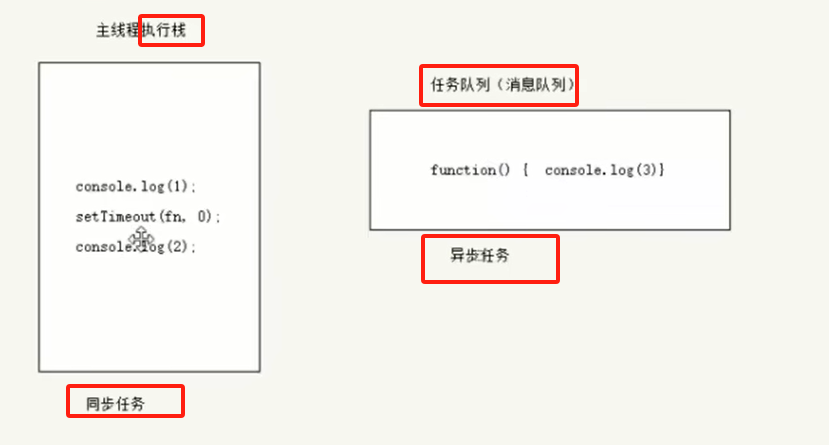
同步任务:
同步任务都在主线程上指向,形成一个执行栈

异步任务
JS的异步是通过函数回调实现的
一般而言,异步任务有以下三种类型:
1.普通事件,如click,resize等
2.资源加载,如load,error等
3.定时器,包括setinterval,setTimeout等
异步任务相关回调函数添加到任务队列中(任务队列也称为消息队列)

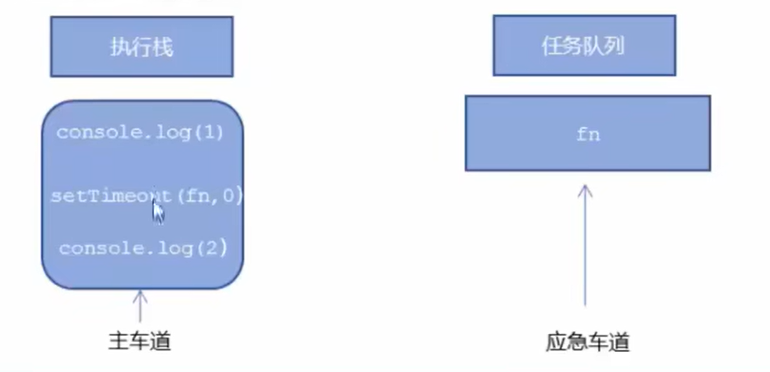
4.4JS执行机制
1.先执行执行栈中的同步任务
2.异步任务(回调函数)放入任务队列中
3.一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行。


由于主线程不断地重复获取任务,执行任务,再获取任务,再执行,所以这种机制被称为事件循环(event loop)

5.location对象
5.1什么是location对象
window对象给我们提供了一个location属性用于获取或设置窗体的URL,并且可以用于解析URl.因为这个属性返回的是一个对象,所以我们将这个属性也称为location对象
5.2URL
统一资源定位符(Uniform Resource Locator,URL)是互联网上标准资源的地址,互联网上每个文件都有一个唯一的URL,它包含的信息支出文件的位置以及浏览器应该怎么处理它
URL的一般语法格式为:
protocol://host[:port]/path/[?query]#fragment http://www.itcas.cn/index.html?name=andy&age=18#link
| 组成 | 说明 |
| protocol | 通信协议常用的http,ftp,maito等 |
| host | 主机(域名)www.baidu.com |
| port | 端口号可选,省略时使用方案的默认端口如http的默认端口为80 |
| path | 路径由零个或者多个‘/’符号隔开的字符串,一般用来表示主机上的一个目录或文件地址 |
| query | 参数以键值对的形式,通过&符号分隔开来 |
| fragment | 片段#后面内容常见于连接锚点 |
5.3location对象的属性
| location对象属性 | 返回值 |
| location.href | 获取或者设置整个url |
| location.host | 返回主机(域名)www.baidu.com |
| location.port | 返回端口号,如果危险返回空字符串 |
| location.pathname | 返回路径 |
| locatin.serach | 返回参数 |
| location.hash | 返回片段 #后面内容常见于链接锚点 |
5.4location对象的方法
| location对象方法 | 返回值 |
| location.assign() | 跟href一样,可以跳转啊页面(也称为重定向) |
| location.replace() | 替换当前页面,因为不记录历史,所以不能后退页面 |
| location.reload() | 重新加载页面,相当于刷新按钮或者f5,如果参数为true强制刷新,ctrl+f5 |
5.5navigator对象
navigator对象包含有关浏览器的信息,它有很多属性,我们常用的userAgent,该属性可以返回由客户机发送服务器的user-agent头部的值
下面前端代码可以判断用户那个终端打开页面,实现跳转
5.6history对象
window对象给我们提供了一个history对象,与浏览器历史记录进行交互,该对象包含用户(浏览器窗口中),访问过的URL
| history对象方法 | 作用 |
| back() | 可以后退功能 |
| forward() | 前进功能 |
| go(参数) | 前进后退功能,如果是1,前进1个页面,如果是-1后退一个页面 |
4.7H5自定义属性
自定义属性的目的:是为了保存并使用数据,有谢数据可以保存到页面中而不用保存到数据库中
自定义属性获取是通过getAttribute(‘属性’)获取
但是有些自定义属性很容易引起歧义,不容易判断是元素的内置属性还是自定义属性
1.设置H5自定义属性
H5规定自定义属性data-开头作为属性名并赋值
比如<div data-index="1"></div>
2.获取H5自定义属性
1.兼容性获取 element.getAttribute('data-index')
2.dataset是一个集合里面存放了所有data开头的自定义属性
element.dataset.index
element.dataset['index']
3.节点层级
子节点:
parentNode。childNodes(标准)
parentNode.childNodes赶回包含指定节点的子节点的集合,该集合为即时更新的集合
注意:返回值里面包含了所有的子节点,包含元素节点,文本节点等

2.子节点
parentNode.children(非标准)
parentNode.children是一个只读属性,返回所哟逇子元素节点,它只返回子元素节点,其余节点不返回(这个是我们要掌握的重点)
虽然children是一个非标准,但是得到了各个浏览器的支持,因此我们可以放心使用
3.parentNode.firstChild
firstChild返回第一个子节点,不管是文本节点还是元素节点,找不到则返回null,同样,也是包含所有的节点
4.parentNode.lastChild
lastChild返回第一个子节点,不管是文本节点还是元素节点,找不到则返回null,同样,也是包含所有的节
5.parentNode.fristElementChild
6.parentNode.lastElementChild
在实际开发中,firstChild和lastChild包含其他节点,操作不方便,而firstElementChild和lastElementChild又有兼容性问题,那么我如何获取第一个子元素节点或者最后一个元素节点呢
解决方案:
parent.children[]
3.兄弟节点
1.node.nextSibling
nextSibling返回当前元素的下一个兄弟节点,找不到则返回null,同样,也包含所有的节点
nextSibling得到下一个兄弟节点,包含元素节点或者文本节点等等
2.node.previousSibling
previousSibling返回当前元素的上一个兄弟节点,找不到则返回null,同样,也包含所有的节点
3.node.nextElementSibling
nextElementSibling返回当前下一个兄弟元素节点,找不到则返回null
4.previousElementSibling
previousElementSibling返回当前元素的上一个元素节点,找不到返回null
5.4创建节点
document.createElement('tagName')
document.createElement()方法创建由tagName指定的HTML元素,因为这些元素原先不存在,是根据我们的需求动态生成的,所以我们称为动态创建元素节点
5.5添加节点
1.node.appendChild(child)
node.appendChild()方法将一个节点添加到指定的父节点的子节点列表末尾,类似css里面的after伪元素
2.node.insertBefore(child,指定元素)
node.insertBefore()方法将一个节点加到父节点指定的子节点前面,类似于css的里面的before伪元素
5.6删除元素
node.removeChild(child)
node.removeChild()方法DOM中删除一个子节点,返回删除的节点
5.7复制节点
node.cloneNode()
node.cloneNode()方法返回调用该方法的节点的一个副本,也称为克隆节点/拷贝节点
注意:
1.如果括号参数为空或者伪false,则是浅拷贝,即只克隆复制节点本身,不克隆里面的子节点
5.8三种动态创建元素的区别
1.document.write()
2.element.innerHTML
3.document.createElement()
区别:
1.document.write是直接将内容写入页面的内容流,但是文档流执行完毕,则它会导致页面全部重绘
2.innerHTML是将内容写入某个DOM节点,不会导致页面重绘
3.innerHTML创建多个元素效率更高(不要拼接字符串,采取数组形式拼接),结构稍微复杂
4.createElement()创建多个元素效率稍微低一点点,但是结构清晰
总结:不同浏览器下,innerHTML效率要比createElement高
6.DOM重点核心
文档对象模型(Document ObjectModel ,简称DOM),是W3C组织推荐的处理可扩展标记语言(HTML或者XML)的标准编程接口
W3C已经定义了一系列的DOM接口,通过这些接口DOM可以改变网页的内容,结构和样式
1.对于JavaScript,为了能够使JavaScript操作HTML,javaScript就有了一套自己的dom编程接口
2.对于HTML,dom使得html形成一个棵dom树,包含文档,元素,节点

我们获取过来的DOM元素是一个对象(object),所以称为文档对象模型
关于dom操作,我们主要针对于元素的操作,主要有创建,增,删,改,查,属性操作,事件操作
6.1创建
1.document.write
2.innerHTML
3.createElement
6.2增加元素
1.appendChild
2.insertBefore
6.2删除元素
1.removeChild
6.3改元素
主要修改dom的元素属性,dom元素的内容,属性,表单的值等
1.修改元素属性:src,href,title等
2.修改普通元素内容:innerHTML,innerText
3.修改表单元素:value,type,disabled等
4.修改元素样式:style,className
6.5查
主要获取查询dom的元素
1.DOM提供的api方法:getElementById,getElementByTagName古老用法不太推荐
2.H5提供的新方法:querySelector,querySelecctorAll提倡
3.利用节点操作获取元素:父(parentNode)子(children)兄(previousElemnetSibling)
nextElementSibling提倡
6.6属性操作
主要针对自定义属性
1.setAttribute:设置dom的属性值
2.getAttribute:得到dom的属性值
3.removeAttribute移除属性
6.7事件操作
给元素注册时间,采取事件源,事件类型=事件处理程序
| 鼠标事件 | 触发条件 |
| onclick | 鼠标点击左键触发 |
| onmouseover | 鼠标经过触发 |
| onmouseout | 鼠标离开触发 |
| onfocus | 获得鼠标焦点触发 |
| onblur | 失去焦点触发 |
| onmousemove | 鼠标移动触发 |
| onmouseup | 鼠标弹起触发 |
| onmousedown | 鼠标按下触发 |
7.注册事件(绑定事件)
7.1注册时间概述
给元素添加事件,称为注册事件或者绑定事件
注册事件有两种方式:传统方式和方法监听事件注册方式
传统注册方式:
1.利用on开通的事件onclick
2.<button onclick="alert(hi~)"></button>
3.btn.onclick=function(){}
4.特点:注册时间的唯一性
5.同一个元素同一个事件只能设置一个处理函数,最后注册的处理函数将会覆盖注册前面的处理函数
方法监听注册方式
1.w3c标准推荐方式
2.addEventListener()它是一个方法
3.IE9之前讹IE不支持此方法,可以使用attachEvent()代替
特点:同一个元素同一个时间可以注册多个监听器
按照注册顺序依次执行
7.2注册事件(绑定事件)
addEventListener事件监听方式
eventTarget.addEventListener(type,listener,useCapture)
eventTarget.addEventListerner()方法将制定的监听器注册到eventTarget(目标对象)上,当该对象触发指定的事件时,就会执行事件处理函数
1>type:事件类型字符串,比如,click,mouseouver,逐步这里不带on
2>listener:事件处理函数,事件发生时,会调用该监听函数
3>useCapture:可选参数,是一个布尔值,默认是false,学完dom事件流后,我们进一步学习
7.3attachEvent事件监听方式
eventTarget.attachEvent(eventNameWithOn,callback)
eventTarget.attachEvent()方法将制定的监听器注册到eventTarget(目标对象)上,当该对象触发指定的事件时, 指定的回调函数就会执行
eventNameWithOn:事件类型字符串,比如onclick,onmouseover,这里要带on
callback:事件处理函数,当目标触发事件时回调函数被调用
7.4删除事件
1>传统注册方式
eventTarget.onclick=null
2>方法监听注册方式
a>eventTarget.removeEventListerner(type,函数名);
b>eventTarget.datachEvent(eventNameWithOn,callback)

8.DOM事件流
事件流描述的是从页面中接收事件的顺序
事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即DOM事件流
DOM事件流分为3个阶段:
1>捕获阶段
2>当前目标阶段
3>冒泡阶段

我们向水里扔一块石头,首先它会有一个下降的过程,这个过程就可以理解为从最顶层向事件发生的最具体元素(目标点)
的扑火过程;之后会产生泡泡,会在最低点(最具体元素)之后漂浮到水面,这个过程相当于事件冒泡
 注意:
注意:
1>JS代码中只能指向捕获或者冒泡其中的一个阶段
2>onclick和attachEvent只能得到冒泡阶段
3>addEventListener(type,listener[,useCapture])第三个参数如果是true,表示在事件捕获阶段调用事件处理程序, 如果是false(不写默认是false),表示在事件冒泡阶段调用事件处理程序
4.实际开发中我们很少使用事件捕获,我们更关注事件冒泡
5.有些事件时没有冒泡的比如onblur,onfocus,onmouseenter,onmouseleave
6.事件冒泡有时候会带来麻烦,有时候又会帮助很巧妙的做些事件
9.事件对象
div.onclick=function(event){
//1.event就是一个事件对象,写到我们侦听函数的小括号里面,当形参来看
//2.事件对象只有有了事件才会存在,它是系统给我们自动创建的,不需要我们传递参数的
//3.事件对象是我们事件的一系列相关数据的集合,跟事件相关,比如鼠标点击里面包含了鼠标的相关信息,
鼠标坐标啊,如果是键盘事件里面就包含的键盘事件的信息,比如判断用户暗笑了那个键
//4.事件对象也有兼容性问题,ie678
}
10.事件对象的使用语法
eventTarget.onclick=function(event){
//这个event就是事件对象,我们喜欢写成e或者evt
}
eventTarget.addEventListener('click',function(event)){
//这个event就是事件对象,我们还是喜欢写成e或者evt
}
这个event是个形参,系统帮我们设定事件对象,不需要传递实参过去
当我们注册事件时,event对象就会被系统自动创建,并依次传递给事件监听器(事件处理函数)
11.事件对象的常见属性和方法
| 事件对象属性方法 | 说明 |
| e.target | 返回触发事件的对象, 标准 |
| e.srElement | 返回触发事件的对象 非标准ie6-8使用 |
| e.type | 返回事件的类型 比如click mouseover不带on |
| e.canceBubble | 该属性阻止冒泡 非标准 ie6-8使用 比如不让链接跳转 |
| e.returnValue | 该属性阻止默认事件(默认行为)非标准ie6-8使用比如不让链接跳转 |
| e.preventDefault() | 该方法阻止默认事件(默认行为)标准比如不让链接跳转 |
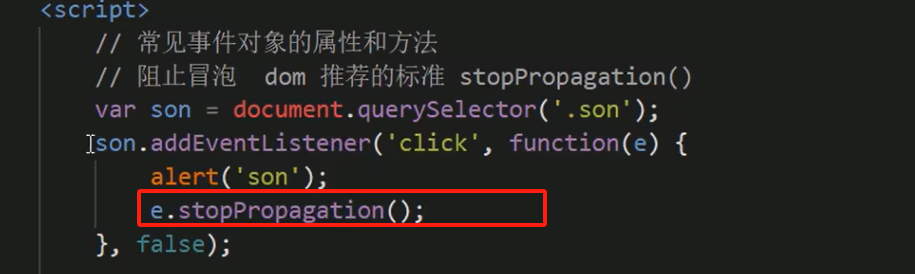
| e.stopPropagation() | 阻止冒泡标准 |
12.阻止事件maop
1>阻止事件冒泡的两种方式
事件冒泡:开始时由最具体的元素接收,然后逐级向上传播到DOM最顶层节点
事件冒泡本身的特性,会带来的好处,也会带来的好处,需要我们灵活掌握
阻止事件冒泡
1>标准写法:利用事件对象里面的stopPropgagtion()方法

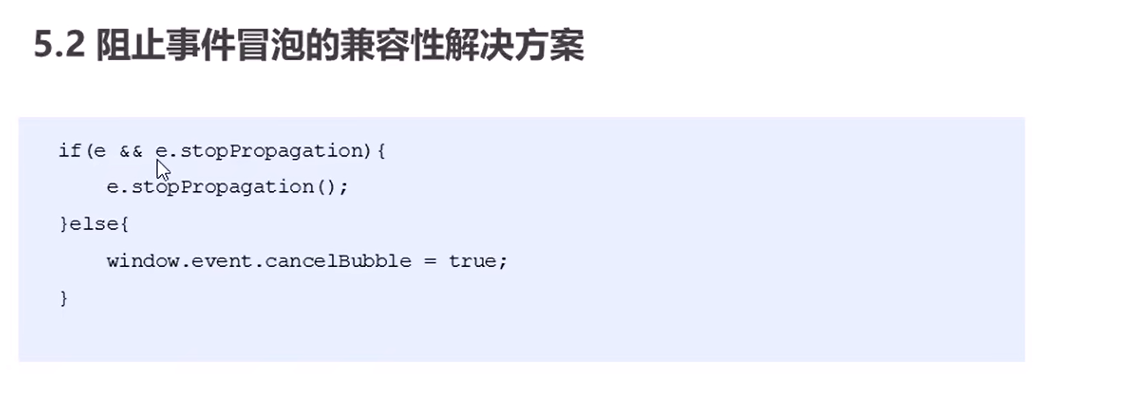
2>非标准写法:IE6-8利用事件对象的cancelBubble属性
e.cancelBubble=true
3>兼容性方案

13.事件委托(代理,委托)
事件冒泡本身的特性,会带来好处,也会带来坏处,需要我们灵活掌握,生活中也有如下场景
事件委托:
事件委托也称为事件代理,在jQuery里面称为事件委托
不是每个子节点单独设置事件监听器,而是事件监听器设置在其父节点上,人后利用冒泡原理影响设置每个子节点
事件委托的作用
我们只操作一次DOM,提高了程序的性能
事件委托的核心原理:给父节点添加侦听器,利用事件冒泡影响每一个子节点
13.常用的鼠标事件
1.禁止鼠标右键菜单
contextmenu主要控制应该何时显示上下文菜单,主要用于程序取消默认的上下文菜单
document.addEventListener('contextmenu',function(e){
e.preventDefault()
})
function fn(e) {
e.preventDefault()
}
document.addEventListener('contextmenu',fn)//增加一个事件监听
document.removeEventListener('contextmenu',fn)//删除一个事件监听
注意:匿名事件不能移除
2.禁止鼠标选中(selectstart开始选中)
document.addEventListener('selectstart',function(e){
e.preventDefault()
})
function fn(e) {
e.preventDefault()
}
document.addEventListener('selectstart',fn)//增加一个事件监听
document.removeEventListener('selectstart',fn)//删除一个事件监听
注意:匿名事件不能移除
14.鼠标事件对象
event对象代表事件的状态,跟事件相关的一系列信息的集合。现阶段我们主要是用鼠标事件对象
mouseEvent和键盘事件对象KeyboardEvent
| 鼠标事件对象 | 说明 |
| e.clientX | 返回鼠标相对于浏览器窗口可视区的X坐标 |
| e.clientY | 返回鼠标相对于浏览器窗口可视区的Y坐标 |
| e.pageX | 返回鼠标相对于文档页面的X坐标IE9+支持 |
| e.pageY | 返回鼠标相对于文档页面的Y坐标IE9+支持 |
| e.screenX | 返回鼠标相对于电脑屏幕的X坐标 |
| e.screenY | 返回鼠标相对于电脑屏幕的Y坐标 |
15.常用键盘事件
事件除了使用鼠标触发,还可以使用键盘触发
| 键盘事件 | 触发条件 |
| onkeyup | 某个键盘按键被松开时触发 |
| onkeydown | 某个键盘按键被按下时触发 |
| onkeypress | 某个键盘按键被按下时触发,但是它不识别ctrl shift箭头等 |
16.键盘事件对象
| 键盘事件对象属性 | 说明 |
| keycode | 返回该间的ascII值 |
1>我们的keyup和keydown事件不区分字母的大小写,a和A得到的都是65
2>我们的keypress事件区分字母大小写的,a和A是不同的ascII值分别是97 65
注意:
1>keydown和keypress在文本框里面的特点:他们两个事件触发的时候,文字还没有落入文本框中
2>keyup事件触发的时候,文字已经落入文本框里面了
17.元素偏移量offset系列
1>offset概述
offset翻译过来就是偏移量,我们使用offset系列相关属性可以动态的得到该元素的位置(偏移),大小等
a>获得元素距离带有定位父元素的位置
b>获得元素自身的大小(宽度高度)
注意:返回的数值都不带单位
offset系列常用属性
| offset系列常用属性 | 作用 |
| element.offsetParent | 返回违该元素带有定位的父级元素,如果父级都没有定位则返回body |
| element.offsetTop | 返回元素相对带有定位父元素上方的偏移 |
| element.offsetLeft | 返回元素相对带有定位父元素左边框的偏移 |
| element.offsetWidth | 返回自身包括padding,边框,内容区的宽度,返回数值不带单位 |
| element.offsetHeight | 返回自身包括padding,边框,内容区的高度,返回数值不带单位 |
2>offset与style区别
| offset | style |
| offset可以得到任意样式表中的样式值 | style只能得到行内样式表中的样式值 |
| offset系列获得的数值是没有单位的 | sytle.width获得的是带有单位的字符串 |
| offsetWidth包含padding+border+width | style.width获得不包含padding和border的值 |
| offsetWidth等属性是只读属性,只能获取不能赋值 | style.width是可读写属性,可以获取也可以赋值 |
| 所以,我们想要获取元素大小位置,用offset更合适 | 所以,我们想要给元素更改值,则需要用style改变 |
18.浏览器执行JS简介
浏览器分成二部分:渲染引擎和JS引擎
1>渲染引擎:用来解析HTML与CSS,俗称内核,比如chrome浏览器的blink,老版本的webkit
2>JS引擎:也称为JS解释器。用来读取网页中的JavaScript代码,对其处理后运行,比如chrome浏览器V8
浏览器本身并不会执行JS代码,而是通过内置的JavaScript引擎(解释器)来执行JS代码,JS引擎执行代码时逐行解释每一句源码(转换为机器语言),然后由计算机区执行,所以JavaScript语言归为脚本语言,会逐行解释执行

.






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗