前后端关系
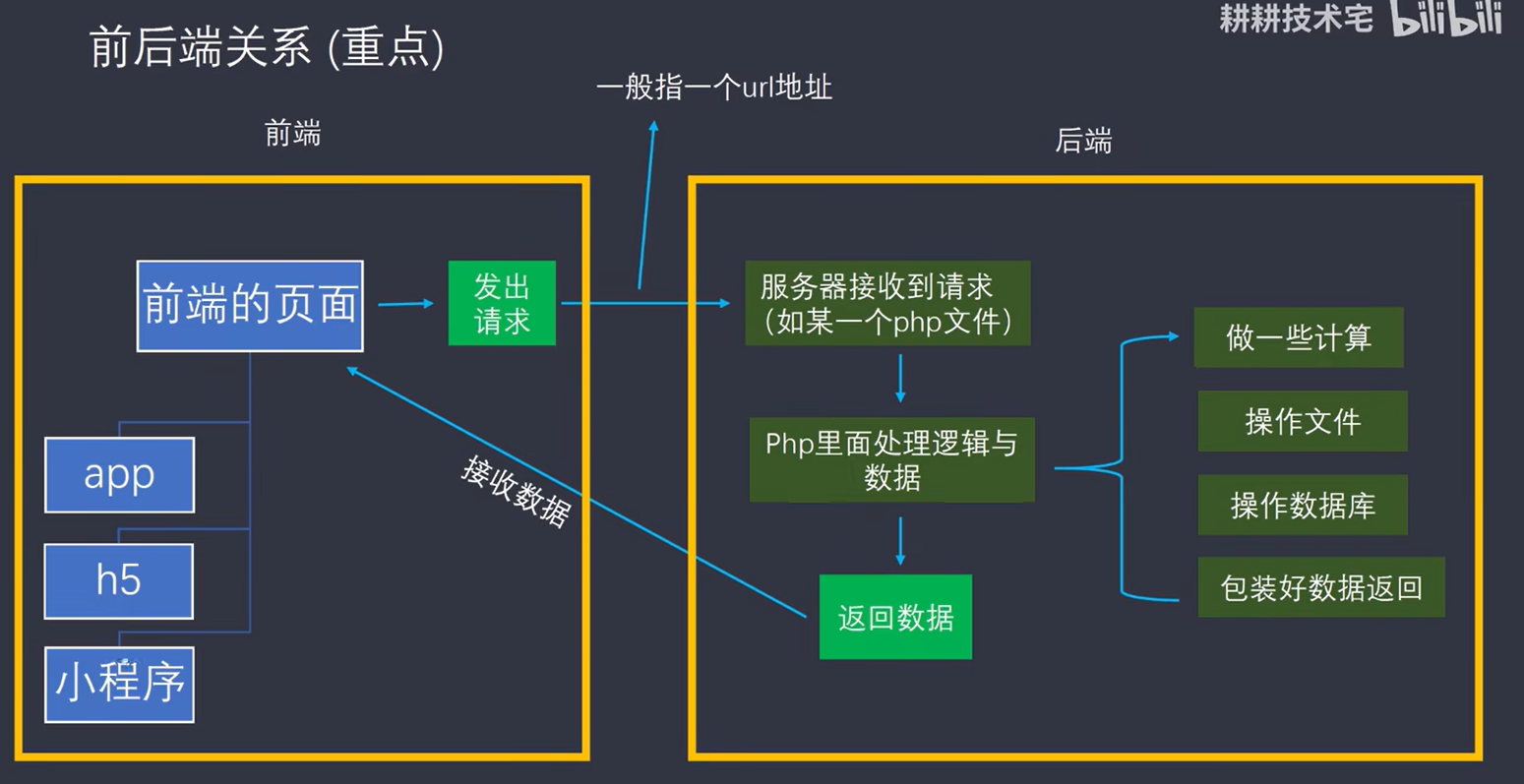
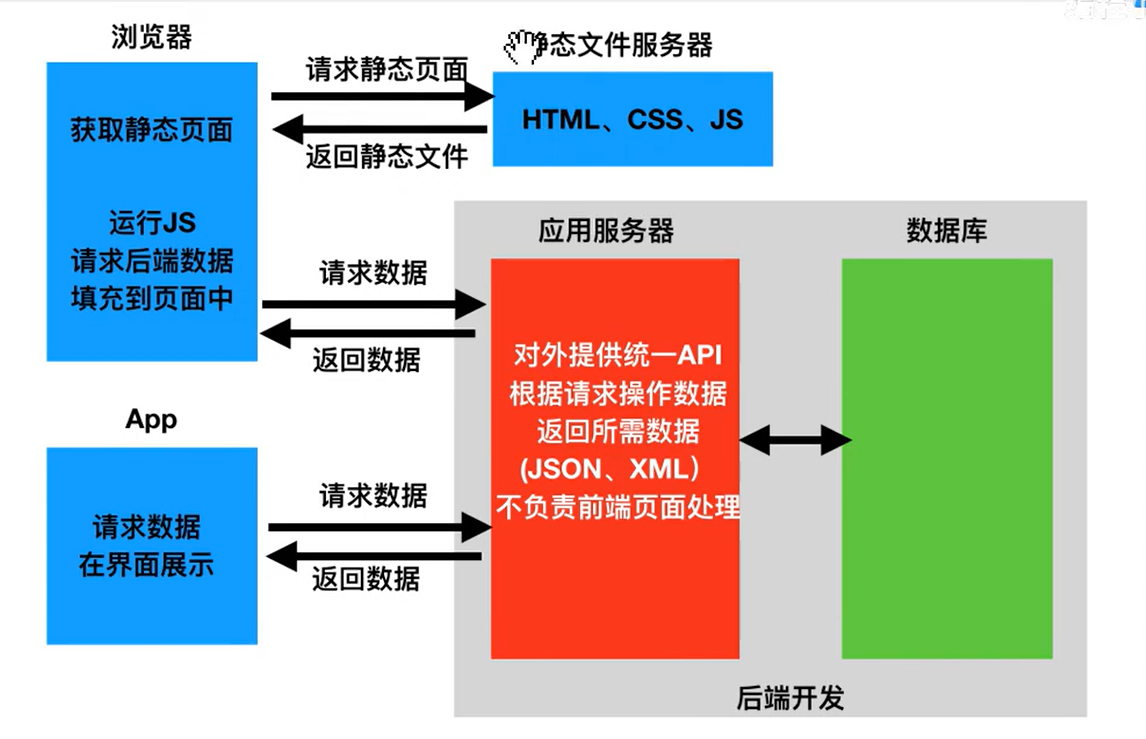
1.前后端关系

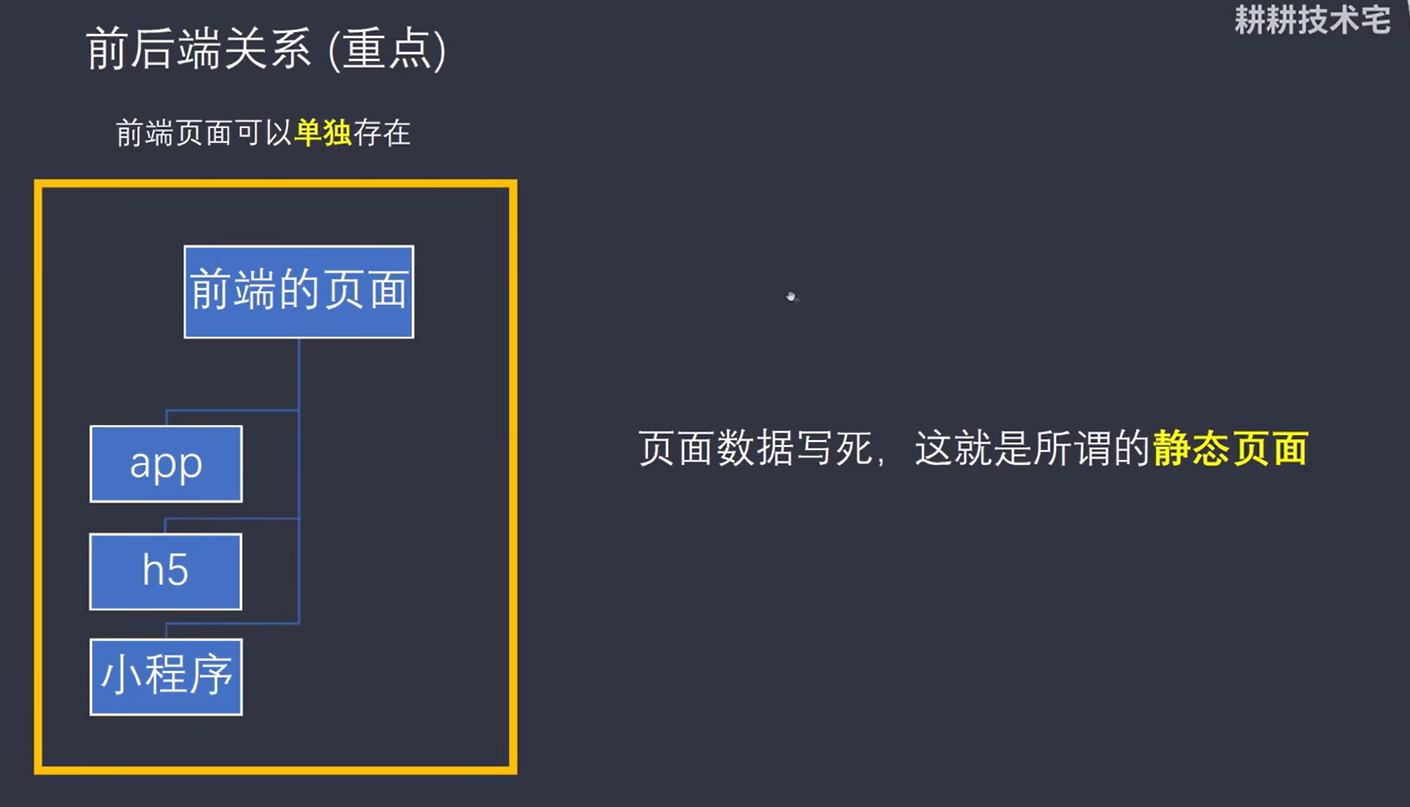
2.静态页面

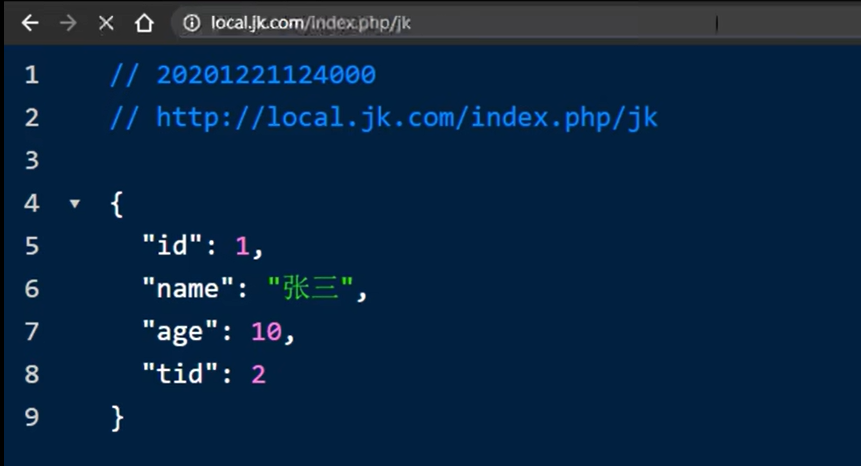
3.下面这个url请求就是接口了

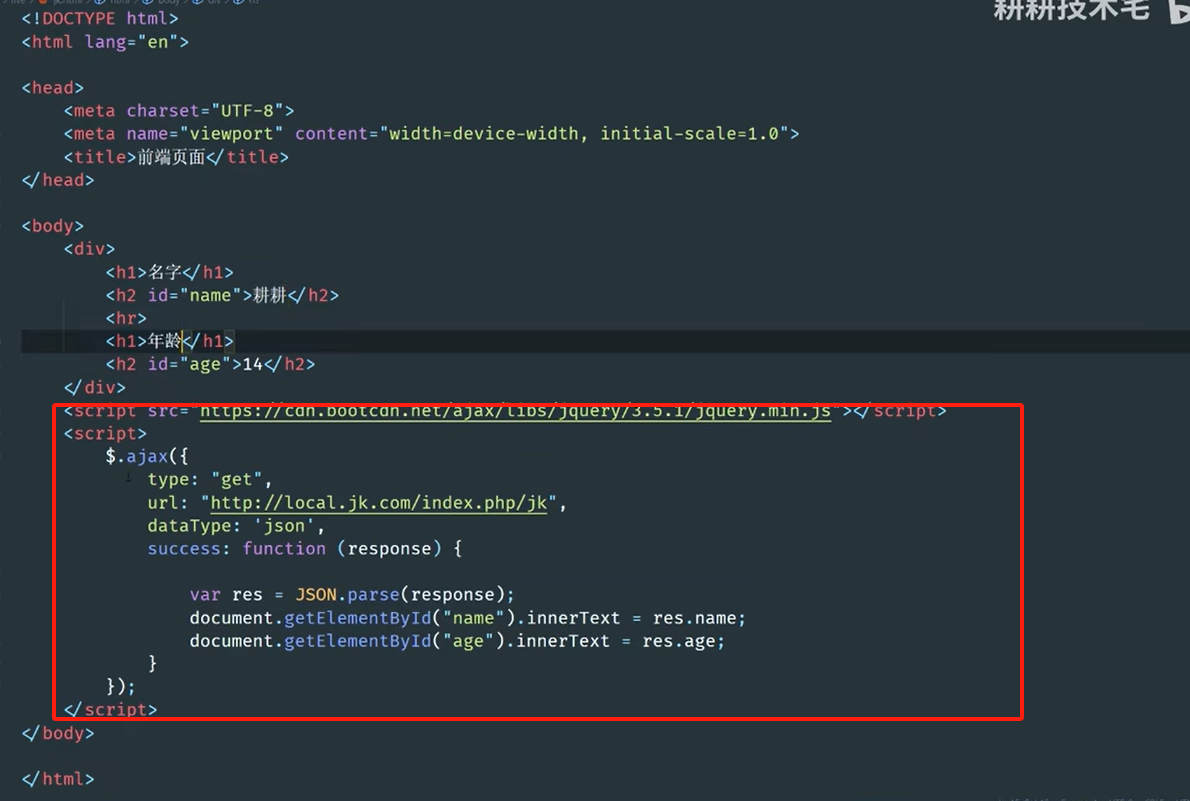
4.将前后端结合起来

5.前端通过能够发起HTTP请求的工具,向后端发起请求
比如:axios
6..前后端交互拓扑

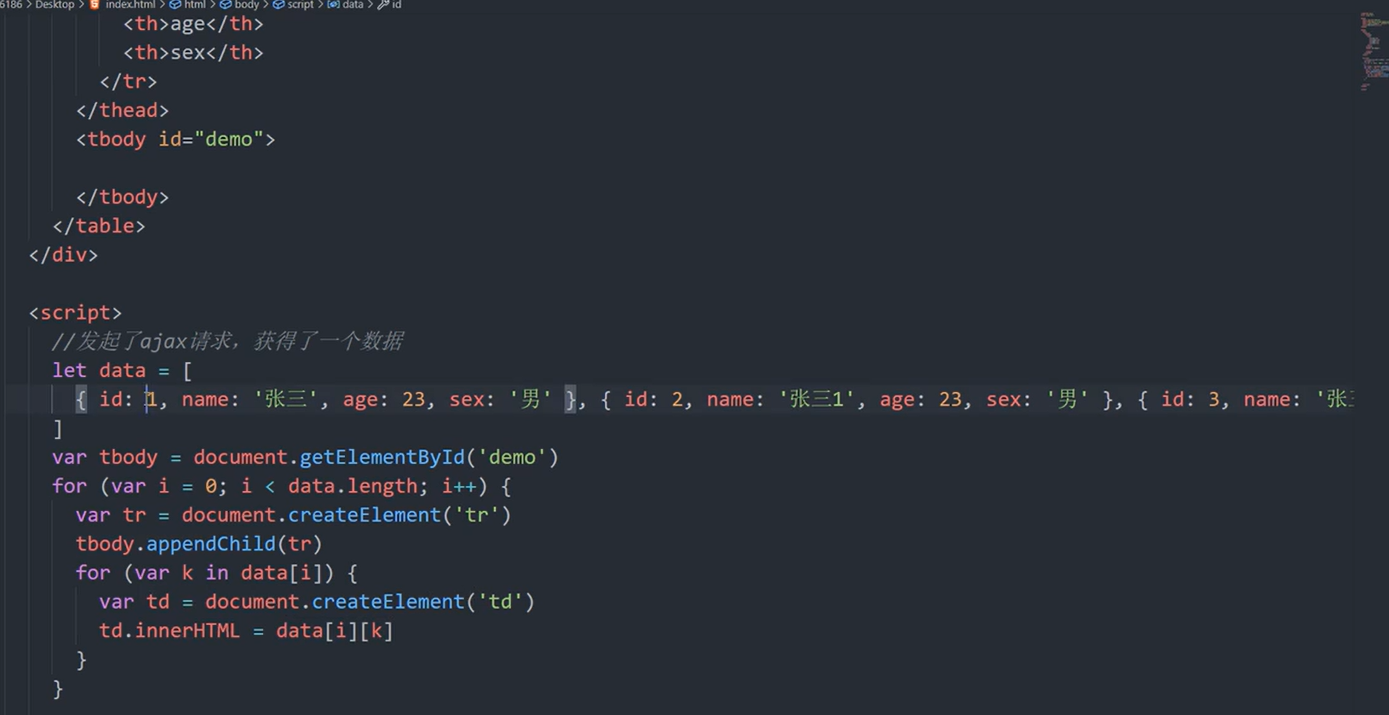
7.数据渲染

8.通过javascript实现动态数据
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width,initial-scale=1.0" /> <title>Document</title> </head> <body> <!--第二步--> <div> <table> <thead> <tr> <th>ID</th> <th>name</th> <th>age</th> <th>sex</th> </tr> </thead> <tbody id="demo"></tbody> </table> </div> <script> //发起ajax请求,获得到数据 let data = [ { ID: 1, name: "zhangsan1", age: 17, sex: "男" }, { ID: 2, name: "zhangsan2", age: 18, sex: "男" }, { ID: 3, name: "zhangsan3", age: 19, sex: "男" }, { ID: 4, name: "zhangsan4", age: 20, sex: "男" }, { ID: 5, name: "zhangsan4", age: 20, sex: "男" }, { ID: 6, name: "zhangsan4", age: 20, sex: "男" }, { ID: 7, name: "zhangsan4", age: 20, sex: "男" }, { ID: 8, name: "zhangsan4", age: 20, sex: "男" }, { ID: 9, name: "zhangsan4", age: 20, sex: "男" }, ]; var tbody = document.getElementById("demo"); for (var i = 0; i < data.length; i++) { var tr = document.createElement("tr"); tbody.appendChild(tr); for (var k in data[i]) { var td = document.createElement("td"); td.innerHTML = data[i][k]; tr.appendChild(td); } } </script> </body> <style> th, tr, td { color: blue; font: optional; margin-left: 50px; margin-right: 30px; padding: 10px; } </style> </html>
9.var和let是一样的,但是var不用了,因为他会跑出作用域
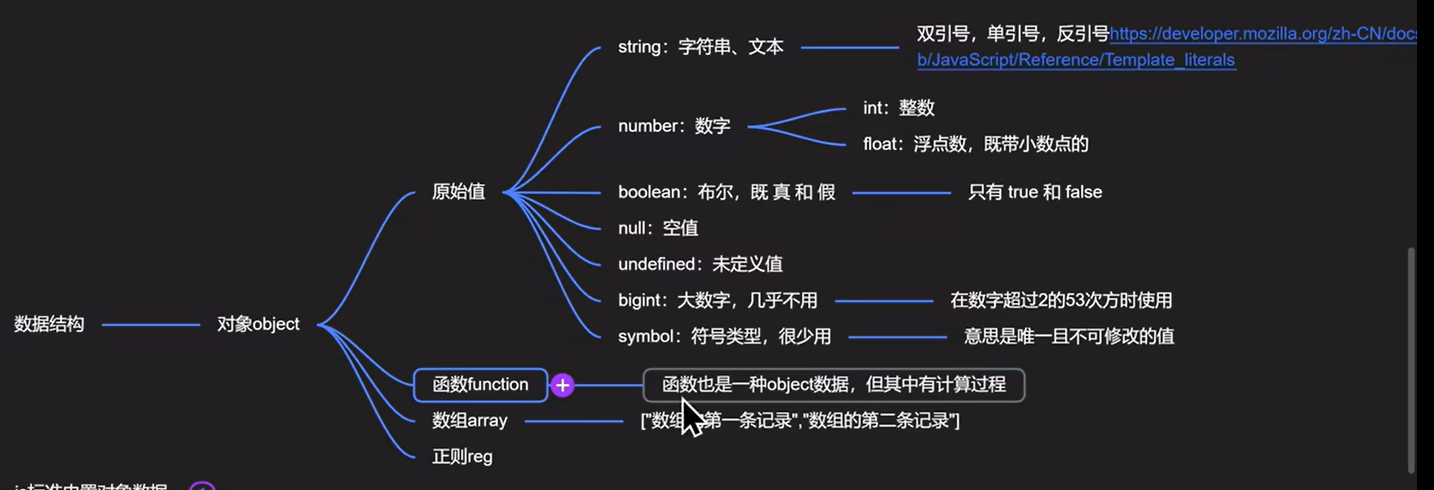
10.js数据类型

11.只要在浏览器中运行,就会有window对象,window对象可以对浏览器进行操作
12.api应用程序接口
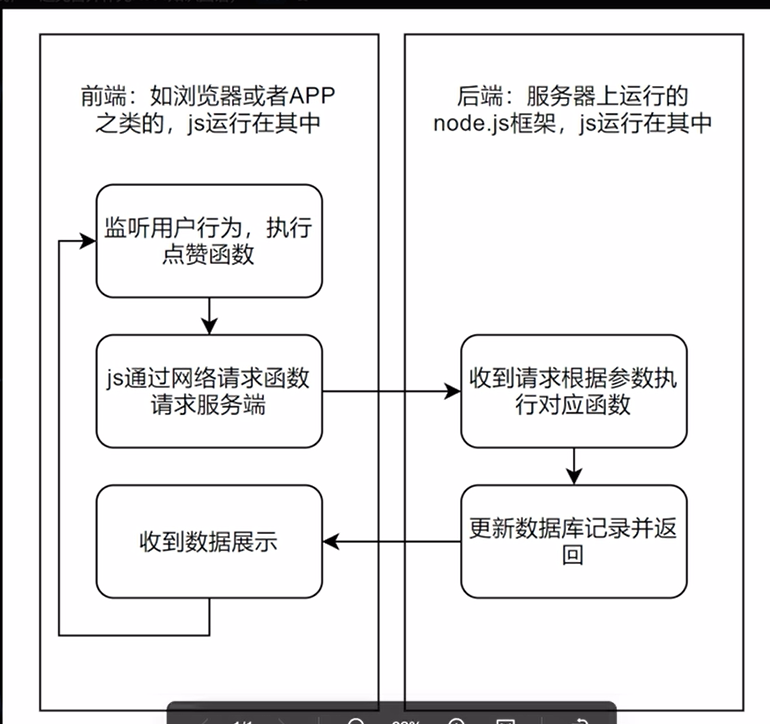
13.请求过程







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗