酒店管理系统
https://www.bilibili.com/video/BV1MR4y1H7qs?p=1&vd_source=e9350dcb8f8ce540f675f37bddfce935
ide:vs code
1.创建vue工程
cmd:vue create hotel-manager
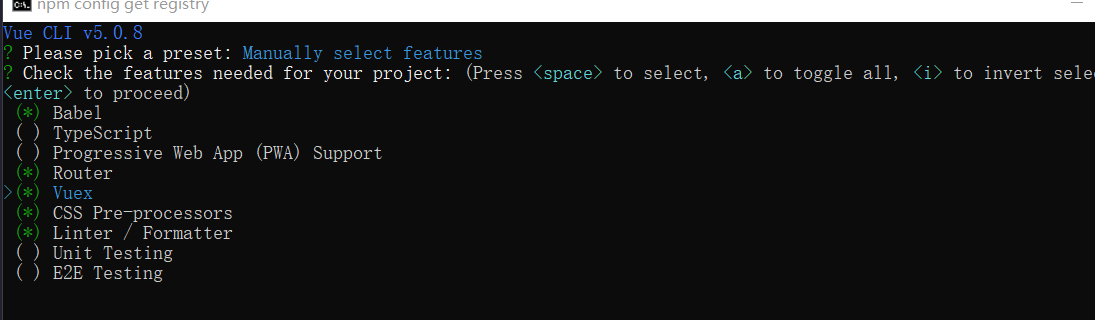
2.选择Manually select features

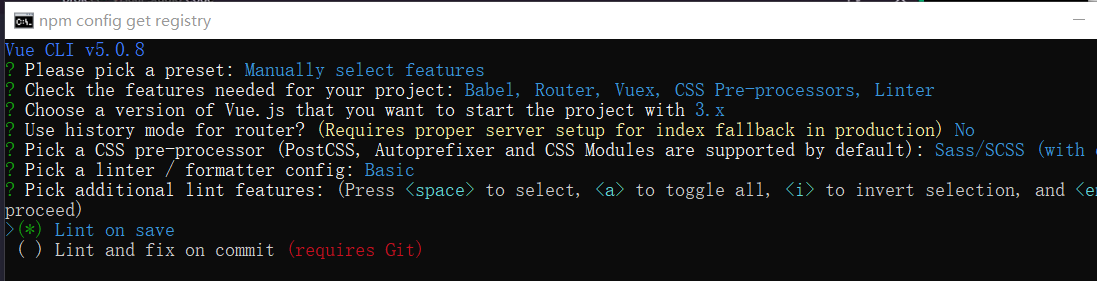
3.按照下图选择插件

4.选择n

5.选择第一个saas/scss

6.选择第一个

7.选择第一个

8.选择第一个

9.选择y,并给刚才的配置起个名字:bing-cli-vue3

10.回车

安装完成
11.进入项目

13.安装element ui,选择的是vue3的版本
https://element-plus.org/zh-CN/component/overview
命令:$ npm install element-plus --save

14.安装axios

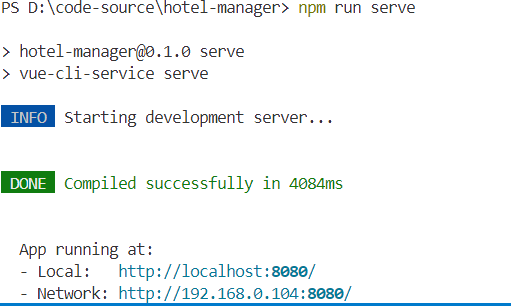
15.启动项目:npm run serve

16.删除创建时自带的一些文件
删除:components目录
HelloWorld.vue
删除:view目录
全部删除
router:
删除一些配置

app.vue清除多余配置

以上是配置完成
17.写一个首页
安装代码补全插件:Vetur,打开VS Code,按下Ctrl + Shift + X打开扩展视图,搜索Vetur并安装。
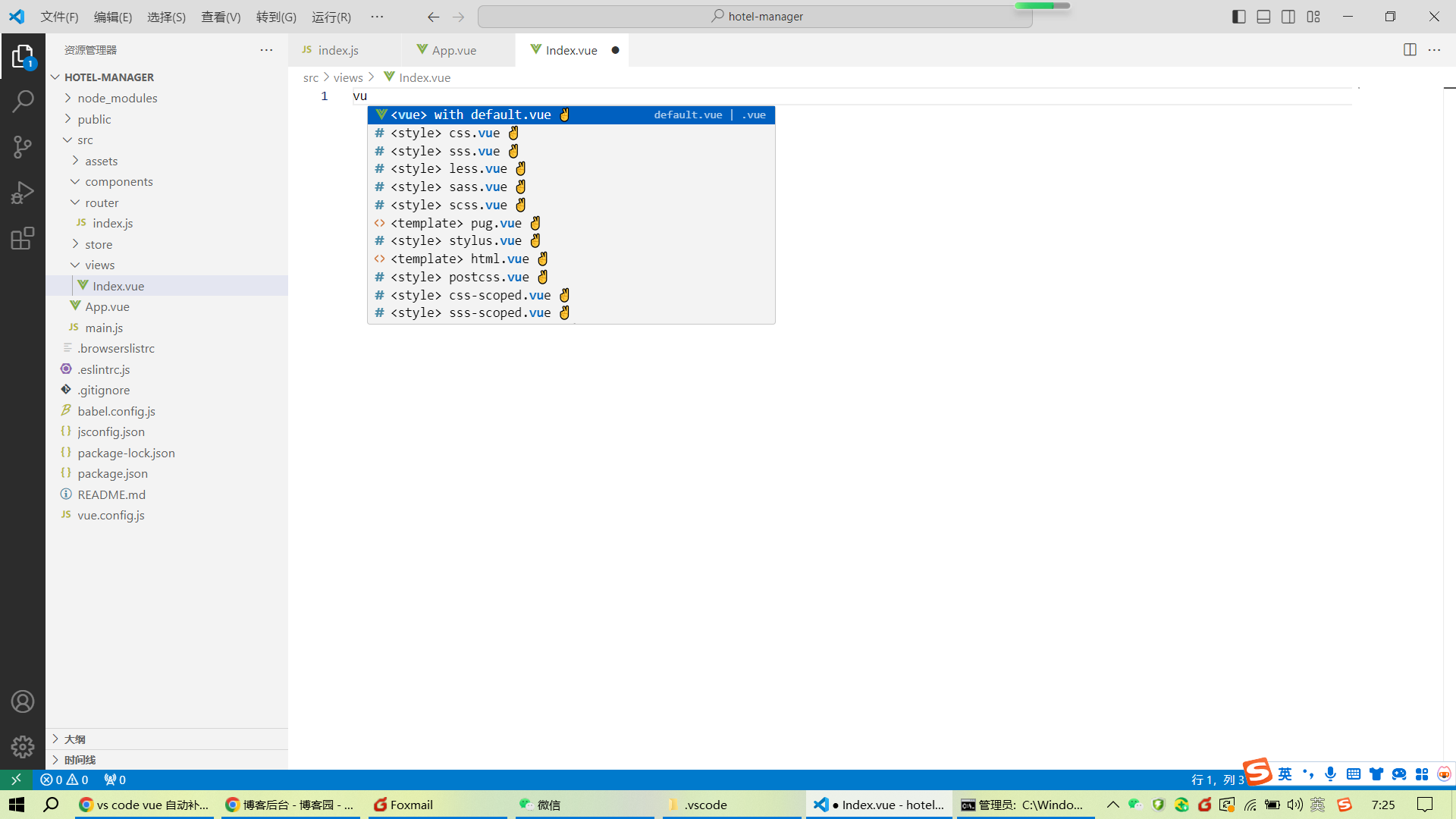
在view里面创建:index.vue
输入vu,选择<vue> wiht default.vue

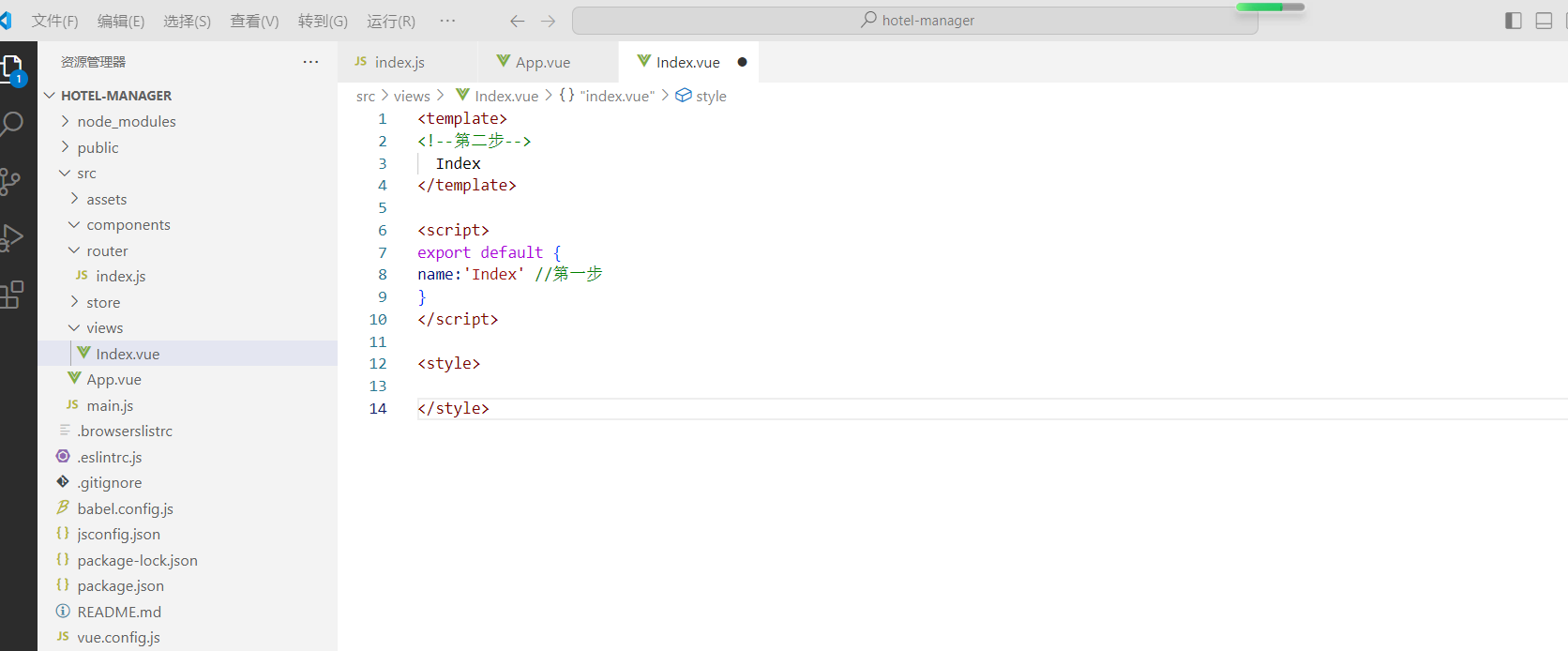
18.在Index.vue里面增加:
template里面增加:Index
在export default:增加name:'Index'

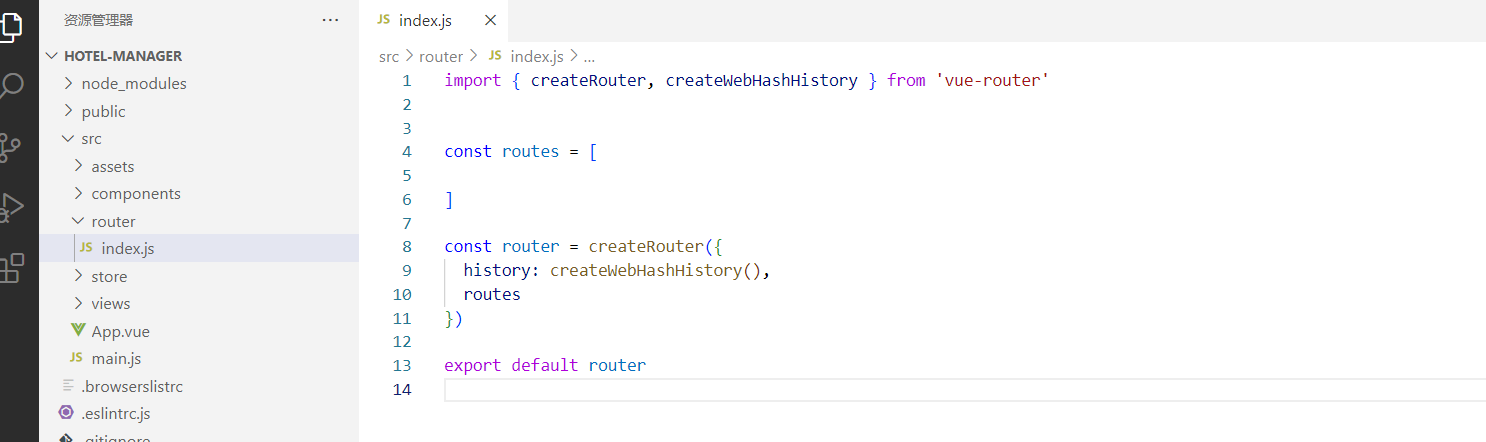
19.定义路由信息和定义路由器对象
router---index.js
如果遇到报错:

请在vue.config.js中添加 lintOnSave:false并重启vue项目

下面就是首页运行的结果

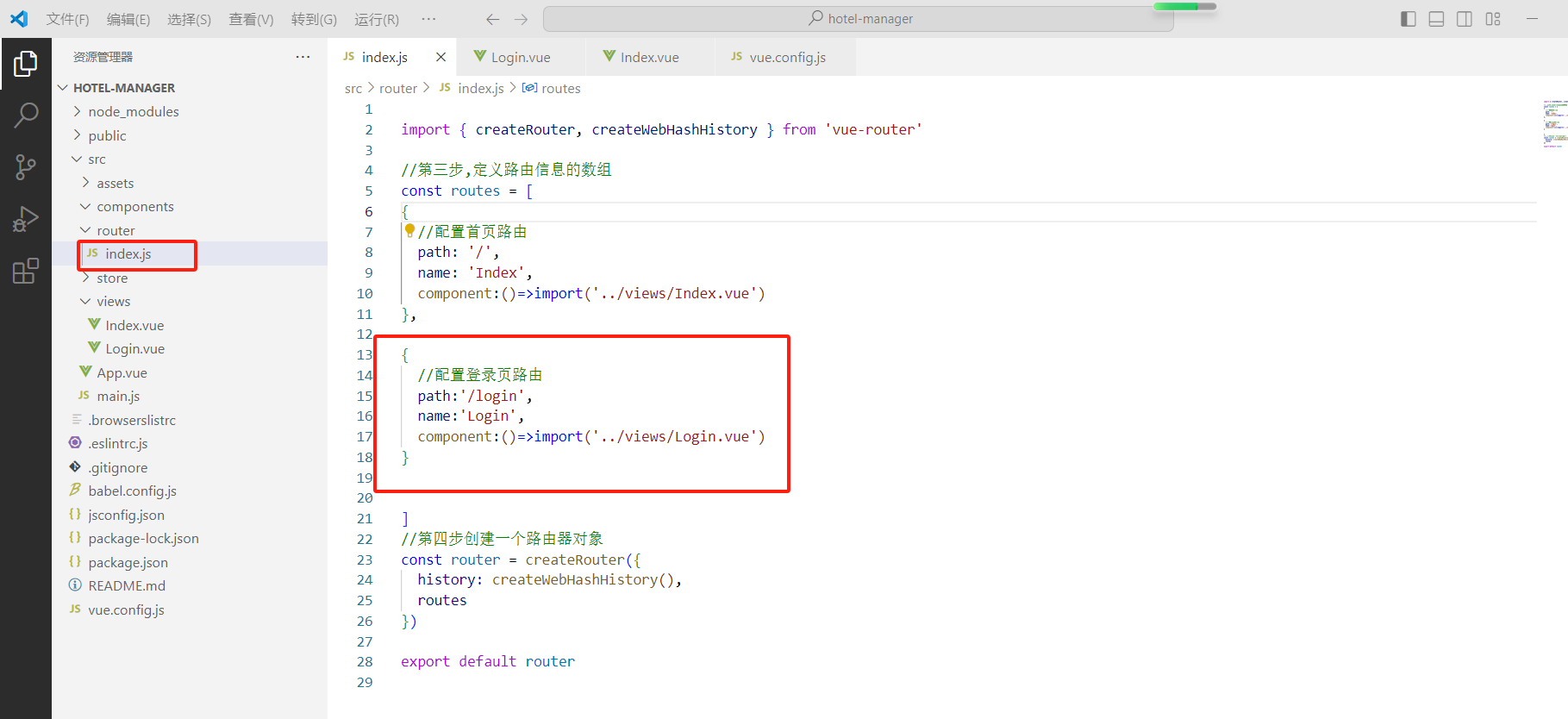
20.创建登录页login.vue
1>在views里面创建Login.vue

2.添加路由信息

地址栏:http://192.168.0.104:8080/#/login进行验证
21.路由在跳转时,在页面上部增加一个跳转条
1>安装跳转条
npm install --save nprogress
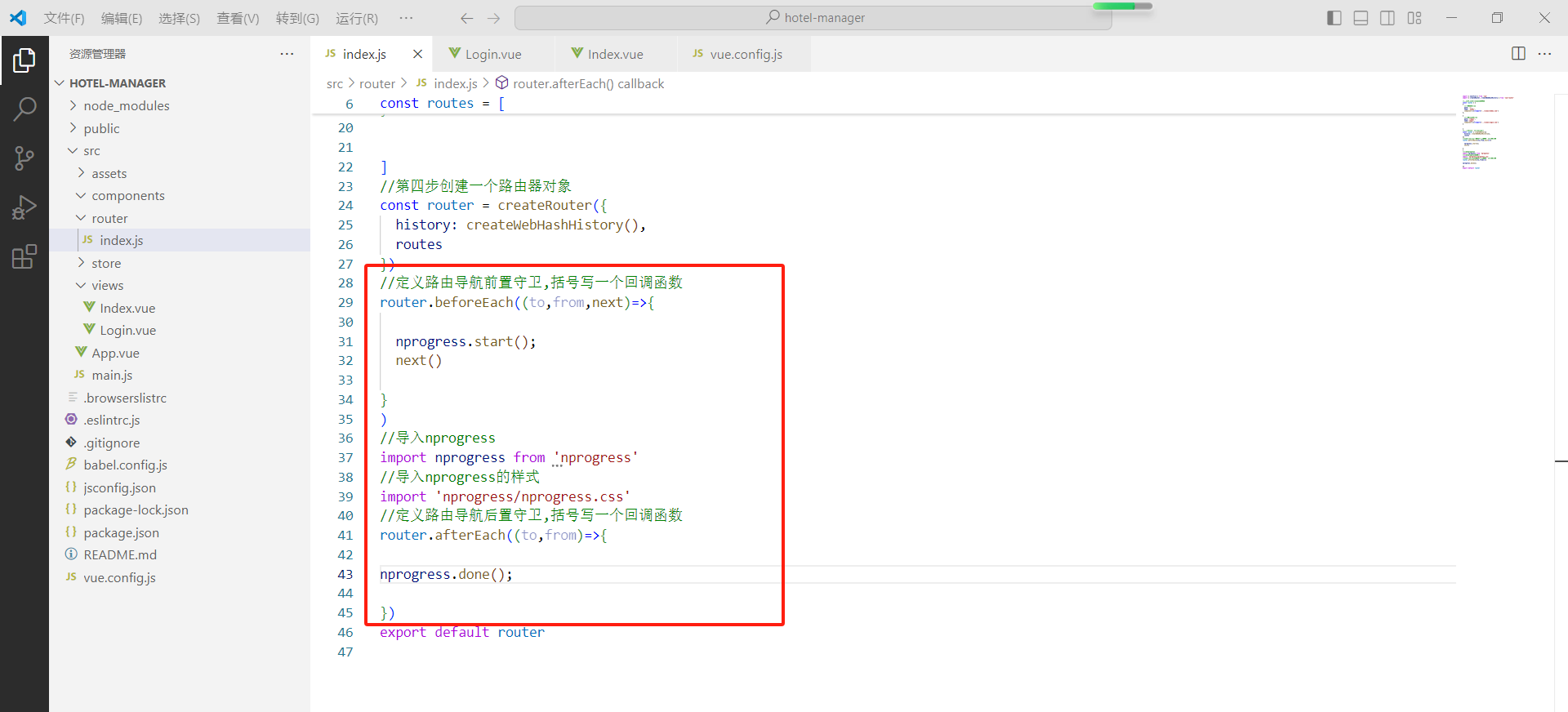
2>安装完成以后,需要在路由里面配置一下导航前置守卫和后置守卫

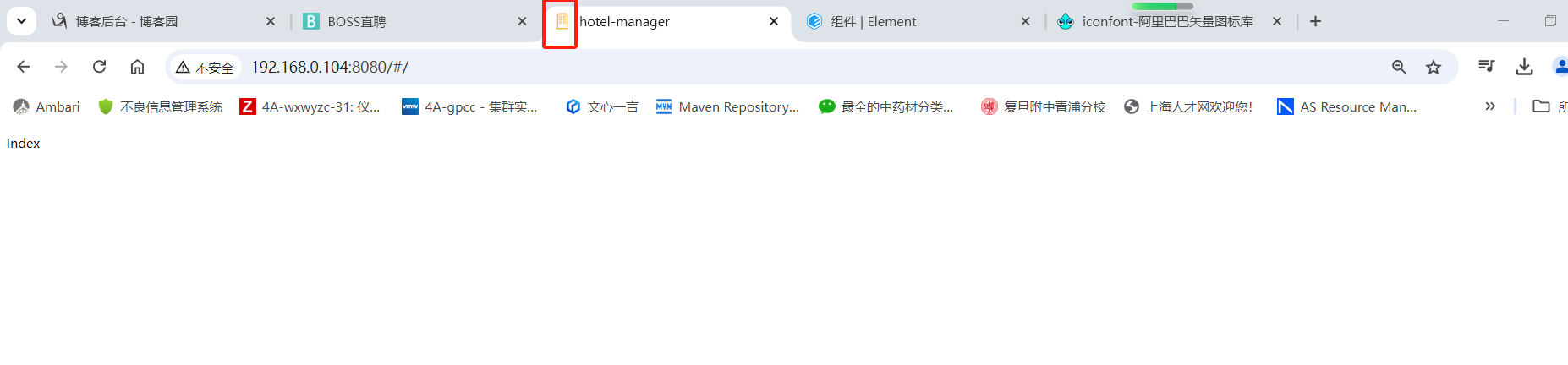
结果展示:login上面的浅蓝色的线就是跳转条

22.更换主题栏的图标
在public/favicon.ico替换这个文件即可,也可以用png的文件直接修改png为ico即可
可以去这个网站找图标https://www.iconfont.cn/

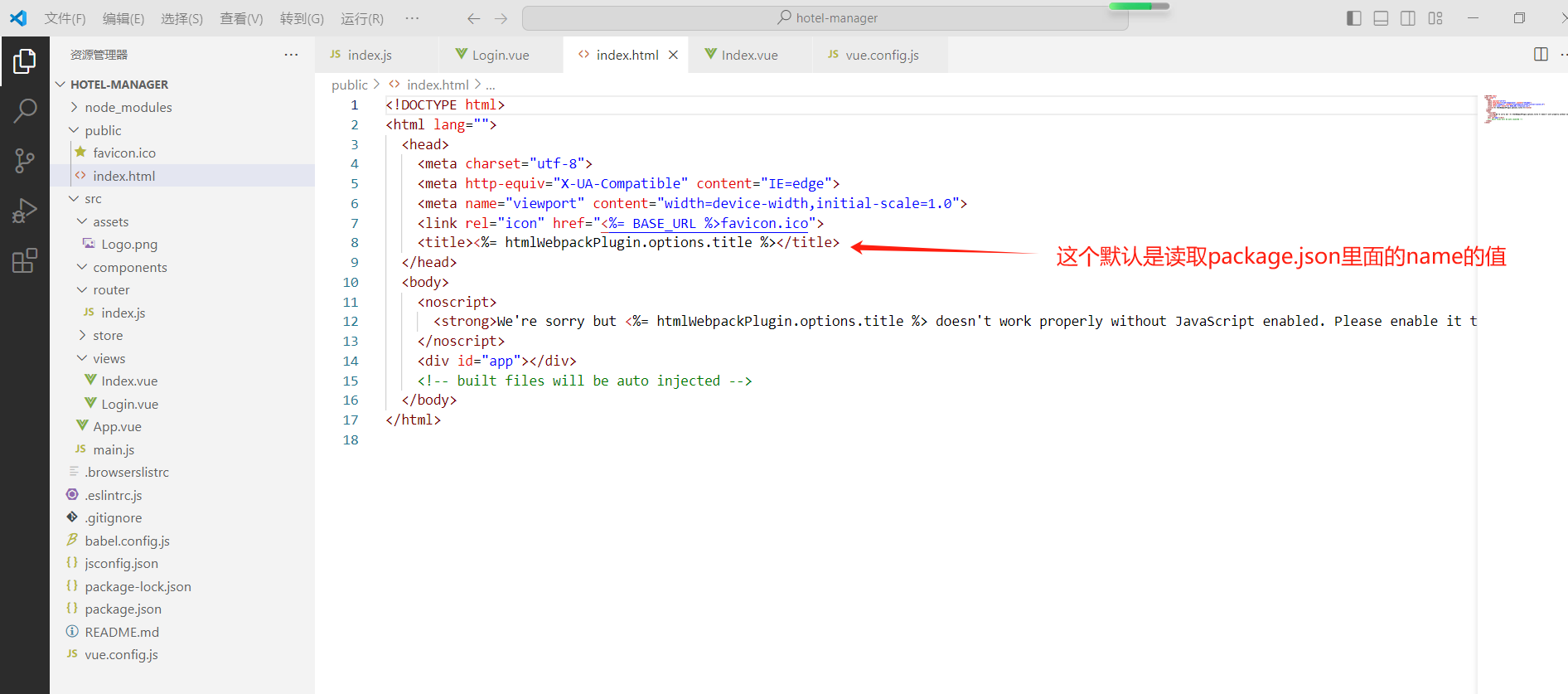
23.更改网页的抬头


package.json的name值

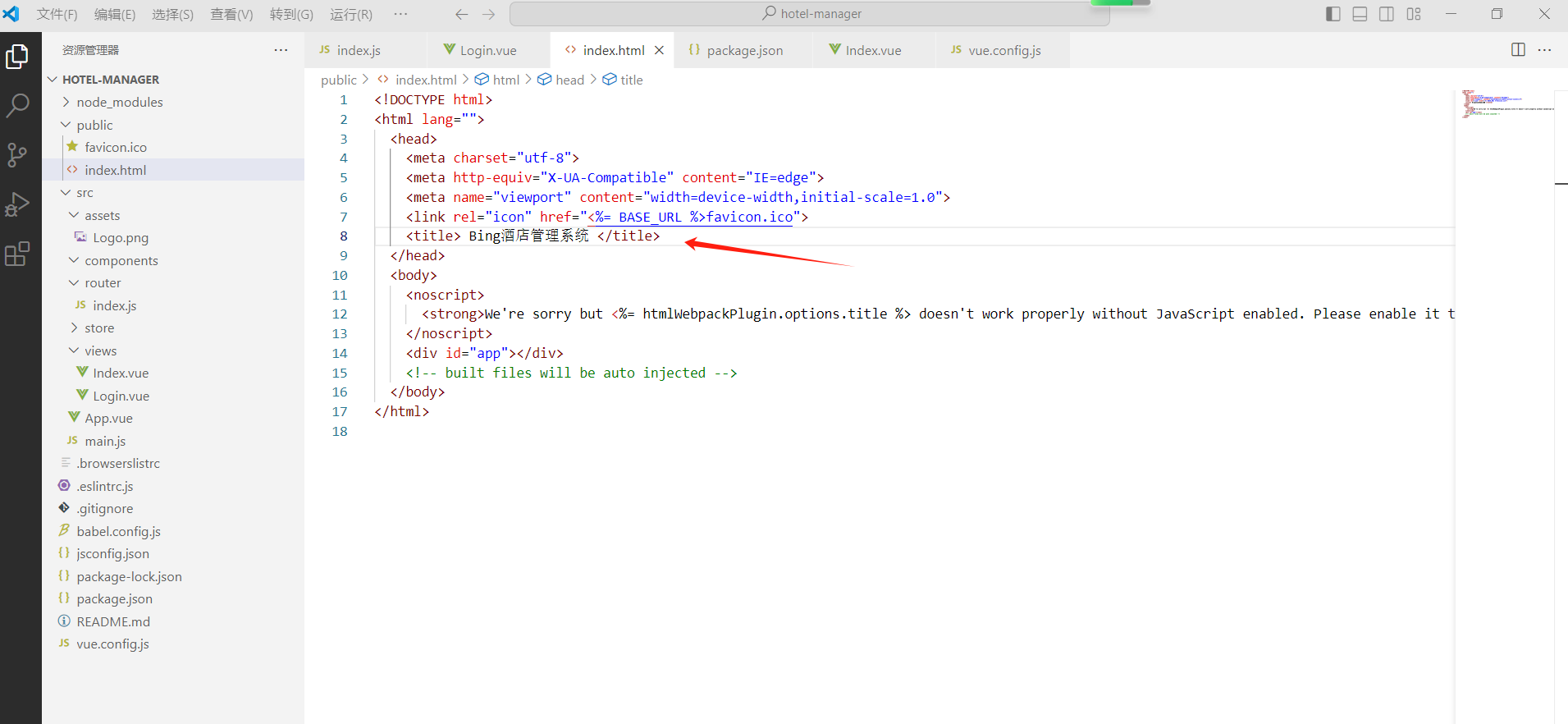
以上是三者的对应关系,可以采取写死的方法,如下:

效果如下:

24.目录说明
assets:存放静态资源
components:存放组件
routes:存放路由信息
store:存放全局状态管理
views:存放视图(页面)
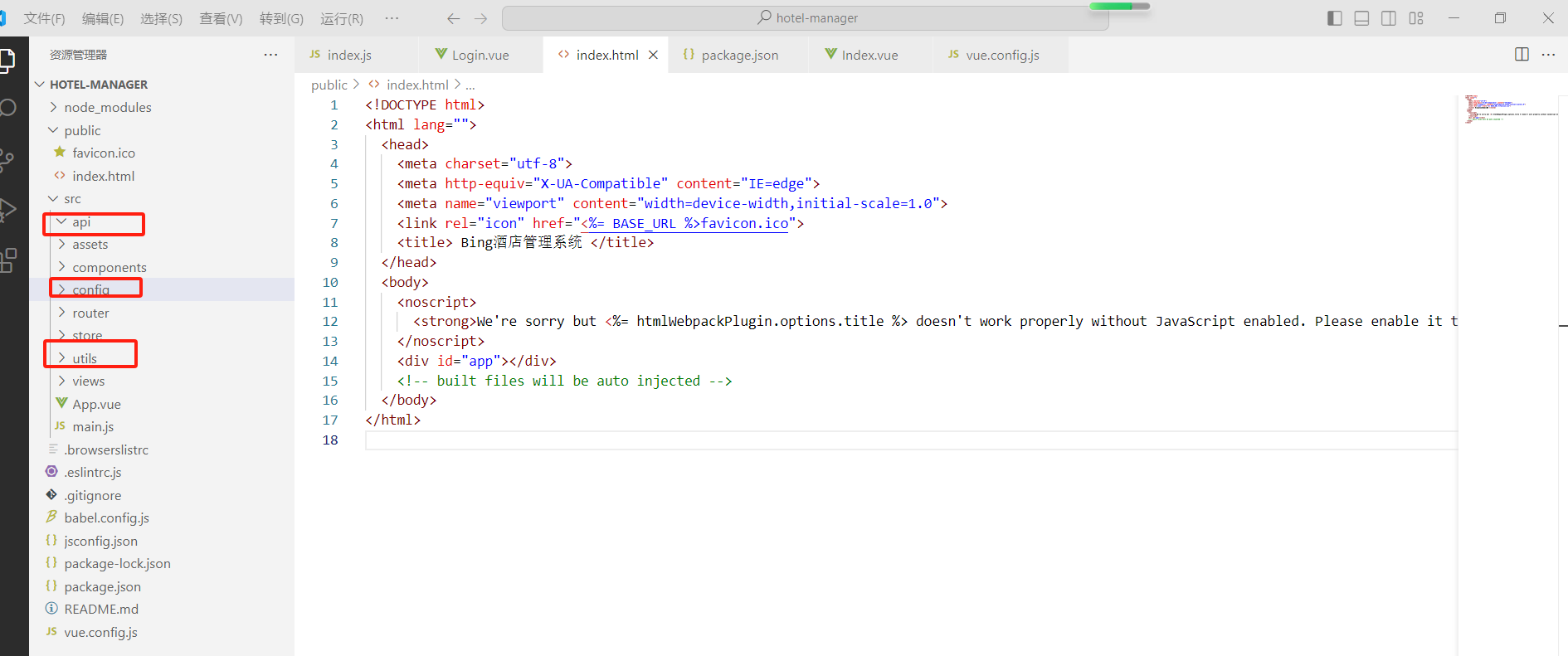
25.新建目录:
utils:存放工具包
api:存放所有请求的函数
config:与所有的配置相关

26.在app.vue写一下样式

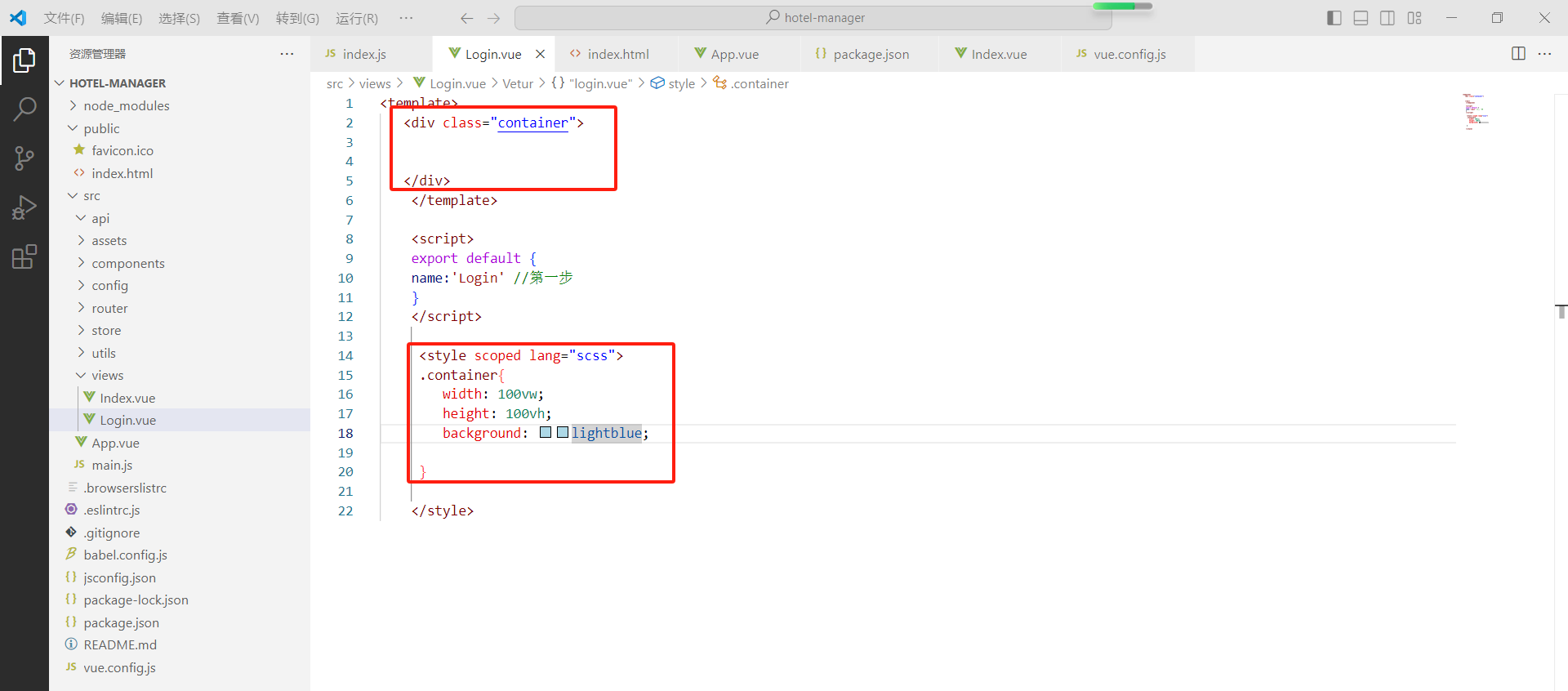
27.去login.vue文件修改,增加红色部分

效果图如下:

也可以采用渐变色,代码如下

效果图:

这个可以根据自己的喜好进行调整
28.在login中间画一个窗体

效果图:

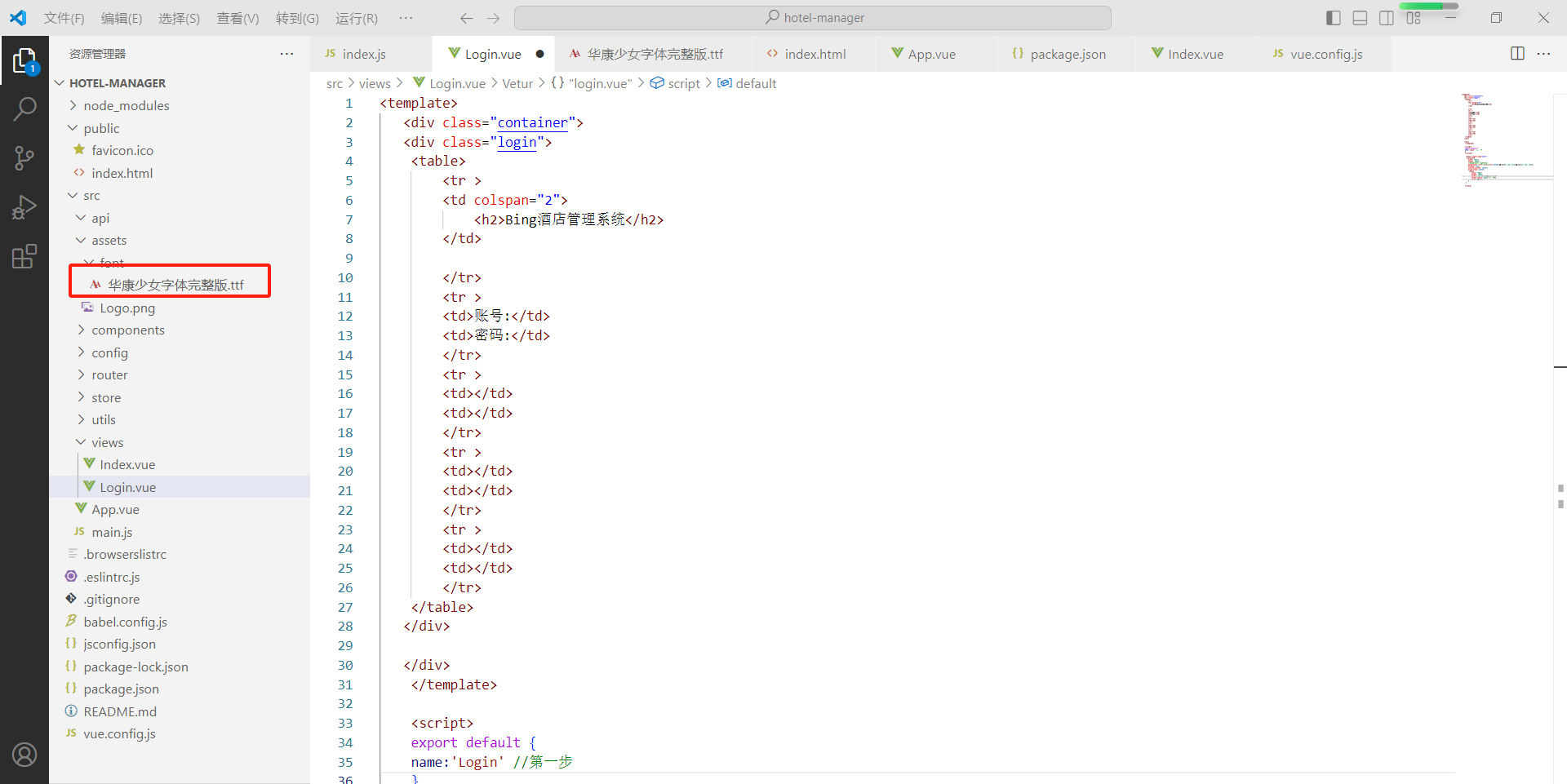
29.在登录框上面加一个标题
1>

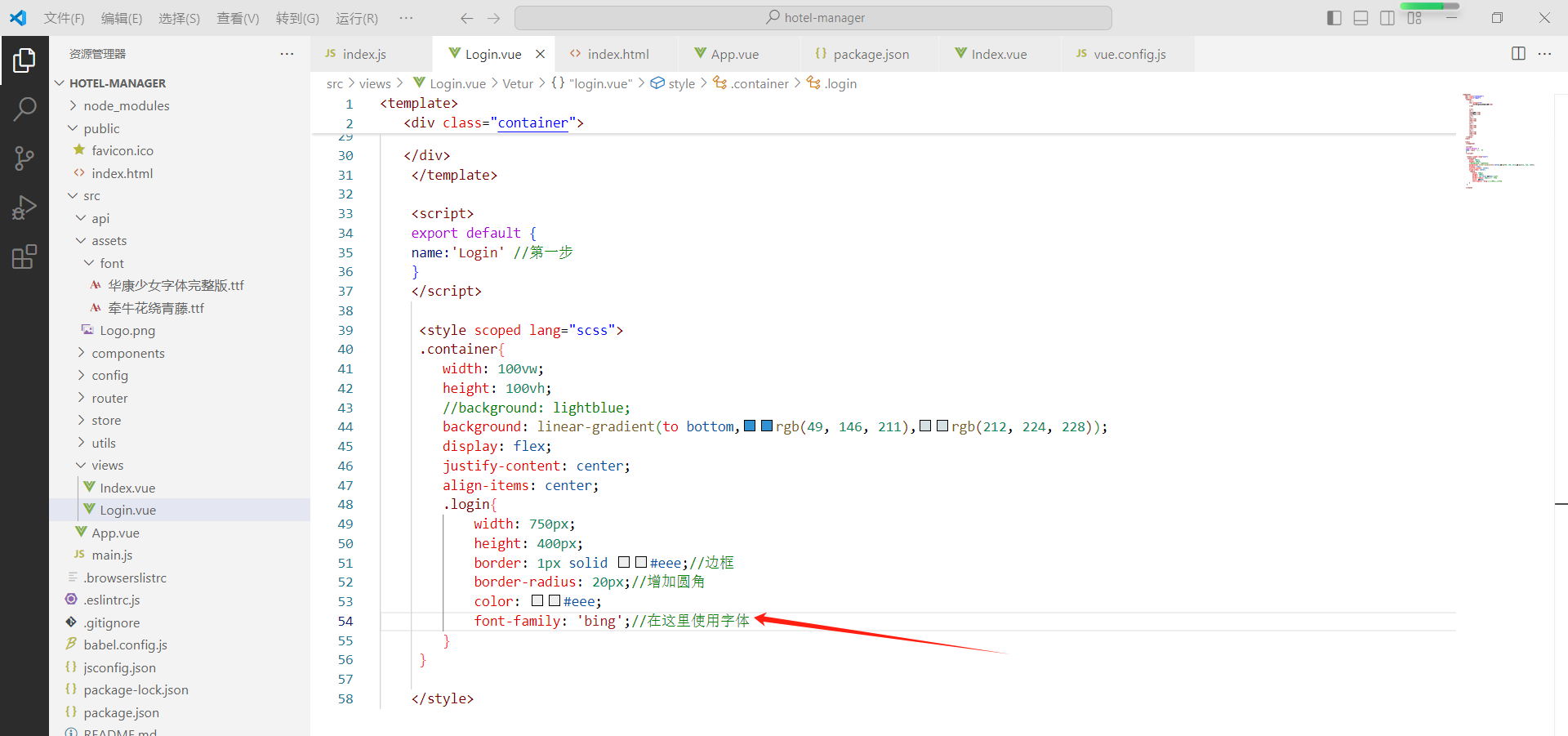
2>增加自定义字体,在assets里面创建目录font
把华康少女字体完整版.ttf放到这个文件夹内

3>在全局注册字体,在app.vue文件中进行

4.在login.vue中使用字体

5.效果图

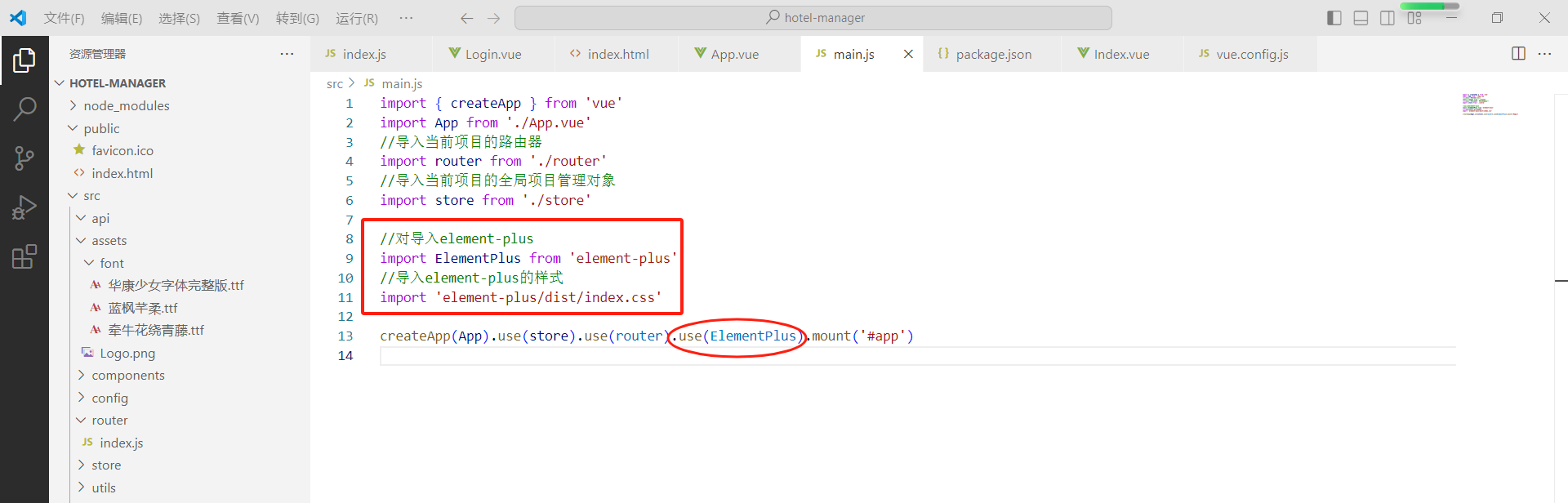
30.注册element-plus
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
在main.js里面加入这2句话,还有最后加入到对象中

31.Login.vue代码
<template> <div class="container"> <div class="login"> <div class="item"> <h2>酒店管理系统</h2> </div> <div class="item"> <span>账号:</span> <div> <el-input size="mini" type="text" v-model="loginId" placeholder="请输入账号" /> </div> </div> <div class="item"> <span>密码:</span> <div> <el-input size="mini" type="password" v-model="loginPwd" placeholder="请输入密码" /> </div> </div> <div class="item"> <span>记住我:</span> <!--//复选框checkbox--> <div> <el-checkbox v-model="ckMe"></el-checkbox> </div> </div> <div class="item"> <div class="button-login"> <el-button size="mini" type="primary">登录</el-button> </div> <div class="button-cancle"> <el-button size="mini">取消</el-button> </div> </div> </div> </div> </template> <script> import {reactive,toRefs} from 'vue' export default { name:'Login', //第一步 setup(){ //定义登录数据 let loginData=reactive( { loginId:'', loginPwd:'', ckMe:false //记住我的复选框,不打对号 } ) //返回数据 return{ ...toRefs(loginData)//这个括号里面没有写数据,那么页面的input标签输入不进去 } }, }; </script> <style scoped lang="scss"> .container{ width: 100vw; height: 100vh; //background: lightblue; background: linear-gradient(to bottom,rgb(49, 146, 211),rgb(212, 224, 228)); display: flex; justify-content: center; align-items: center; .login{ width: 400px; // height:225px;高度可以不要 border: 1px solid #eee;//边框 border-radius: 20px;//增加圆角 color: #eee; font-family: 'bing';//在这里使用字体 padding: 10px; .item{ font-size: 14px; display: flex; align-content: center; margin: 10px; h2{ flex: 1;//抢占剩余 宽度,下面的text-align才会生效 text-align: center; } span{ width:47px; text-align: right; margin-right: 15px; } div{ flex: 1; } .button-login{//对按钮的样式要使用点 display: flex; // justify-content: center; /* 水平居中 */ margin-left: 70px; } .button-cancle{ display: flex; //justify-content: center; /* 水平居中 */ // align-items: right;; /* 垂直居中 */ margin-left:190px; } } } } </style>
32.导入axios
1>前置步骤
文档:https://www.kancloud.cn/yunye/axios
安装命令:npm install axios
导入命令:在request.js文件中添加
import axios from 'axios'
2>定义全局对象,下面是初始化一个axios对象
var instance = axios.create({
baseURL: 'https://some-domain.com/api/',
timeout: 1000,
headers: {'X-Custom-Header': 'foobar'}
});
3>添加请求拦截,添加响应的拦截器,这个代码不用修改,直接应用
// 添加请求拦截器
instance.interceptors.request.use(function (config) {
// 在发送请求之前做些什么
return config;
}, function (error) {
// 对请求错误做些什么
return Promise.reject(error);
});
// 添加响应拦截器
instance.interceptors.response.use(function (response) {
// 对响应数据做点什么
return response;
}, function (error) {
// 对响应错误做点什么
return Promise.reject(error);
});






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗