软件工程
基本概念
-
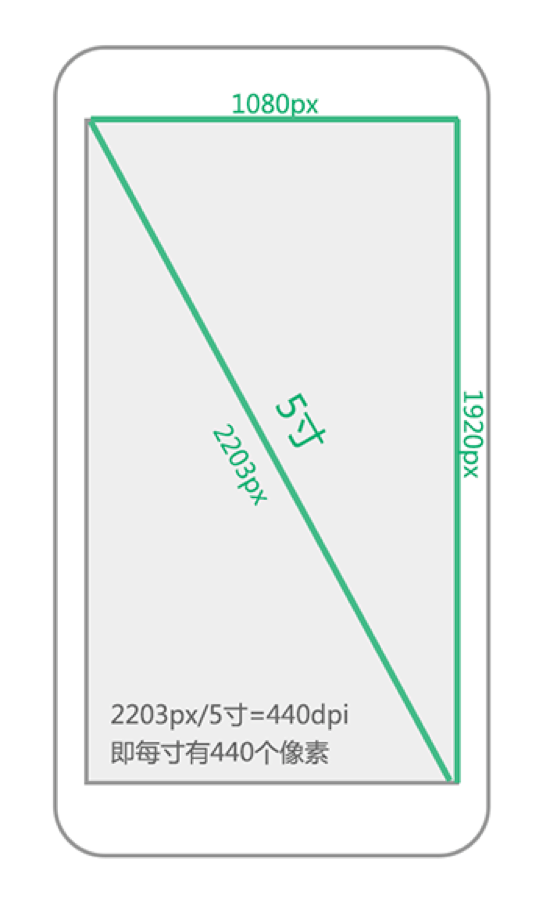
屏幕大小
屏幕对角线的长度,通常使用"寸"来表示
-
分辨率
指手机屏幕的像素点个数
-
屏幕像素密度(Pixels Per Inch)
每英寸像素点个数。说的详细点就是对角线的像素点除以屏幕大小。
结合屏幕以上几点,Android系统中定义了几个标准的DPI(PPI)值。
| 密度 | ldpi | mdpi | hdpi | xhpi | xxhdpi | |
|---|---|---|---|---|---|---|
| 密度值 | 120 | 160 | 240 | 320 | 480 | |
| 分辨率 | 240X320 | 320X480 | 480X800 | 720X1280 | 1080X1920 |

独立像素dp
真是由于各种屏幕密度的不同,导致同样像素大小的长度在不同屏幕闪显示的长度有所不同。Android系统使用mdpi既160dpi作为标准在这个屏幕上 1px = 1dp,其他屏幕坐下比例换算,在hdpi(240dpi)中 1dp = 1.5px...(即ldpi:mdpi:hdpi:xhdpi:xxhdpi = 3:4:6:8:12)
独立像素sp
开发中关于设置字体的大小使用sp作为单位,这个单位所设置的字体受系统字体大小影响,推荐使用12sp、14sp、18sp、22sp作为字体设置的大小。
解决屏幕适配
有了关于屏幕的基本概念以后,在实际开发中碎片化的问题不断发生,于是乎,我们开始踏上屏幕适配之旅吧。
图片适配
除了小猪在之前文章写道使用 .9图片以外,更多的时候我们要解决图片失真的问题。
Android SDK加载图片流程
- Android SDK会根据屏幕密度自动选择对应的资源文件进行渲染加载,比如说,SDK检测到你手机的分辨率是xhdpi,会优先到xhdpi文件夹下找对应的图片资源;
- 如果xhdpi文件夹下没有图片资源,那么就会去分辨率高的文件夹下查找,比如xxhdpi,直到找到同名图片资源,将它按比例缩小成xhpi图片;
- 如果往上查找图片还是没有找到,那么就会往低分辨率的文件夹查找,比如hdpi,直到找到同名图片资源,将它按比例放大成xhpi图片。
对此在与美工配合的情况下,尽可能选择较大的图片,同时结合当前主流分辨率屏幕。
到此,关于适配的图片解决方案就到这里,接下来...停,我还没说完呢!!
在很多时候,我们只是使用到一些简单的图片,可以考虑到时候矢量图。
Android 矢量图
-
介绍:
Android从Android5.0开始引入了对矢量图的支持,但是其并不支持svg这种矢量图片格式,,而是以VectorDrawable的方式来实现矢量图的效果。
Google官方关于矢量图的相关说明:VectorDrawable相关说明
-
使用:
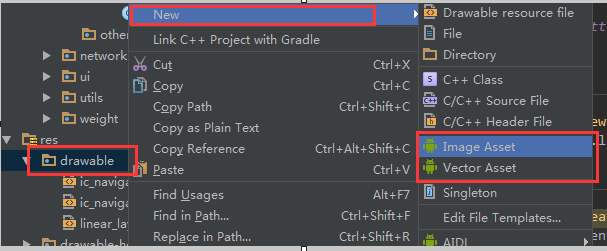
基本使用:Android Studio 中的使用

更多的学习(这里给大家指点一个方向,就不做深入说明了,不让跑题了)
- Android开发中使用矢量图
布局适配
就先从layout_weight开始说起吧,layout_weight是android.widget.LinearLayout的属性,说简单点就是只能在LinearLayout的子空间中才允许使用,当然wrap_content与match_parent也就不用了,想必使用方法想必大家都知道了,只是layout_weight使用有一些注意事项,我都不知道该不该废话了,算了!跳过(逃)。 
限定符
尺寸限定符
-
使用场景
用过平板和手机的朋友想必应该见过,一个app会有这种情况,在手机中(较小的屏幕),使用单面板分别显示内容。在平板中实施的是双面板模式显示更多内容。
-
使用方式
我们可以使用尺寸限定符(layout-large)通过创建一个文件,这样,我们的目录就会变成这样,并且,我们给他放入不同的内容。
res/layout/activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <fragment android:id="@+id/left_fragment" android:layout_height="match_parent" android:name="com.xlhgo.demo.LeftFragment" android:layout_width="match_parent" /> </LinearLayout>res/layout-large/activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal"> <fragment android:id="@+id/left_fragment" android:layout_height="match_parent" android:layout_width="0dp" android:layout_weight="1" android:name="com.xlhgo.demo.LeftFragment" /> <fragment android:id="@+id/right_fragment" android:layout_height="match_parent" android:layout_width="0dp" android:layout_weight="1" android:name="com.xlhgo.demo.RightFragment /> </LinearLayout> -
注意事项
这种方式只适合Android3.2之前,在之后,又有一个新的玩物





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!