JAVA
简洁网站布局
<!DOCTYPE html>
<html lang="en">
<head>
<title>CSS 网站布局</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
* {
box-sizing: border-box;
}
body {
margin: 0;
}
/* 设置页眉样式 */
.header {
background-color: #f1f1f1;
padding: 20px;
text-align: center;
}
/* 设置顶部导航栏的样式 */
.topnav {
overflow: hidden;
background-color: #333;
}
/* 设置 topnav 链接的样式 */
.topnav a {
float: left;
display: block;
color: #f2f2f2;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/* 改变鼠标悬停时的颜色 */
.topnav a:hover {
background-color: #ddd;
color: black;
}
/* 创建并排的三个非等列 */
.column {
float: left;
padding: 10px;
}
/* 左和右列 */
.column.side {
width: 25%;
}
/* 中间列 */
.column.middle {
width: 50%;
}
/* 清除列之后的浮动 */
.row:after {
content: "";
display: table;
clear: both;
}
/* 响应式布局 - 创建堆叠而非并排的三列 */
@media screen and (max-width: 600px) {
.column.side, .column.middle {
width: 100%;
}
}
/* 设置页脚的样式 */
.footer {
background-color: #f1f1f1;
padding: 10px;
text-align: center;
}
</style>
</head>
<body>
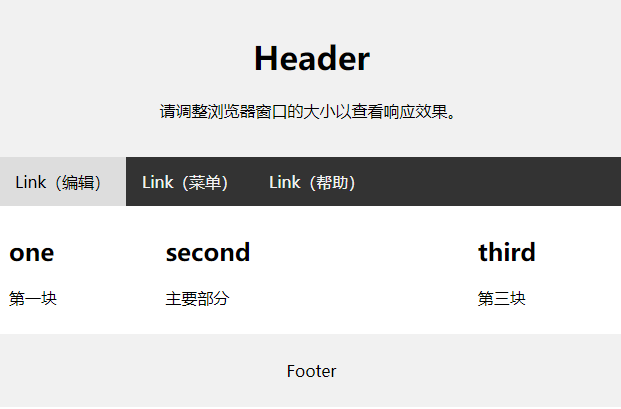
<div class="header">
<h1>Header</h1>
<p>请调整浏览器窗口的大小以查看响应效果。</p>
</div>
<div class="topnav">
<a href="#">Link(编辑)</a>
<a href="#">Link(菜单)</a>
<a href="#">Link(帮助)</a>
</div>
<div class="row">
<div class="column side">
<h2>one</h2>
<p>第一块</p>
</div>
<div class="column middle">
<h2>second</h2>
<p>主要部分</p>
</div>
<div class="column side">
<h2>third</h2>
<p>第三块</p>
</div>
</div>
<div class="footer">
<p>Footer</p>
</div>
</body>
</html>








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!