软件工程
一、基本概念
1.1、WEB开发的相关知识
WEB,在英语中web即表示网页的意思,它用于表示Internet主机上供外界访问的资源。
Internet上供外界访问的Web资源分为:
- 静态web资源(如html 页面):指web页面中供人们浏览的数据始终是不变。
- 动态web资源:指web页面中供人们浏览的数据是由程序产生的,不同时间点访问web页面看到的内容各不相同。
静态web资源开发技术:Html
常用动态web资源开发技术:JSP/Servlet、ASP、PHP等
在Java中,动态web资源开发技术统称为Javaweb。
1.2、WEB应用程序
WEB应用程序指供浏览器访问的程序,通常也简称为web应用。例如有a.html 、b.html…..多个web资源,这多个web资源用于对外提供服务,此时应把这多个web资源放在一个目录中,以组成一个web应用(或web应用程序)
一个web应用由多个静态web资源和动态web资源组成,如:html、css、js文件,Jsp文件、java程序、支持jar包、配置文件等等。
Web应用开发好后,若想供外界访问,需要把web应用所在目录交给web服务器管理,这个过程称之为虚似目录的映射
1.3、WEB发展史
WEB发展的两个阶段:静态、动态
1.4、静态WEB
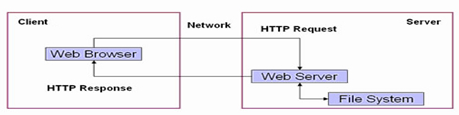
*htm、*html,这些是网页的后缀,如果现在在一个服务器上直接读取这些内容,那么意味着是把这些网页的内容通过网络服务器展现给用户。整个静态WEB操作的过程图如下:

在静态WEB程序中,客户端使用WEB浏览器(IE、FireFox等)经过网络(Network)连接到服务器上,使用HTTP协议发起一个请求(Request),告诉服务器我现在需要得到哪个页面,所有的请求交给WEB服务器,之后WEB服务器根据用户的需要,从文件系统(存放了所有静态页面的磁盘)取出内容。之后通过WEB服务器返回给客户端,客户端接收到内容之后经过浏览器渲染解析,得到显示的效果。
静态WEB中存在以下几个缺点:
1、Web页面中的内容无法动态更新,所有的用户每时每刻看见的内容和最终效果都是一样的。
为了可以让静态的WEB的显示更加好看,可以加入了JavaScript以完成一些页面上的显示特效,但是这些特效都是在客户端上借助于浏览器展现给用户的,所以在服务器上本身并没有任何的变化。
实现静态WEB客户端动态效果的手段:
- JavaScript
- VBScript
在实际的开发中JavaScript使用得最多。
2、静态WEB无法连接数据库,无法实现和用户的交互。
使用数据库保存数据是现在大多数系统的选择,因为数据库中可以方便地管理数据,增删改查操作可以使用标准的SQL语句完成。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!