浏览器播放rtsp视频,基于nodeJs
1:安装ffmpeg,并且配置环境变量。
下载地址:http://ffmpeg.zeranoe.com/builds/ 或者:
百度云链接:https://pan.baidu.com/s/1PBt18BHFGpdr0lpoUp5cKw
提取码:hx08
配置:

复制文件地址,返回桌面,右键我的电脑/此电脑,点击高级系统设置,高级,点击环境变量
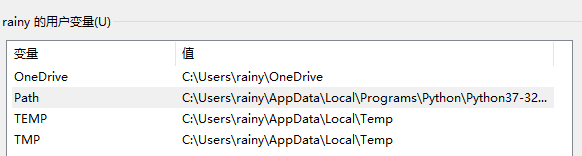
点击path

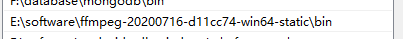
设置路径

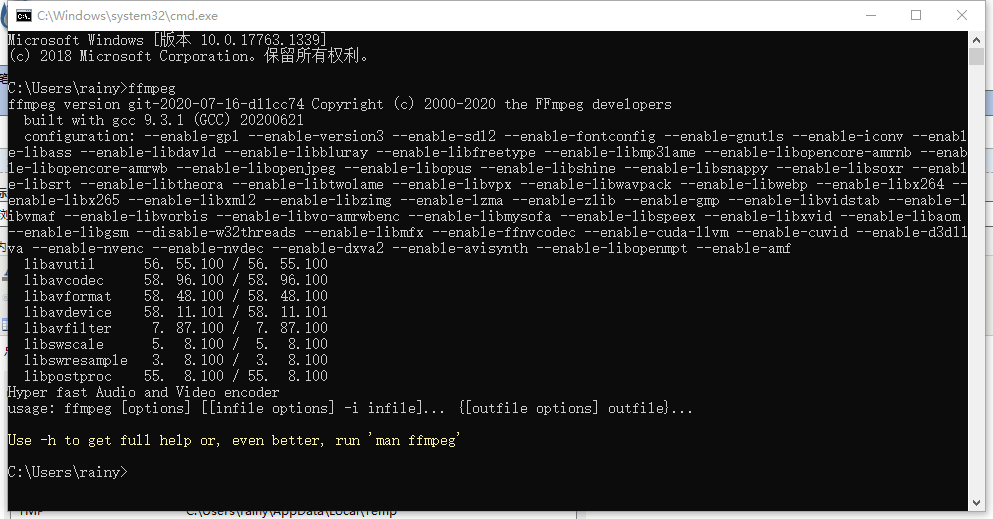
win + r 输入cmd
输入ffmpeg 回车

成功
2:npm install node-rtsp-stream ws
const Stream=require('node-rtsp-stream');
// 设置rtsp视频流
const rtsp_url='rtsp://admin:admin@192.168.1.229:554/live/main'
const streams = new Stream({
name: 'sockets',
streamUrl: rtsp_urls,
wsPort: 9998,
ffmpegOptions: { // 选项ffmpeg标志
'-stats': '', // 没有必要值的选项使用空字符串
'-r': 30, // 具有必需值的选项指定键后面的值
'-s':'1920*1080'
}
})
node xx.js 启动服务
3: html页面播放视频
https://github.com/phoboslab/jsmpeg/blob/master/jsmpeg.min.js
<!DOCTYPE html> <html> <head> <title>JSMpeg Stream Client</title> <style type="text/css"> *{ padding: 0; margin: 0; } .container{ margin: 0 auto; } canvas{ background-color: aqua; display: block; margin: 10px 0; } </style> </head> <body> <div class="container"> <canvas id="video-canvas" width="1366" height="750" style="width:980px;height:544px"></canvas> </div> <script type="text/javascript" src="./scripts/jsmpeg.js"></script> <script type="text/javascript"> const width = document.body.clientWidth; const height = document.body.clientHeight; console.log(width,height) const canvas = document.getElementById('video-canvas'); console.log(document.location.hostname) var urls = 'ws://localhost:9998'; var players = new JSMpeg.Player(urls, {canvas: canvas}); </script> </body> </html>



