vue+webpack项目优化
总结为:
1:打包优化
2:异步加载
3:页面加载时加loading特效
4:点击延迟
5:inline manifest
6:逻辑代码优化
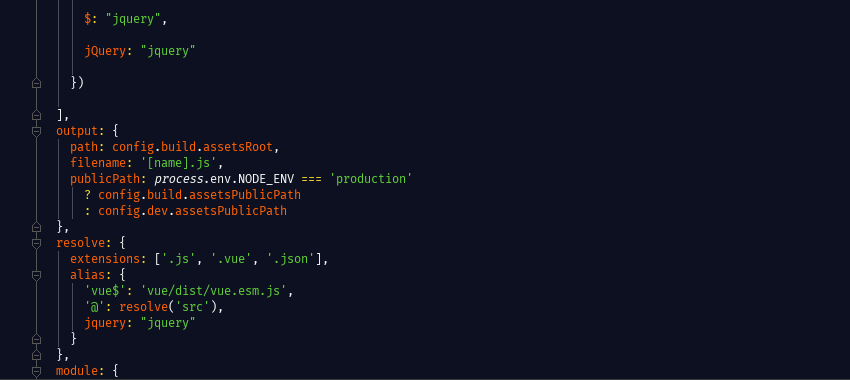
一:打包优化
方法为:在webpack的公共配置文件(一般为webpack.base.conf.js)的resolve下有extensions选项。数组中加入不需要打包的组件,并且在入口的html中使用cdn的方式引入即可

二:异步加载
所谓的异步加载组件,其实就是组件懒加载。主要包含两部分:路由配置和子组件的调用
1:路由设置实现懒加载
{
path: '/portal/:system/home', //用户登入后的app首页
component: (resolve) => require(['@/page/home'], resolve)
}
2:子组件的调用
通常的写法是,在父组件中import组件,随后在父组件的components中注册子组件后使用子组件,比较消耗性能。使用异步的方法使用子组件 ——直接在components中导入子组件,需要的时候才加载它:
components: {
selfProfile: () => import("@/components/profile")
}
三:页面切换时加loading特效
页面的响应、渲染速度的影响原因多种多样。为了解决用户在首次进入应用或者页面切换的时等待的白屏时间较长时,可以使用vue-router提供的beforeEach()和afterEach()方法。所以使用loading进度条是一种比较明智的做法。使用nprogress。API可参考官方文档,使用方法如下(假设已经安装好了nprogress):
在router.js中使用import引入nprogress以及它的样式表,配置ngprocess。并在路由配置完成后,调用beforeEach() 和 afterEach方法
//路由配置前
NProgress.configure({ showSpinner: false })
//此处为路由配置列表,可参考上面的异步加载方式进行编写
//路由配置后
router.beforeEach(function (to, from, next) {
NProgress.start() //开始loading
const toIndex = history.getItem(to.path)
const fromIndex = history.getItem(from.path)
if (toIndex) {
if (!fromIndex || parseInt(toIndex, 10) > parseInt(fromIndex, 10) || (toIndex === '0' && fromIndex === '0')) {
store.commit('UPDATE_DIRECTION', {direction: 'forward'})
} else {
// 判断是否是ios左滑返回
if (!isPush && (Date.now() - endTime) < 377) {
store.commit('UPDATE_DIRECTION', {direction: ''})
} else {
store.commit('UPDATE_DIRECTION', { direction: 'reverse' })
}
}
} else {
++historyCount
history.setItem('count', historyCount)
to.path !== '/' && history.setItem(to.path, historyCount)
store.commit('UPDATE_DIRECTION', {direction: 'forward'})
}
if (/\/http/.test(to.path)) {
let url = to.path.split('http')[1]
window.location.href = `http${url}`
} else {
next()
}
})
router.afterEach(function (to) {
NProgress.done() //loading结束
})
四:点击延迟
安装fastclick后,在main.js中引入即可:
import FastClick from 'fastclick' FastClick.attach(document.body)
五:inline manifest
manifest文件时路径配置和异步组件名字列表,这么做可以减少一个http请求。具体做法为,先在入口页面index.html中的head的最后一行加入代码
<%=htmlWebpackPlugin.files.webpackManifest%>
最后在webpack的公共配置文件(我的是webpack.base.conf.js)的vux-loader配置的 plugins 列表中加入inline-manifest插件:
module.exports = vuxLoader.merge(webpackConfig, {
plugins: ['inline-manifest', 'vux-ui', 'progress-bar', 'duplicate-style']
})
六:逻辑代码优化
这部分的建议就是:①每个vue文件尽可能小(多使用组件,加强可复用性);②vue指令中的v-show和v-if的使用:v-if耗性能更多,所以频繁切换的使用 v-show,不频繁切换的使用 v-if;③vue指令中的v-for搭配:key使用,确保唯一性;④样式表css务必加scoped以防止干扰。。。





