左边订宽,右边自适应布局的方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
color: #fff;
font-size: 30px;
font-weight: bold;
text-align: center;
box-sizing: border-box;
}
aside {
width: 200px;
height: 200px;
padding-top: 75px;
background: #5A6A94;
}
section {
height: 200px;
padding-top: 75px;
background: #BE4F4F;
}
</style>
</head>
<body>
<!-- 左边定宽 -->
<aside class="left">Left</aside>
<!-- 右边自适应 -->
<section class="right">Right</section>
</body>
</html>
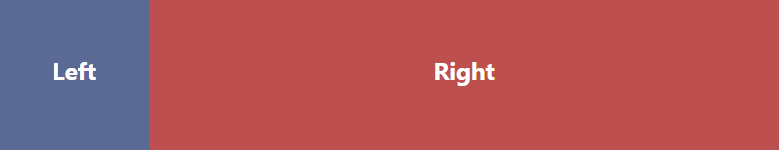
浏览器效果

需要实现的效果如下:

那么针对这种常见的布局,方式是非常多的,下面给出几种比较简单和常见的方法。
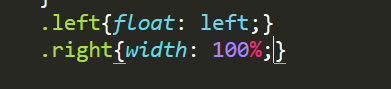
方法一:左边设置左浮动,右边宽度设置100%

方法二: 父容器设置 display:flex;Right部分设置 flex:1

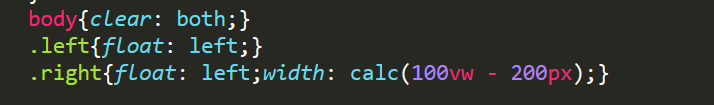
方法三:设置浮动 + 在 css 中使用 calc() 函数

1. 为了不影响其他元素,要在父级上清除浮动
2. calc(四则运算) 用于在 css 中动态计算长度值,需要注意的是,运算符前后都需要保留一个空格,例如:width: calc(100% - 10px);
3. vw: viewport width。1vw = viewport 宽度的 1%, 100vw = viewport width,
同样的还有 vh: viewport height。1vw = viewport 高度的 1%, 100vh = viewport height。
浏览器支持情况: 主流浏览器、IE10+
vw 和 vh 会随着viewport 的变化而变化,因此十分适合于自适应场景来使用。
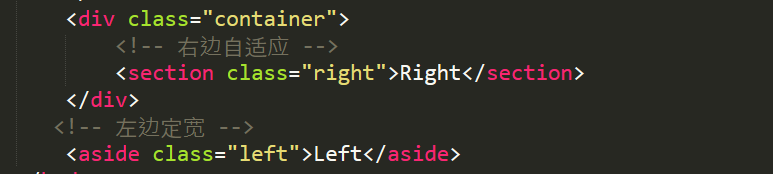
方法四:使用负margin
1 修改页面结构

2 css部分

实现效果






