VUE-使用vscode 快速生成vue 模板和注释信息的用户代码片段
最近在使用VSCODE 开发VUE项目,以下是如何生成VUE文件模板的做法。
第一步
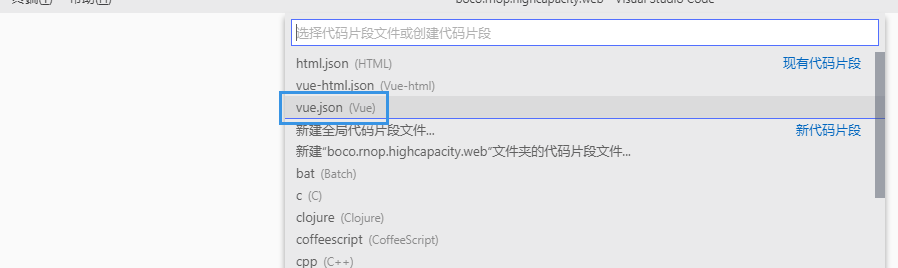
打开vscode, 文件-首选项-用户代码片段,选择代码片段文件或创建代码片段,选择或新建vue.json

第二步
在代码片段内输入如下内容,
- 其中
${1:功能描述}是光标第一个焦点的位置 $CURRENT_YEAR等显示日期信息- 双引号需要斜杠转义
- 《script》和《/script》 需要替换
{
// Place your snippets for vue here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
// "Print to console": {
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
"Print to console": {
"prefix": "vue",
"body": [
"<!--",
" 功能:${1:功能描述}",
" 作者:missfox",
" 邮箱:missfoxw@163.com",
" 时间:$CURRENT_YEAR年$CURRENT_MONTH月$CURRENT_DATE日 $CURRENT_HOUR:$CURRENT_MINUTE:$CURRENT_SECOND",
" 版本:v1.0",
" 修改记录:",
" 修改内容:",
" 修改人员:",
" 修改时间:",
"-->",
"<template>",
"</template>",
"",
"《script》",
"export default {",
" // 组件名称",
" name: 'demo',",
" // 组件参数 接收来自父组件的数据",
" props: {},",
" // 局部注册的组件",
" components: {},",
" // 组件状态值",
" data () {",
" return {}",
" },",
" // 计算属性",
" computed: {},",
" // 侦听器",
" watch: {},",
" // 组件方法",
" methods: {},",
" // 以下是生命周期钩子 注:没用到的钩子请自行删除",
" /**",
" * 在实例初始化之后,组件属性计算之前,如data属性等",
" */",
" beforeCreate () {",
" },",
" /**",
" * 组件实例创建完成,属性已绑定,但DOM还未生成,$ el属性还不存在",
" */",
" created () {",
" },",
" /**",
" * 在挂载开始之前被调用:相关的 render 函数首次被调用。",
" */",
" beforeMount () {",
" },",
" /**",
" * el 被新创建的 vm.$ el 替换,并挂载到实例上去之后调用该钩子。",
" * 如果 root 实例挂载了一个文档内元素,当 mounted 被调用时 vm.$ el 也在文档内。",
" */",
" mounted () {",
" },",
" /**",
" * 数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。",
" * 你可以在这个钩子中进一步地更改状态,这不会触发附加的重渲染过程。",
" */",
" beforeUpdate () {",
" },",
" /**",
" * 由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。",
" * 当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。",
" */",
" updated () {",
" },",
" /**",
" * keep-alive 组件激活时调用。 仅针对keep-alive 组件有效",
" */",
" activated () {",
" },",
" /**",
" * keep-alive 组件停用时调用。 仅针对keep-alive 组件有效",
" */",
" deactivated () {",
" },",
" /**",
" * 实例销毁之前调用。在这一步,实例仍然完全可用。",
" */",
" beforeDestroy () {",
" },",
" /**",
" * Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,",
" * 所有的事件监听器会被移除,所有的子实例也会被销毁。",
" */",
" destroyed () {",
" }",
"}",
"《/script》 ",
"",
"<!-- Add \"scoped\" attribute to limit CSS to this component only -->",
"<!--使用了scoped属性之后,父组件的style样式将不会渗透到子组件中,-->",
"<!--然而子组件的根节点元素会同时被设置了scoped的父css样式和设置了scoped的子css样式影响,-->",
"<!--这么设计的目的是父组件可以对子组件根元素进行布局。-->",
"<style scoped>",
"",
"</style>",
"$2"
],
"description": "Log output to console"
}
}
第三步
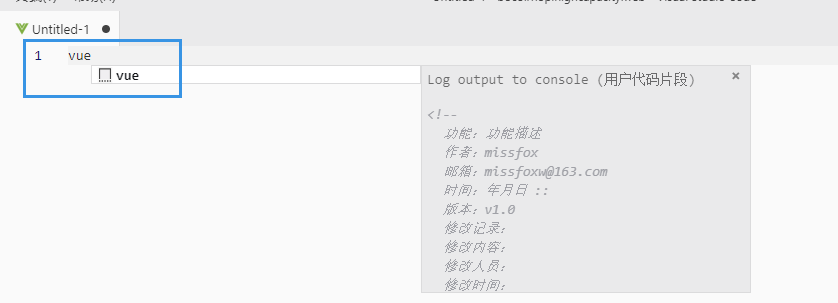
在vscode里新建一个vue文件,在文件空白处输入vue ,按 Tab 键,即可生成完整的模板,

最终的内容样例如下:
<!--
功能:功能描述
作者:missfox
邮箱:missfoxw@163.com
时间:2019年08月07日 15:15:04
版本:v1.0
修改记录:
修改内容:
修改人员:
修改时间:
-->
<template>
</template>
《script》
export default {
// 组件名称
name: 'demo',
// 组件参数 接收来自父组件的数据
props: {},
// 局部注册的组件
components: {},
// 组件状态值
data () {
return {}
},
// 计算属性
computed: {},
// 侦听器
watch: {},
// 组件方法
methods: {},
// 以下是生命周期钩子 注:没用到的钩子请自行删除
/**
* 在实例初始化之后,组件属性计算之前,如data属性等
*/
beforeCreate () {
},
/**
* 组件实例创建完成,属性已绑定,但DOM还未生成,$ el属性还不存在
*/
created () {
},
/**
* 在挂载开始之前被调用:相关的 render 函数首次被调用。
*/
beforeMount () {
},
/**
* el 被新创建的 vm.$ el 替换,并挂载到实例上去之后调用该钩子。
* 如果 root 实例挂载了一个文档内元素,当 mounted 被调用时 vm.$ el 也在文档内。
*/
mounted () {
},
/**
* 数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。
* 你可以在这个钩子中进一步地更改状态,这不会触发附加的重渲染过程。
*/
beforeUpdate () {
},
/**
* 由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
* 当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。
*/
updated () {
},
/**
* keep-alive 组件激活时调用。 仅针对keep-alive 组件有效
*/
activated () {
},
/**
* keep-alive 组件停用时调用。 仅针对keep-alive 组件有效
*/
deactivated () {
},
/**
* 实例销毁之前调用。在这一步,实例仍然完全可用。
*/
beforeDestroy () {
},
/**
* Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,
* 所有的事件监听器会被移除,所有的子实例也会被销毁。
*/
destroyed () {
}
}
《/script》
<!-- Add "scoped" attribute to limit CSS to this component only -->
<!--使用了scoped属性之后,父组件的style样式将不会渗透到子组件中,-->
<!--然而子组件的根节点元素会同时被设置了scoped的父css样式和设置了scoped的子css样式影响,-->
<!--这么设计的目的是父组件可以对子组件根元素进行布局。-->
<style scoped>
</style>




