申请测试微信公众号
申请测试微信公众号
申请的地址:https://mp.weixin.qq.com/debug/cgi-bin/sandboxinfo?action=showinfo&t=sandbox/index

点击登录,弹出二维码页面,微信扫码登录后,
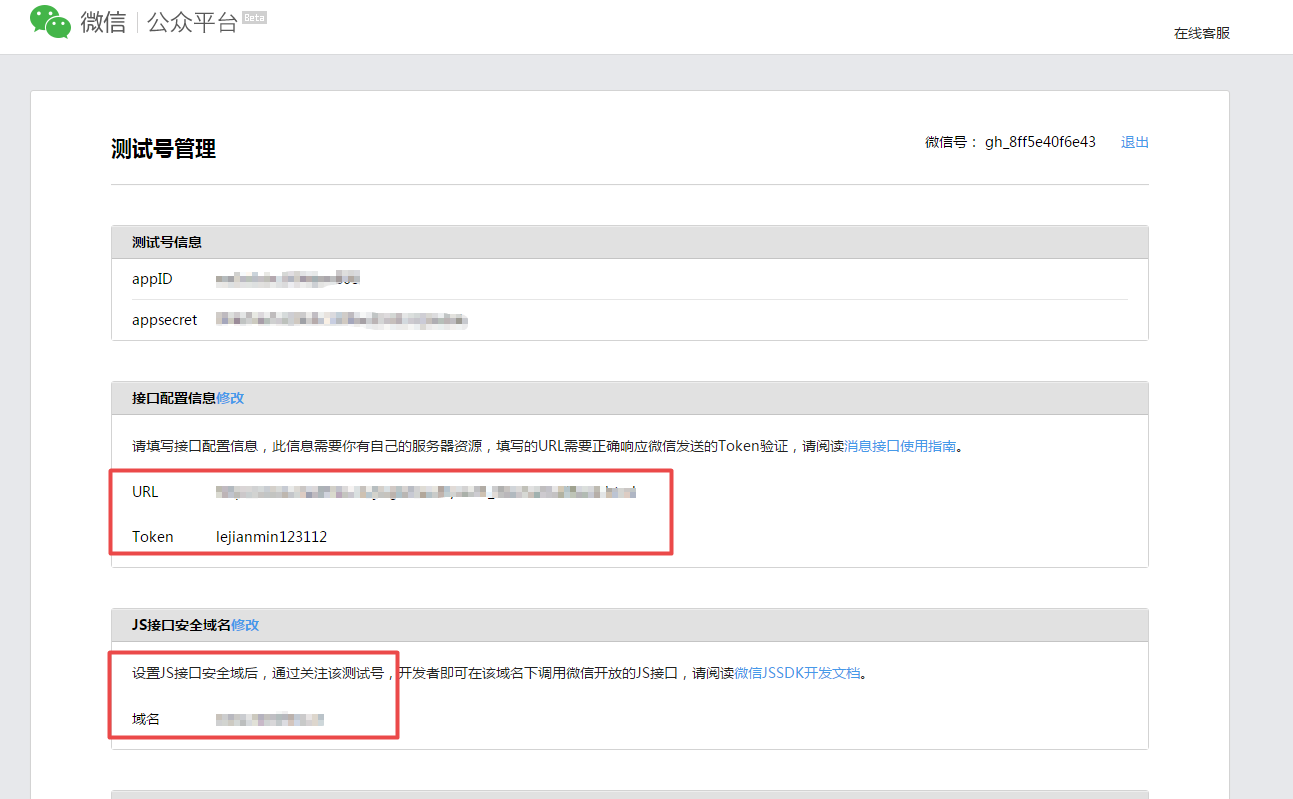
需要填写接口配置信息中的url,token:url是回调地址,token值可以随意填写。
js 接口安全域名需要设置一个可以访问的域名,这个域名和接口配置的url 地址中的域名是一致的,

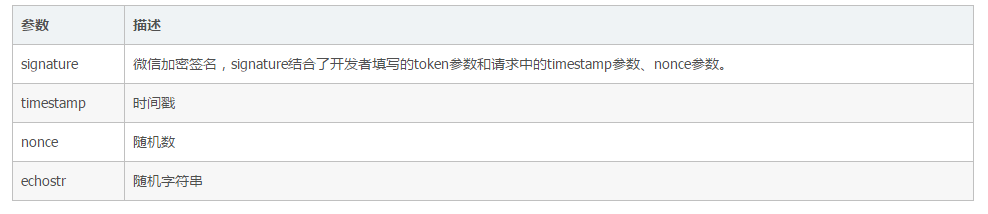
点击提交按钮时,微信服务器将发送GET请求到填写的服务器地址URL上,GET请求携带参数如下表所示:

通过检验signature对请求进行校验,流程如下:
1)将token、timestamp、nonce三个参数进行排序
2)将三个参数字符串拼接成一个字符串进行 SHA-1 加密
3)开发者获得加密后的字符串可与signature对比,相等则返回 echostr 参数给微信。
代码实现如下:
//该方法就是接口配置url中请求的方法 public String WechatCallBack() throws IOException{ //验证签名的是get请求 boolean isGet = Objects.equals("GET", getRequest().getMethod().toUpperCase()); if(isGet){ //微信公众号服务器接口配置的签名token String token = "dfgsdfgdfg"; //可写在配置文件中,从配置文件中获取,或存在数据库中 //随机数 String nonce = request.getParameter("nonce"); //签名 String signature =request.getParameter("signature"); //时间戳 String timestamp = request.getParameter("timestamp"); //验证token String[] paramArr = new String[] {token,timestamp,nonce}; Arrays.sort(paramArr); //将验证的值返回给微信服务器 PrintWriter out = response.getWriter(); String echostr = request.getParameter("echostr"); if (WechatMessageUtil.checkSignNature(paramArr,signature)){ LOG.error( "===========请求校验成功========"); out.print(echostr); }else{ LOG.error("===========请求校验失败========"); } return null; } }
WechatMessageUtil工具类
public static boolean checkSignNature(String[] paramArr,String signature) { StringBuilder content = new StringBuilder(); for (int i = 0; i < paramArr.length; i++) { content.append(paramArr[i]); } String cipherText = null; try{ MessageDigest md = MessageDigest.getInstance("SHA-1"); byte[] digest = md.digest(content.toString().getBytes()); cipherText = byteToStr(digest); }catch (NoSuchAlgorithmException ex){ ex.printStackTrace(); } return cipherText != null ? cipherText.equals(signature.toUpperCase()) : false; } public static String byteToStr(byte[] digest) { String strDigest = ""; for (int i = 0; i < digest.length; i++) { strDigest += byteToHexStr(digest[i]); } return strDigest; } public static String byteToHexStr(byte mByte) { char[] Digit = { '0', '1' , '2', '3', '4' , '5', '6', '7' , '8', '9', 'A' , 'B', 'C', 'D' , 'E', 'F'}; char[] tempArr = new char[2]; tempArr[0] = Digit[(mByte >>> 4) & 0X0F]; tempArr[1] = Digit[mByte & 0X0F]; String s = new String(tempArr); return s; }
此时页面上显示提交成功即可,然后就可以调用微信的接口来实现具体的功能了。


