0428_js作用域错误记录
写在开头的是一些近来生活的感概。首先,恭喜一起公考的小C,成功通过了广州市考笔试面试,在市直的房产交易中心上班,那个白白胖胖的姑娘,文采斐然,原来的志向是考中山大学的中文系的研究生,后来失败了才转战公考,省考报的是老家的地税,现在人家直接就去广州找他的孙同学了;其次,是公司搬家的小Z,说来神奇,她一个做测试的,从长沙到广州,公司规模越来越大,只是加班依然非常严重,昨晚聊天还在说半个月没休息,每晚到12点;接着是小M,前端的妹子,在深圳,公司不到10人,一直跟我说跳槽,但是我感觉她工资水平还可以额,每个月还要养弟弟。。
接下来说的就是苦命的依然在长沙装逼的小J和我啦。我们两个真是,毕业到现在一直都觉得生活可怕。。最近她拿着很低的工资正学着室内设计,而我一头乱转在试图整理我学过的东西。。
好吧,每当生活不如我意的时候,我老是懒得写,懒得描述,懒得反思成因,倒是津津有味的记录起别人的生活事迹。诶,迷。
言归正传啦。
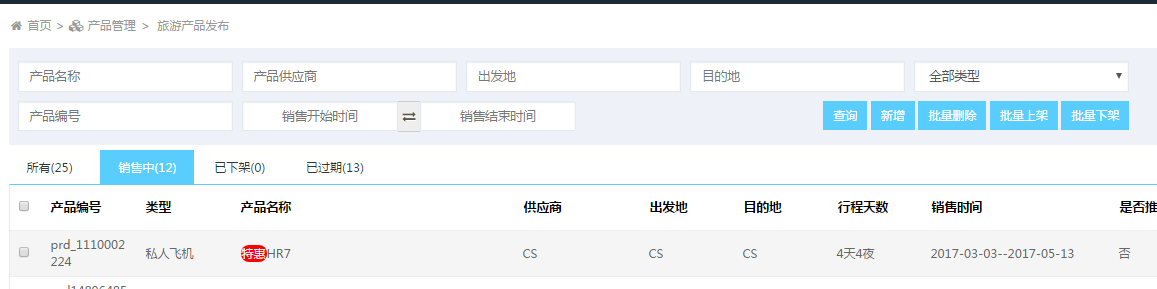
实现一个tab页签查询,然后把总数显示在后面的功能。
效果如下图:

第一次纠结写的代码,发现数字的位置根本没动,然后一进入页面显示的是所有状态的页面
dict.getDictDatasByTypes('TRAVEL_PROD_STATUS,TRAVEL_PROD_TYPE');
var grid_selector = "#schedule-grid-table";
var pager_selector = "#schedule-grid-pager";
//愿意是想初始化productStatus,实现点击页面就可以得到val为0的状态数据,并且把0赋值给input
var productStatus = $("#selected-status").val();
if(productStatus==''||productStatus==undefined){
productStatus =0 ;
$("#selected-status").val(productStatus);
}
jQuery(function($) {
$('.chosen-select').chosen({allow_single_deselect:true});
var checkbox = '';
var colNames = [ ""+checkbox, "产品编号", "类型", "产品名称", "供应商", "出发地", "目的地","行程天数","销售时间","是否推荐","状态","操作" ];
var gridData =...
jQuery(grid_selector).createTable({
subGrid : false,
url: ctx + "/travel/product/getTravelProductData.do?rand="+Math.random(),
//增加状态的初始化查询,以前是没有这个字段的,因为一进入页面就是默认所有状态
postData:{'status':productStatus},
colNames: colNames,
colModel: gridData,
viewrecords : true,
rowNum : 20,
rowList : [ 20, 40, 60 ],
pager : pager_selector,
altRows : true,
loadComplete: function () {
//这是回调,利用回调获取不同状态的数量,然后写在html上,显示出来。
var rowNum = $("#schedule-grid-table").jqGrid('getGridParam','records');
var status = productStatus;
$("#sum-"+status).html("("+rowNum+")");
}
});
$('.input-daterange').datepicker({autoclose: true, format: 'yyyy-mm-dd', language: 'zh-CN'});
...
});
function searchOne(productStatus) {
//根据点击传值给status到后台查询,并且写到input值里面去
var status = $("#selected-status").val();
if(productStatus==6){
$("#selected-status").val("");
status='';
}else {
status=productStatus;
$("#selected-status").val(productStatus);
}
...
jQuery(grid_selector).setGridParam({
url : ctx + "/travel/product/getTravelProductData.do?rand="+Math.random(),
postData : {
'name' :name,
'status' : status,
'type' : type,
'prodNo':proNo,
'departPlace' :departPlace,
'destination':destination,
'saleStartTime':saleStartTime,
'saleEndTime':saleEndTime,
'supplier':supplier
}
}).trigger("reloadGrid");
}最后的调试后的代码:
dict.getDictDatasByTypes('TRAVEL_PROD_STATUS,TRAVEL_PROD_TYPE');
var grid_selector = "#schedule-grid-table";
var pager_selector = "#schedule-grid-pager";
//初始化
var productStatus;
jQuery(function($) {
$("#selected-status").val("0");
productStatus=$("#selected-status").val();
$('.chosen-select').chosen({allow_single_deselect:true});
var checkbox = '';
var colNames = [ ""+checkbox, "产品编号", "类型", "产品名称", "供应商", "出发地", "目的地","行程天数","销售时间","是否推荐","状态","操作" ];
var gridData = ...
jQuery(grid_selector).createTable({
subGrid : false,
url: ctx + "/travel/product/getTravelProductData.do?rand="+Math.random(),
postData:{'status':productStatus},
colNames: colNames,
colModel: gridData,
viewrecords : true,
rowNum : 20,
rowList : [ 20, 40, 60 ],
pager : pager_selector,
altRows : true,
loadComplete: function () {
var rowNum = $("#schedule-grid-table").jqGrid('getGridParam','records');
var status = $("#selected-status").val();
$("#sum-"+status).html("("+rowNum+")");
}
});
$('.input-daterange').datepicker({autoclose: true, format: 'yyyy-mm-dd', language: 'zh-CN'});
})
});
function searchOne(mark) {
var status = productStatus;
if(mark==6){
status='';
$("#selected-status").val("");
}else {
status=mark;
$("#selected-status").val(mark);
}
...
jQuery(grid_selector).setGridParam({
url : ctx + "/travel/product/getTravelProductData.do?rand="+Math.random(),
postData : {
'name' :name,
'status' : status,
'type' : type,
'prodNo':proNo,
'departPlace' :departPlace,
'destination':destination,
'saleStartTime':saleStartTime,
'saleEndTime':saleEndTime,
'supplier':supplier
}
}).trigger("reloadGrid");
}一整天都不开心,结果最后终于做出来了,好吧,console的F10断点调试很好用的,让我看明白了什么时候有什么值。。回去再反省,先搭高铁回家先


