04 2022 档案
摘要:https://blog.csdn.net/weixin_44769957/article/details/109552925
阅读全文
摘要:###1、表示的是:eq()选择器。 :eq() 选择器选取带有指定 index 值的元素。 $("选择器:eq(index)").css("background-color","#B2E0FF"); index 值从 0 开始,所有第一个元素的 index 值是 0(不是 1)。 经常与其他元素/
阅读全文
摘要:写在body里面的,html5的,要考虑兼容性问题 这个嘛,在引入之后(可以引入本地或者互联网上的链接,)会显示一个页面,这个还是蛮有趣的,之前没有接触过
阅读全文
摘要:html语义化标签 https://m.php.cn/article/475480.html
阅读全文
摘要:在做如下图这样的导航栏的时候,里面不是li吗,然后不要想着用margin或者padding,直接给li设置宽度(li是块级元素)
阅读全文
摘要:用after::hover{content:"xx"}; 然后进行以下步骤: 先将fonts文件夹放在网页的根目录下, 打开demo.html找自己需要的字体图标 然后再打开style.css复制要使用的文字的声明复制到common.css中,对将要使用的文字进行声明 对了,最后要记得改路径
阅读全文
摘要:SEO:搜索引擎优化//自然排名,提高知名度 页面必须有TDK标签 title tip:网站名(产品名)-网站的介绍(尽量不要超过30个汉字) 2. descripition 简要说明 我们网站主要是做什么 <meta name="description" content="描述"> 3. keyw
阅读全文
摘要:制作favition图标 将图标切成png 将png转换为ico,需要第三方网站比特虫https://www.bitbug.net/ favition放在网站的根目录下 然后复制一下代码,改一下路径就行了就可以了
阅读全文
摘要:mysql -h localhost -P 3306 -u root -p密码
阅读全文
摘要:##1.let和const命令 let:声明变量,没有变量提升 它是一个块级作用域 不可以重复声明 const:以上三点和他一样,但是const声明常量,一但被声明,无法修改 不会污染全局变量 建议:在默认情况下用const ,而只有在你知道变量值需要被修改的时候用let ##2.模板字符串 模板字
阅读全文
摘要:https://www.cnblogs.com/YXBLOGXYY/p/15399794.html 感谢~ 这里重要的是CDM的运算
阅读全文
摘要:自己获取元素的时候已经不止一次出现这种情况了,获取元素就获取到位好吗》
阅读全文
摘要:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content
阅读全文
摘要:目的:是为了保存并使用数据。有些数据可以保存在页面中而不用保存在数据库中 ##1.设置H5自定义属性 H5规定自定义属性data-开头作为属性名并且赋值 ##2.获取H5自定义属性 兼容性获取 element.getAttribute('data-index'); H5新增element.datas
阅读全文
摘要:1. 获取元素的属性值 在JS里面有两种方法可以获得属性的值 element.属性 元素自身带的属性,内置属性值 element.getAttribute('属性') 主要获得自定义的属性 自定义属性:我们自己设置自己定义的 比如说 index=“dksjd”; element.getAttribu
阅读全文
摘要:在JS里面有两种方法可以获得属性的值 ###element.属性 元素自身带的属性,内置属性值 ###element.getAttribute('属性') 主要获得自定义的属性 自定义属性:我们自己设置自己定义的 比如说 index=“dksjd”; element.getAttribute('in
阅读全文
摘要:鼠标经过onmouseover 鼠标离开onmouseout <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /
阅读全文
摘要:https://www.bilibili.com/video/BV1c4411d7jb?p=66 当学完计组之后听。。
阅读全文
摘要:https://www.bilibili.com/video/BV1c4411d7jb?p=65 TCP通过四报文挥手来释放连接
阅读全文
摘要:##TCP的连接建立 三报文握手建立连接 {{uploading-image-374478.png(uploading...)}} 不可以使用两报文 握手建立连接
阅读全文
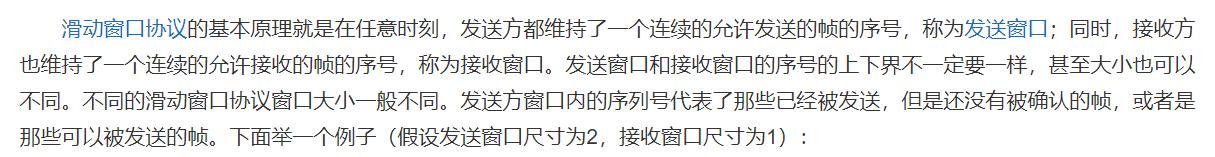
摘要:https://www.bilibili.com/video/BV1c4411d7jb?p=63 如何描述发送窗口的状态
阅读全文
摘要:所以就是有两种情况,一种是没有出现超时重传,就采用上面复杂的公式。 另一种就是出现了超时重传,RTTo就直接=旧的RTTo*2
阅读全文
摘要:https://www.bilibili.com/video/BV1c4411d7jb?p=61&spm_id_from=pageDriver 理想情况下:一开始吞吐量=输入负载,后来达到饱和 ###TCP四种拥塞控制 慢开始是指数增加 拥塞窗口值只能线性加一 总结
阅读全文
摘要:   >这里让我想到后面应用层有一个协议是使用三报文握手建立连接的,FTP 四报文挥手,释放连接。(连接:逻辑连接关系) TCP面向连接 TCP仅支持单播,UDP支持单播、多播、以及广播
阅读全文
摘要:IANA:应用王分配结构 发送方的复用和接收方的分用 ##TCP/IP体系的应用层常用协议所使用的运输层熟知端口号 不管运输层是TCP还是UDP网络层都是IP协议
阅读全文



