03 2022 档案
摘要:端口:用来区分不同应用进程的标识符。 可以说:运输层直接为应用进程间的逻辑通信提供服务。
阅读全文
摘要:<<<<<<<<<<<<<<<<<<< ##HTTP协议 请求报文 响应报文 非持续/流水线连接
阅读全文
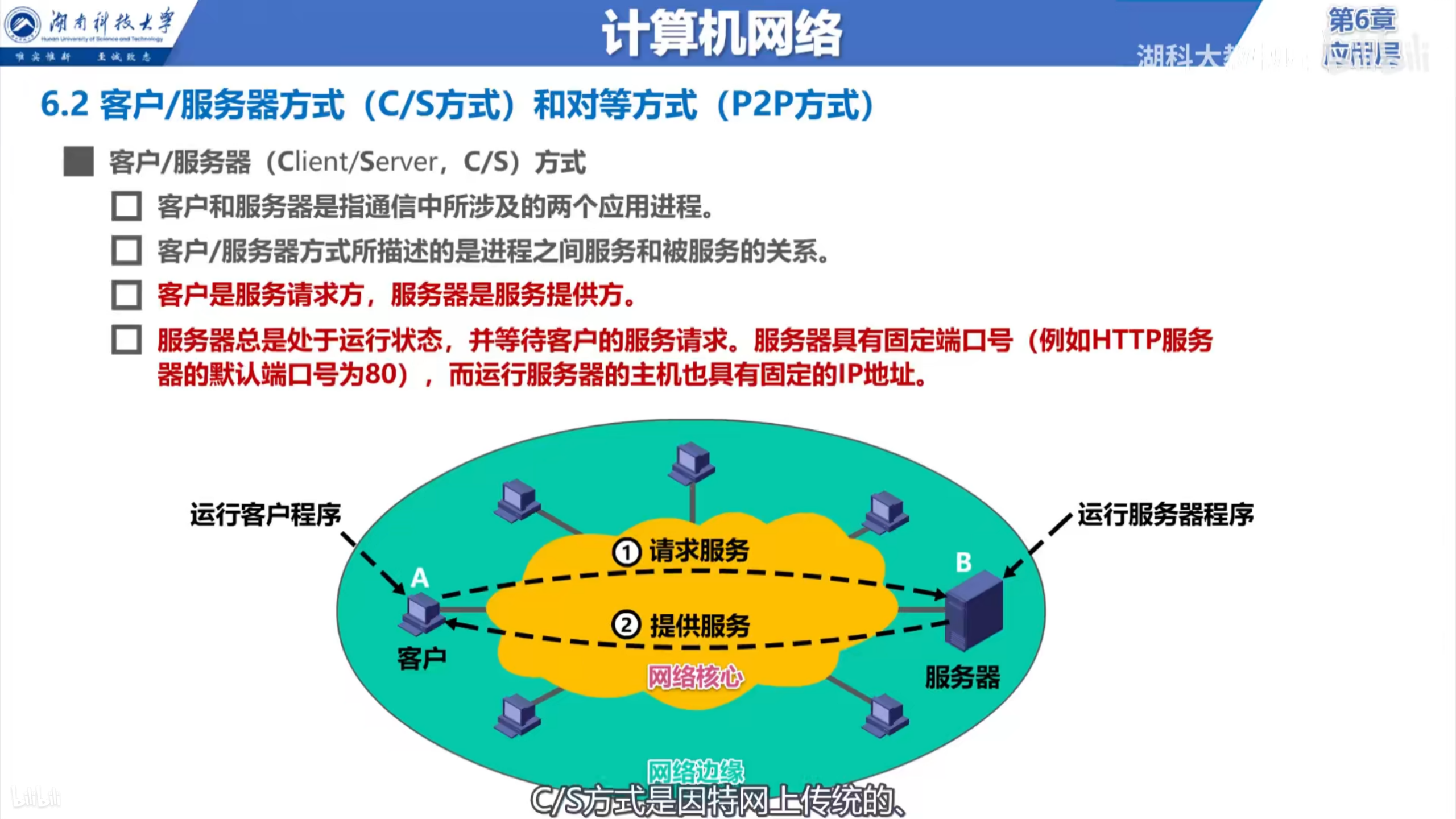
摘要:采用C/S方式 主要组成构件 重点介绍一下电子邮件所需要的协议 发送协议(eg:SMTP) 邮件读取协议(eg:POP3,IMAP) SMTP(Simple Mail Transfer Protocol) TCP端口号:25 邮局协议POP3 因特网邮件访问协议IMAP
阅读全文
摘要:异构网络 https://blog.csdn.net/qq_38853948/article/details/114321454 可以自己在电脑上创建一个FTP站点 **工作原理 **
阅读全文
摘要:DHCP的作用 自动获取网络配置信息 工作过程 C/S方式 DHCP 是TCP/IP协议体系应用层中的协议,使用运输层UDP提供的服务 DHCP服务器:UDP端口67 DHCP客户:68 DHCP中继代理 给路由器配置DHCP服务器中的IP地址,使之成为DHCP的中继代理
阅读全文
摘要:域名dns的作用是什么? 域名dns的功能是为实现域名和IP的映射功能,因为在网络通讯时,需要将域名转化为IP地址。它作为将域名和IP地址相互映射的一个分布式数据库,能够使人更方便地访问互联网。简单来说,就是一个将域名翻译成ip地址的系统。 DNS通过允许一个名称服务器把他的一部分名称服务(众所周知
阅读全文
摘要:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content
阅读全文
摘要:如果有同一组元素,我们想要某一个元素实现某种样式,需要用到循环的排他思想: 所有的元素全部清除(首先排除其他人,再设置自己的样式) 给当前的元素设置样式 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta ht
阅读全文
摘要:但是他这个是有顺序的,按照代码的执行顺序
阅读全文
摘要:这个可以做以前巨火的弹钢琴,我好爱这个效果 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta n
阅读全文
摘要:tranform:scale(x,y)//x,y逗号隔开 x,y不跟单位,这里是倍数的意思 放大 tranform:scale(2,2);//意思是宽和高都变成2倍 如果说宽度和高度都修改一样的倍数(等比例缩放) tranform:scale(2); 缩小 比1小就行了 tranform:scale
阅读全文
摘要:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content
阅读全文
摘要:transform-origin:x y;//注意x,y用空格隔开 transform-origin: left bottom;
阅读全文
摘要:https://www.w3school.com.cn/cssref/selector_after.asp :after 选择器在被选元素的内容后面插入内容。 请使用== content 属性==来指定要插入的内容。 ::before选择器 和after相反,在被选中元素的之前插入内容。
阅读全文
摘要:可以用代码直接写,直接用一个正方形,两条边有边框,然后旋转45°,再用定位就行了。 代码如下 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" con
阅读全文
摘要:所以直接用input.value直接修改就行了 如果想要某个表单被禁用 disabled but.disabled=true;//被禁用 或者用 this.disabled=true; //this指向的是事件函数的调用者************;
阅读全文
摘要:transform:rorate(度数deg) 过渡写到本身上,谁做动画给谁加 transition: all 0.3;//动画0.3s
阅读全文
摘要: at tygg.html:26:19 var box = document.querySelector("#box"); //获取button标签 上面获取box
阅读全文
摘要:事件:触发响应的机制。 事件三要素 事件是由三部分组成【事件源、事件类型、事件处理程序】 1/事件源:事件触发的对象 【谁 按钮】 2/事件类型:如何触发 什么事件 比如【鼠标点击(onclick)、鼠标经过、键盘按下】 3/事件处理程序 通过一个函数赋值的方式完成 通过以下例子看一下 <body>
阅读全文
摘要:如何获取元素 通过ID获取 document.getElementById('ID名')方法获取 因为我们文档页面是从上往下加载。所以先有标签。所以script写在标签的下面。 参数是字符串,所以要加引号 返回的是一个元素对象 console.dir(); 打印我们返回的元素对象,更好的查看里面的属
阅读全文
摘要:Js中的对象只有JS自己认识,其他的语言都不认识 json就是一个特殊的字符串,这个字符串可以被任意的语言识别,并且可以转换为任意语言中的对象 达到交互数据。 JavaScript object notation 和js对象的格式,只不过jason字符串中的属性名必须加双引号 其他的和js格式一样
阅读全文
摘要:停止-等待协议(Stop and Wait)--1bit滑动窗口协议 2. 回退N帧协议(Go-Back-N) 3. 选择重传协议(Slective Request) https://blog.csdn.net/an9937/article/details/101488735?ops_request
阅读全文
摘要:这里UDP、TCP、IP提供什么样的服务很重要。
阅读全文
摘要:比特差错:比特在传输的过程中1可能变成0,0也可能变成1。(或者叫误码) 误码率BER(Bit Error Rate):传输错误的比特占传输比特总数的比率。 使用差错检测码检测数据在传输过程中是否出现了比特差错。 在这一节,主要介绍两种检错方法 奇偶校验码 这个比较简单 https://www.cn
阅读全文
摘要:封装成帧是指数据链路层上给上层交付的协议数据单元添加帧头和帧尾。 帧头和帧尾包含重要的控制信息。 帧头和帧尾的作用之一就是帧定界。 透明传输是指数据链路层对上层交付的传输数据没有任何限制,就好像数据链路层不存在一样。 面向字节的物理链路使用字节填充(字符填充)的方法实现透明传输。 在帧定界符或者转义
阅读全文
摘要:二维坐标系 transform:translate(x,y); 0不可以省略 ##让一个盒子垂直水平居中
阅读全文
摘要:DOM:处理页面/文档的一些接口。 文档:一个页面就是一个文档 document 元素:页面所有的标签都是元素 element 节点:网页中所有的内容都是节点 node DOM把以上内容都看作对象
阅读全文
摘要:简单数据类型 在存储的时候,存储的是值本身,因此又叫值类型 string、Boolean、number、undefined、null null null返回的是什么数据类型? 空object 如果有个变量我们以后打算存储为对象,暂时没有想好放啥,这个时候就给null 简单数据类型如何传参 相当于值直
阅读全文
摘要:1.常见的计算机网络体系结构 2.分层的必要性 传输媒体不是物理层 3.计算机网络体系结构分层思想举例 应用层 http请求报文 运输层 tcp首部=tcp报文段 网络层 ip首部 ip数据报 数据链路层 添加首部和尾部称为帧 物理层 将帧看作比特流,并添加前导码,变成信号传输 4.计算机网络体系结
阅读全文
摘要:String是基本数据类型,按道理对象才有属性和方法,复杂数据类型才有对象和方法。 基本包装类型 简单数据类型 复杂数据类型 var temo = new String('andy'); //把临时变量的值给str //赋值 str=temp; //销毁临时变量 temp=null; number;
阅读全文
摘要:数组创建的两种方式 字面量方式 var arr = [1,2,3]; console.log[arr[0]]; 2、new Array() var arr1 = new Array(); var arr1 = new Array(2); //这里的2代表的是里面有两个空的数组元素 //想要里面有数组
阅读全文
摘要:用时间戳来做 上面的代码不完善,如果时分秒<10的话,就加上0 点击查看代码 <script> //倒计时案例 //用时间戳 //现在的时间的总的毫秒数-用户输入的总的毫秒数 //用函数封装一下 function countDown(time) { var nowTime = +new Date()
阅读全文
摘要:内置对象已经把功能都准备好了 查文档 MDN Math对象 Math 不是一个构造器。Math 的所有属性与方法都是静态的。 不需要new来调用,而是直接使用属性和方法 Math.max Math.floor Math.ceil Math.round Math.random Date日期对象的使用
阅读全文
摘要:for in 遍历对象 for (变量 in 对象){ } eg: for (var k in obj){ console.log(k);//k变量输出得到的是属性名 console.log(obj[k]);//输出得到的是属性值 } 变量喜欢用k//key
阅读全文
摘要:执行过程 在内存中创建一个空的对象 this指向刚才创建的空对象 开始执行构造函数里面的代码,给空对象添加属性和方法 返回这个对象(相当于有了return)
阅读全文
摘要:什么是对象? 在JS中,对象是一组无序的相关属性和方法的集合,所有的事物都是对象。 对象=属性+方法 创建对象的三种方式 ###第一种: 利用字面量创建对象 【对象直接量】 对象字变量: 就是花括号 {} 里面包含了表达这个具体事物(对象)的属性和方法。 var object = {};//创建了一
阅读全文
摘要:JS的运行机制 先预解析后执行代码 什么是预解析 1.JS引擎会把JS里面所有的var function提升到当前作用域的前面 代码执行按照代码书写的顺序从上向下执行 2.预解析分为变量预解析和函数预解析 【1】变量提升就是把所有的变量声明提升到当前的作用域最前面,不提升赋值操作 【2】函数提升就是
阅读全文
摘要:JS没有块级作用域 作用域链 :内部函数访问外部函数的关系,采取的是链式查找的方式决定那个值,这种结构称作作用域链。 (就近原则)
阅读全文
摘要:一、输入输出系统的发展状况 1.早期 分散连接【辐射式连接】 2.接口模块和DMA阶段 总线连接 CPU和I/O设备并行工作:中断方式,DMA方式 3.具有通道结构的阶段 4.具有I/O处理机的阶段 二、输入输出系统的组成 三、I/O设备与主机的联系方式 四、I/O设备与主机信息传送的控制方式 查询
阅读全文
摘要:JS输入输出语句 注意alert弹出,console.log只会在控制台显示,prompt用户可以输入 变量 就像int 一样,var用来声明变量 https://blog.csdn.net/Sherry1014miss/article/details/120950407 对象 属性+方法 argu
阅读全文
摘要:鼠标样式 {cursor:pointer} 轮廓线outline 防止拖拽文本域
阅读全文
摘要: 
阅读全文
摘要:display属性 visibility可见性 overflow溢出
阅读全文
摘要:子相父绝 父元素绝对定位,子元素相对定位 2.固定定位 fixed【非常重要】 固定在版心右侧位置 粘性定位sticky 定位的叠放顺序 z-index 定位的拓展 绝对定位的盒子实现水平居中 垂直居中同理 定位的特殊特性
阅读全文
摘要:为什么使用定位? 定位组成 静态定位 static 相对定位 relative 绝对定位 absolute
阅读全文
摘要:
阅读全文
摘要:为什么清除浮动 清除浮动的本质 清除浮动的方法 第一种 第二种 第三种 第四种
阅读全文
摘要:
阅读全文
摘要: 
阅读全文
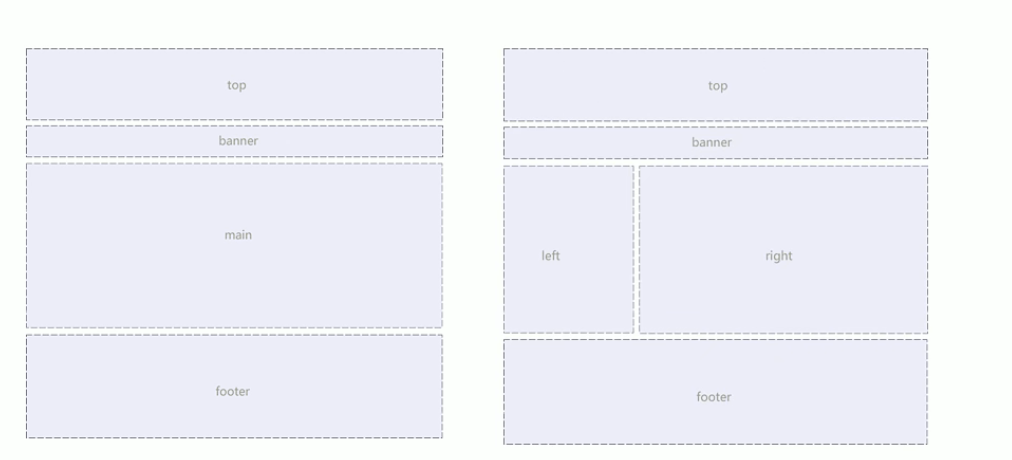
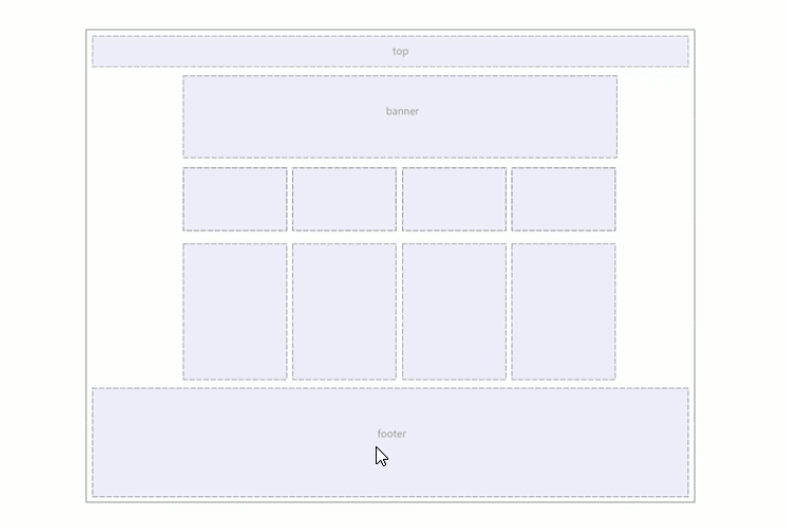
摘要:浮动的特性 应用 浮动元素经常搭配标准流的父级元素使用 比如上面这个例子,首先要设置父级元素是标准流,上面浮动的两个子元素左浮动就行了
阅读全文
摘要:border-shadow 前两个必须写 文字阴影 text-shadow
阅读全文
摘要:圆形的做法 设置高度和宽度相等【必须是正方形】,半径是宽度的1/2 .no { width: 100px; height: 100px; border-radius: 50px; background-color: pink; } 圆角矩形 设置了高度和宽度,圆角矩形设置为高度的一般就行了 高度不用
阅读全文
摘要:list-style:none;
阅读全文
摘要:包括:边框border,内边距padding外边距margin;控制盒子与盒子之间的内容,实际内容content border边框 边框有粗细,样式,颜色 上面的比较麻烦,下面用复合写法 solid;dashed;dotted;实线,虚线,点线 border: 10px red solid;//没有
阅读全文
摘要:* { margin: 0; padding: 0; }
阅读全文



