ES6重要部分
1.let和const命令
let:声明变量,没有变量提升
它是一个块级作用域
不可以重复声明
const:以上三点和他一样,但是const声明常量,一但被声明,无法修改
不会污染全局变量
建议:在默认情况下用const ,而只有在你知道变量值需要被修改的时候用let
2.模板字符串
模板字符串: 使用tab``反引号,插入变量时用${(变量名)}
3.函数的默认值、剩余参数
- 参数带默认值,就是直接在参数的后面直接赋值
function add(a=10,b=20){
return a+b;
}
console.log(add());//30
- 默认的表达式也可以是一个函数
function add(a=10,b=getVal(5)){
return a+b;
}
function getVal(val){
return val+5;
}
console.log(add());
剩余参数...keys
如果具名参数放在函数里面的时候要放在最后面,不然会报错
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Functions/Rest_parameters
剩余参数是数组的实例化,但是arguements对象不是数组
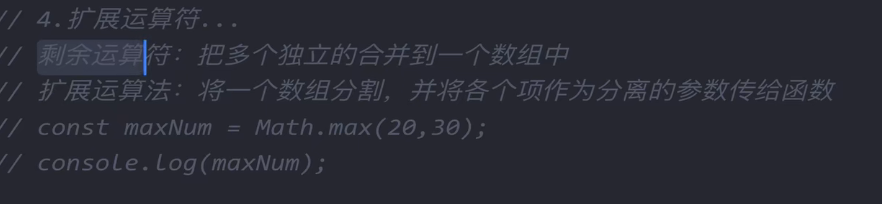
4. 函数之扩展运算符、箭头函数
- 函数之扩展运算符
...arrs
const arrs = [1, 2, 3, 4, 5];
console.log(Math.max(...arrs));
//如果直接传arrs,无法输出结果
必须用扩展运算符
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Spread_syntax

箭头函数
用= > 定义
function(){}等于()=>{}//一个参数不需要加括号,return也可以省掉,怎么有点python的感觉
如果里面返回的是一个对象,需要加花括号
加return的返回值,需要加小括号
5.es6中this的指向和箭头函数的问题
this是谁调用就指向谁,
event事件是谁触发就指向谁,
箭头函数是指向当前变量的作用域。
注意事项
箭头函数不能作为构造函数,就代表不能使用new关键字来实例化。
也没有arguement
6. 解构赋值
对赋值运算符的而一种扩展,
针对数组和对象来进行操作
优点:代码书写上简洁易读
可分为完全解构和不完全解构
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Operators/Destructuring_assignment
不如文档详细
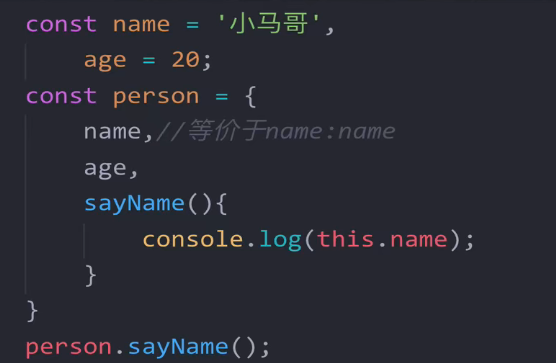
7. 扩展的对象的功能
es6直接写入变量和函数,作为对象的属性
eg

对象的方法
is 等同于===,严格比较两个值是否相等;重要在于NAN的比较
assign() 合并对象,返回合并完的对象
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Object/assign
8. Symbol类型
原始数据类型
没有new关键字,只是用来声明
用[]来取值
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Symbol
9. Set集合数据类型
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Set
set.add(2);
set.delet(2);
set.haa(3);//false//判断是否有这个元素
将set转换为数组
let myArray = ["value1", "value2", "value3"];
// 用Set构造器将Array转换为Set
let mySet = new Set(myArray);
mySet.has("value1"); // returns true
// 用...(展开操作符)操作符将Set转换为Array
console.log([...mySet]); // 与myArray完全一致
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/WeakSet
10. Map数据类型
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Map
11. 数组的扩展对象
- 数组的方法from()
将伪数组转换为真正的数组
let arr = Array.from(arguments);
from还可以接收第二个元素,对每个元素进行处理
或者扩展运算符
console.log([...lis]); - 将一组值转换成数组
let arr = Array.of(1,2,3);//讲任意的数组类型转换到数组中 - copyWithin() 方法
浅复制数组的一部分到同一数组中的另一个位置,并返回它,不会改变原数组的长度。
const array1 = ['a', 'b', 'c', 'd', 'e'];
// copy to index 0 the element at index 3
console.log(array1.copyWithin(0, 3, 4));
// expected output: Array ["d", "b", "c", "d", "e"]
// copy to index 1 all elements from index 3 to the end
console.log(array1.copyWithin(1, 3));
// expected output: Array ["d", "d", "e", "d", "e"]
- find() 方法
find() 方法返回数组中满足提供的测试函数的第一个元素的值。否则返回undefined。 - findIndex()方法
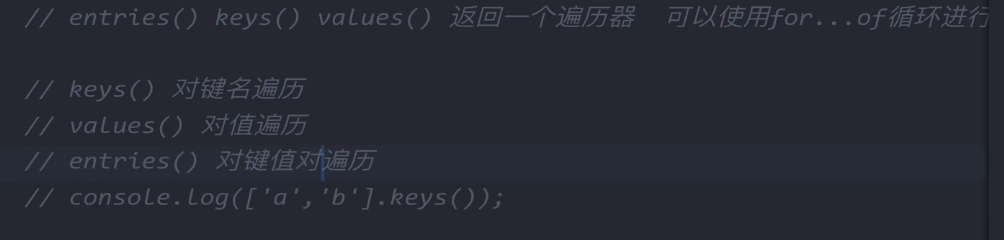
findIndex()方法返回数组中满足提供的测试函数的第一个元素的索引。若没有找到对应元素则返回-1。 - entries() 方法
返回一个新的Array Iterator对象,该对象包含数组中每个索引的键/值对。

- includes() 返回一个布尔值
console.log([1,2,3].includes(2));//包含就返回true
13. 迭代器Interator的用法
一种新的遍历机制,
var eArr = arr[Symbol.iterator]()//创建新的迭代器;
@@iterator 属性和 Array.prototype.values() 属性的初始值是同一个函数对象。
一个迭代器对应一个生成器
两个接口:能够快捷的访问数据,通过symbol来创建迭代器,通过next方法获取值
迭代器是用来遍历数据结构的指针
14. 生成器Generator的用法
function*
function* 这种声明方式(function关键字后跟一个星号)会定义一个生成器函数 (generator function),它返回一个 Generator 对象。
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Statements/function*
function* generator(i) {
yield i;
yield i + 10;
}
const gen = generator(10);
console.log(gen.next().value);
// expected output: 10
console.log(gen.next().value);
// expected output: 20
总结:Generator分段执行,yield语句是暂停执行,而next()是恢复执行。
一个next对应一个yield
==使用场景:为不具备Interator接口的对象提供了遍历操作
15. class类的用法
和Java类似
类的继承也和Java一样用extends,只能说几乎一模一样。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通