DOM-操作元素
注意一下都是属性
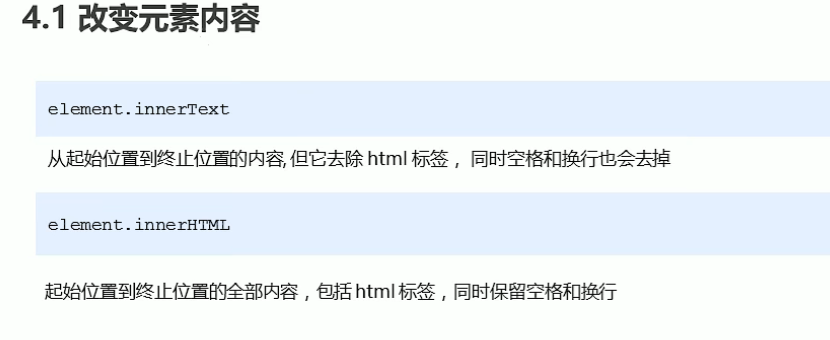
改变元素的内容

element.InnerText = ....;//这里的element指的是标签名
比如
div.InnerText= 。。。。。
我们元素可以不用添加事件
他们两个的区别
innerText不识别HTML标签,非标准,还会去除空格和换行
innerHTML识别HTML标签,W3c标准,保留空格和换行
innerHTML用的最多
他俩可以读写:可以获取元素的内容。
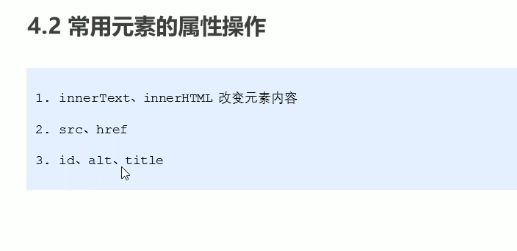
修改元素的属性

<body>
<button id="yy1">yy1</button>
<button id="yy2">yy2</button>
<!-- 有两个按钮一张图 -->
<img src="imgs/yy2.jpg" alt="" />
<script>
// 获取事件
var yy1 = document.getElementById("yy1");
var yy2 = document.getElementById("yy2");
var img = document.querySelector("img");
//触发事件
yy1.onclick = function () {
img.src = "imgs/yy1.jpg";
};
yy2.onclick = function () {
img.src = "imgs/yy2.jpg";
};
</script>
</body>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通