Array内置对象
数组创建的两种方式
字面量方式
var arr = [1,2,3];
console.log[arr[0]];
2、new Array()
var arr1 = new Array();
var arr1 = new Array(2);
//这里的2代表的是里面有两个空的数组元素
//想要里面有数组元素,直接就
var arr2=new Array(2,3);
检测是否为数组的两种方式
1、instanceof运算符。
代码如下:
var arr1 = [];
console.log(arr instanceof Array);
//输出的结果是true/false
2、Array.isArray(参数);H5里面新增的,兼容性哒咩
console.log(Array.isArray(参数));
//输出的结果为true/false
添加数组元素的两个方法
1、push
在数组的结尾添加
用法:
console.log(arr.push('red',3));
//push()参数直接写数组元素就行了
//返回的结果是数组的长度,原数组会发生变化
2、unshift
同上,但它是在开头添加数组的元素
### 删除数组元素的两个方法
1. pop
删除数组的最后一个元素 ,一次只能删除一个元素
pop()没有参数
pop完毕之后,返回的是删除的那个元素
原数组会发生变化
2. shift
删除数组的第一个元素,一次只能删除一个元素
shift()没有参数
shift完毕之后,返回的是删除的那个元素
原数组会发生变化
### 数组排序
1. 翻转数组
arr.reverse();
2. 数组排序
arr.sort();
但是这个有一个问题,在面对两位数的时候就无法进行正常的排序,会按照第一位数的大小进行排序。
所以引入下面的代码,在arr.sort()里面增加一个函数
var arr1=[12,1,34,5];
arr1.sort(function(a,b){
return a-b;//进行升序
})
### 返回数组索引方法
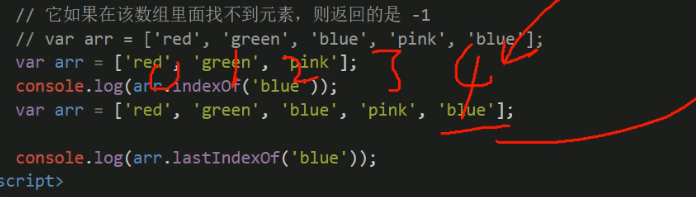
arr.indexOf()
从数组的前面挨着往后找,找得到就返回第一个满足条件的索引号(从0开始),找不到就返回-1
arr.lastIndexOf()

### 数组去重【重点案例】
目标:把旧数组里面不重复的数组放在新的数组里面去。
核心算法:我们遍历就数组,然后拿着旧数组元素去查询新数组,如果该数组在寻数组里面没有出现过,我们就添加,否则不添加。
但是我们怎么知道元素有没有存在?
利用数组索引方法.indexOf(数组元素),如果返回-1就说明新数组里面没有该元素。
//封装一个去重的函数unique
function unique(arr) {
var newArr()=[];
for(var i =0;i<arr.length;i++){
if (newArr.indexOf(arr[i])===-1){
newArr.push(arr[i]);
}
}
return newArr;
}
var demo=unique([s,jdh,s,hdk,ahdk]);
console.log(demo);
### 数组转换为字符串
1. toString()
var arr=[1,2,3];
console.log(arr.toString());
默认用逗号,如果想用其他的就用下面的
2. join(分隔符)
var arr=[1,2,3];
console.log(arr.join());
这个可以加分隔符





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通