倒计时countDown案例【重点案例】
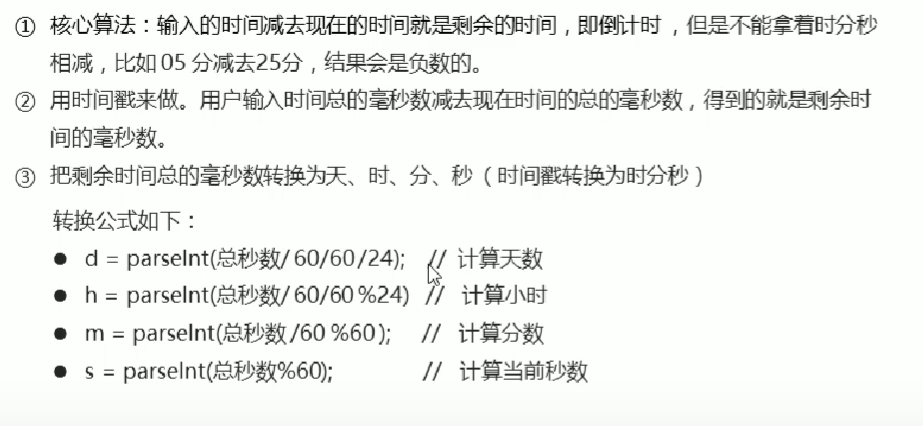
用时间戳来做


上面的代码不完善,如果时分秒<10的话,就加上0
<script>
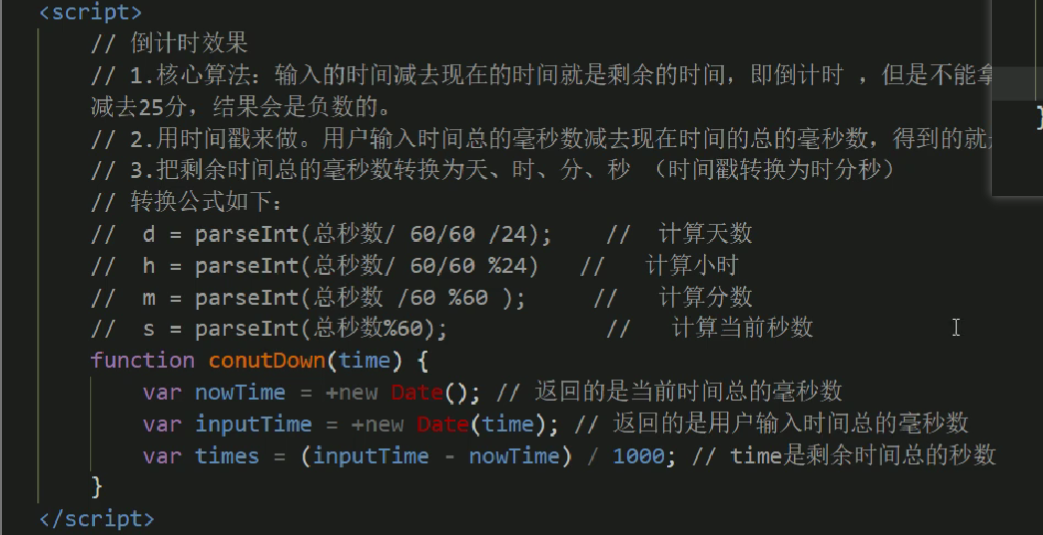
//倒计时案例
//用时间戳
//现在的时间的总的毫秒数-用户输入的总的毫秒数
//用函数封装一下
function countDown(time) {
var nowTime = +new Date(); /*获得现在的总的毫秒数*/
var inputTime = +new Date(time); /**/
var times = (inputTime - nowTime) / 1000;//将毫秒换成秒
var d = parseInt(times / 60 / 60 / 24);
d = d < 10 ? "0" + d : d;
var h = parseInt((times / 60 / 60) % 24);
h = h < 10 ? "0" + h : h;
var m = parseInt((times / 60) % 60);
m = m < 10 ? "0" + m : m;
var s = parseInt(times % 60);
s = s < 10 ? "0" + s : s;
return "还剩" + d + "天" + h + "小时" + m + "分" + s + "秒";
}
console.log(countDown("2022-3-10"));
</script>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通