JS Day 1
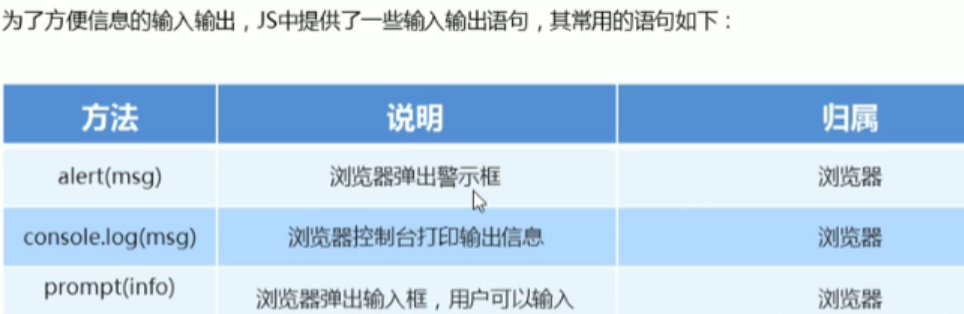
JS输入输出语句

注意alert弹出,console.log只会在控制台显示,prompt用户可以输入
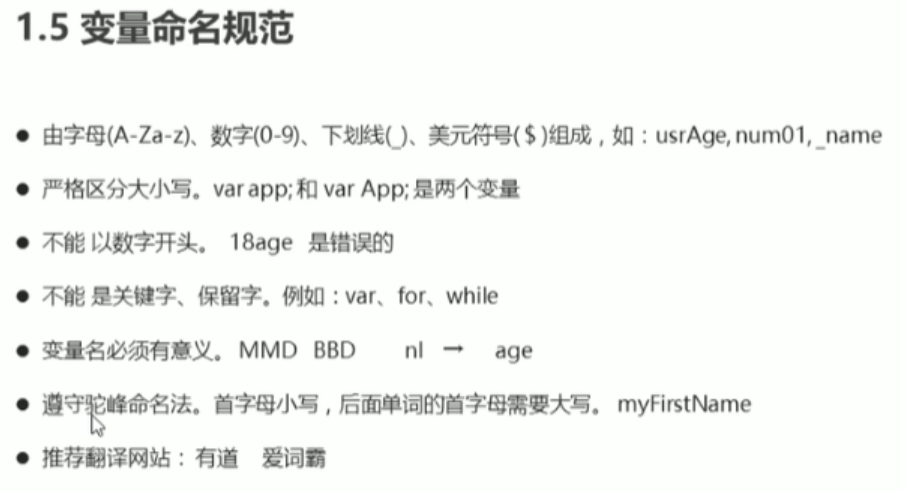
变量
就像int 一样,var用来声明变量

https://blog.csdn.net/Sherry1014miss/article/details/120950407
对象
属性+方法
arguments的使用
其实arguments就是一个伪数组
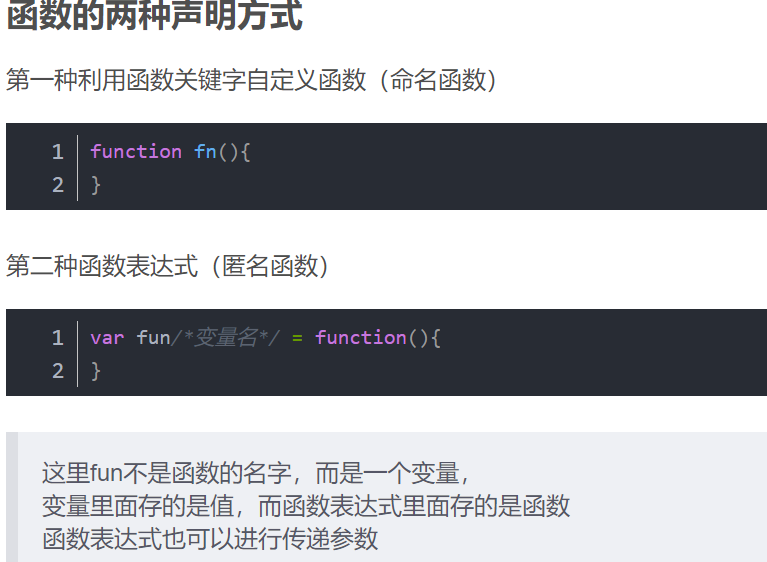
函数的两种声明方式

创建对象的方法
https://blog.csdn.net/Sherry1014miss/article/details/121065144
调用对象的方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
var obj = {
uname: '男',//注意这里,有冒号,逗号
age: 18,
sex: '男',
sayHi: function(){
console.log('hi');
}
}
//里面的属性或者方法我们采取键值对的形式 键 属性名 : 值 属性值
//多个属性或者方法中间用逗号隔开
//方法冒号后面跟的是一个匿名函数
//2.使用对象
//调用对象的属性 我们采取 对象名.属性名(像极了结构体)
console.log(obj.uname);
//调用对象的属性还有一种方法 对象名['属性名']
console.log(obj['age']);
//调用对象的方法 对象名.方法名
obj.sayHi();
</script>
</head>
<body>
</body>
</html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通