CSS标签显示模式
span是最典CSS+DIV布局
块级元素(block-level)
div是最典型的,一个占一行,非常适合布局
特点
总是从新的一行开始
高度、行高、外边距以及内边距都可以控制
宽度默认是容器的100%
可以容纳内联元素和其他块元素
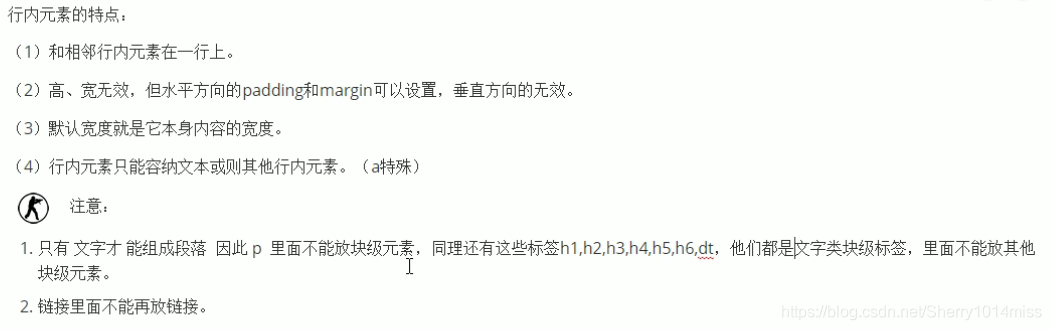
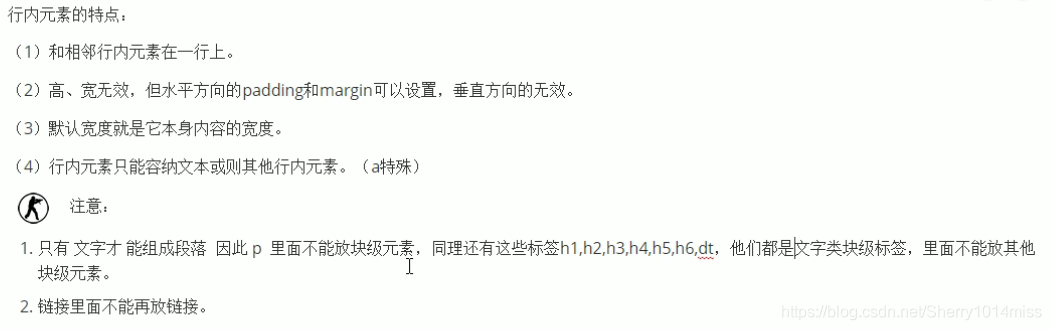
行内元素(inline-level)
span是最典型的,

区别
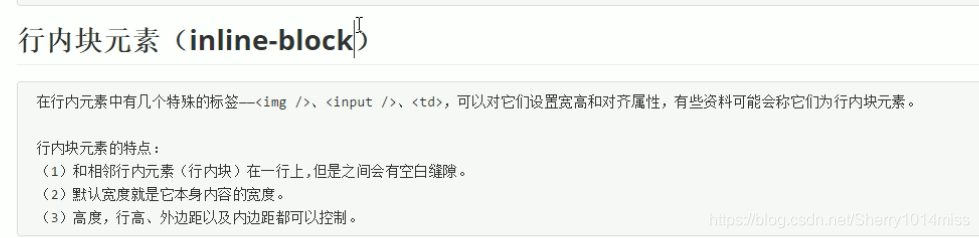
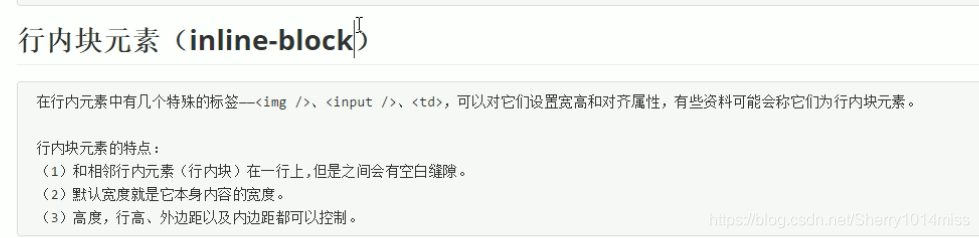
行内块元素(inline-block)

显示模式转换

型的
span是最典CSS+DIV布局
div是最典型的,一个占一行,非常适合布局
特点
总是从新的一行开始
高度、行高、外边距以及内边距都可以控制
宽度默认是容器的100%
可以容纳内联元素和其他块元素
span是最典型的,



型的
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通