Consul ACL访问控制列表配置
简介
Consul有多个组件,但是整体上,consul通常作为服务发现工具来使用。
Consul主要由以下特点:
服务发现
健康检查
KV存储
多数据中心
Consul一般与zookeeper,serf,eureka等软件做对比,具体差异可以参考文档
这里我主要记录下Consul ACL的配置与使用。ACL是Consul用来控制访问API与data的。
过程
1.编辑consul server配置文件,保存为acl.json.
注意:consul配置文件一般为json格式,不要保存为conf后缀。
使用时去掉备注,否则报错
{
"datacenter":"dc1",
"acl": {
"enabled": true, //启用acl
"default_policy": "deny", //匿名不可访问
"down_policy": "extend-cache",
"tokens": {
"master": "p2BE1AtpwPbrxZdC6k+eXA==" //根token,类似root密码
}
}
}
2.启动server端
consul agent -config-dir=/home/data/consul -server -data-dir=/home/data/consul/ -bind=192.168.8.250 -client=0.0.0.0 -dev
这个时候加入server的代理如果没有配置ack,则会看到下面的sync失败信息
......
2018/01/10 11:27:46 [ERR] consul: "Catalog.Register" RPC failed to server 192.168.8.250:8300: rpc error making call: Permission denied
2018/01/10 11:27:46 [WARN] agent: Node info update blocked by ACLs
2018/01/10 11:27:49 [ERR] consul: "Catalog.Register" RPC failed to server 192.168.8.250:8300: rpc error making call: Permission denied
2018/01/10 11:27:49 [WARN] agent: Node info update blocked by ACLs
3.创建代理的Token。


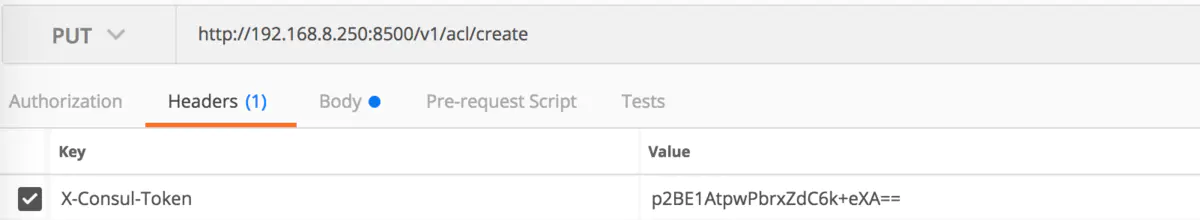
请求头部设置
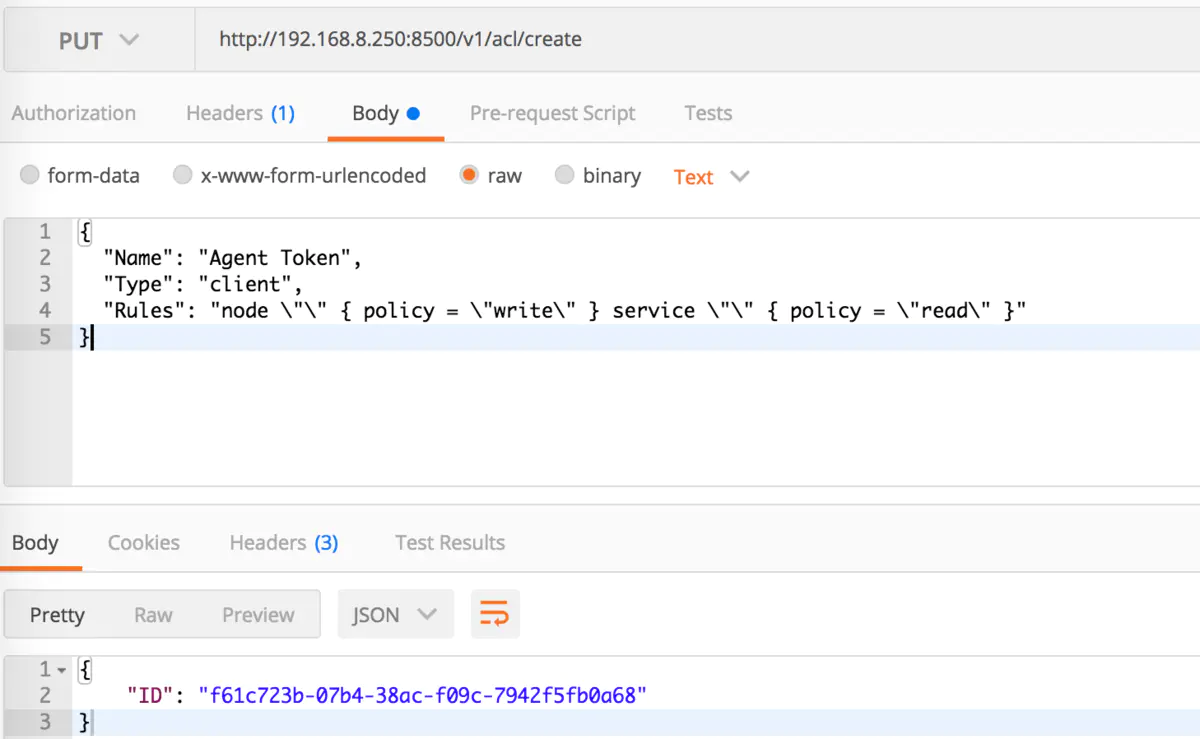
创建代理Token
3.1 直接使用Curl也可以
curl \
--request PUT \
--header "X-Consul-Token: p2BE1AtpwPbrxZdC6k+eXA==" \
--data \
'{
"Name": "Agent Token",
"Type": "client",
"Rules": "node \"\" { policy = \"write\" } service \"\" { policy = \"read\" }"
}' http://127.0.0.1:8500/v1/acl/create
在consult server主机上配置第三步获取的agent token。
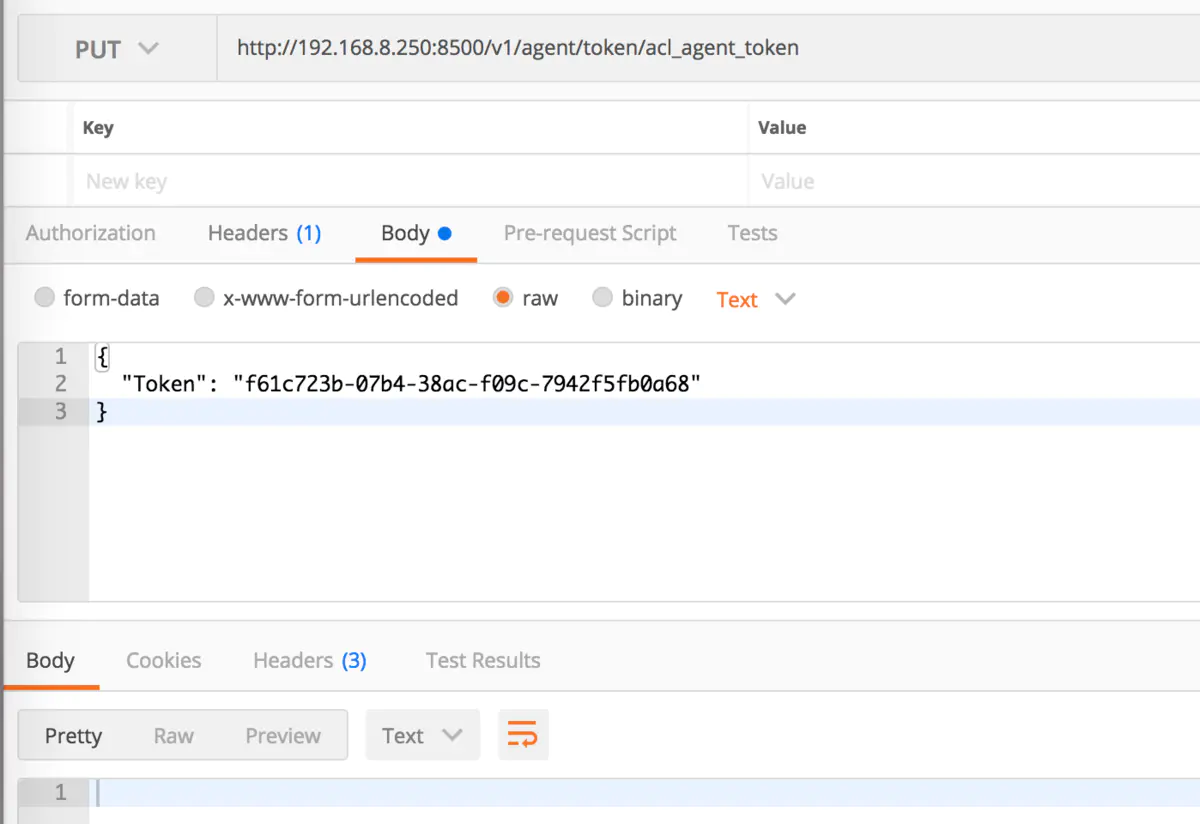
首先在server端更新agent-token。
在consul 0.9版本以后,不用在配置文件操作,直接通过API进行设置
头部与上面一样

设置acl-agent-token
代理端配置启用acl
{
"acl_datacenter": "dc1",
"acl_down_policy": "extend-cache",
"acl_agent_token": "6cbfdcff-d3e7-4109-9fa8-ba185e8f7b48"
}
启动agent
consul agent -join=192.168.8.250 -ui -bind=192.168.8.141 -config-dir=/Users/aihe/Desktop/Songshu/conf/consul/consul-client -data-dir=/Users/aihe/Desktop/Songshu/conf/consul/


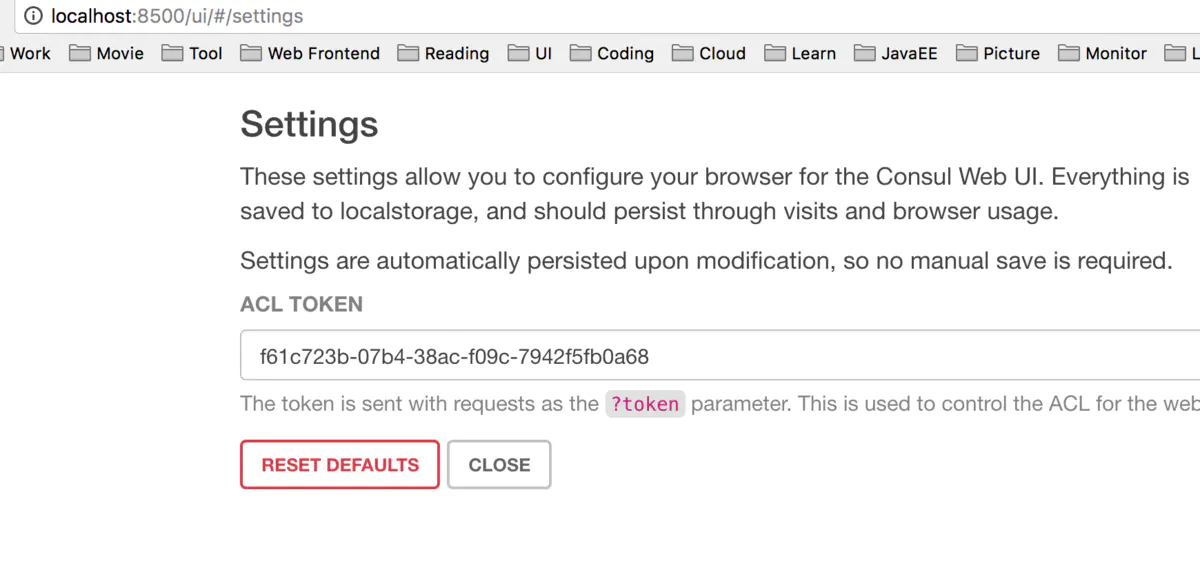
设置界面token
Consul UI界面
可以在界面进行一些操作。
7。 额外的一些访问控制可参考官方文档
总结
介绍了Consul ACL的基本使用方式。

