django 模板和静态文件
模板注意


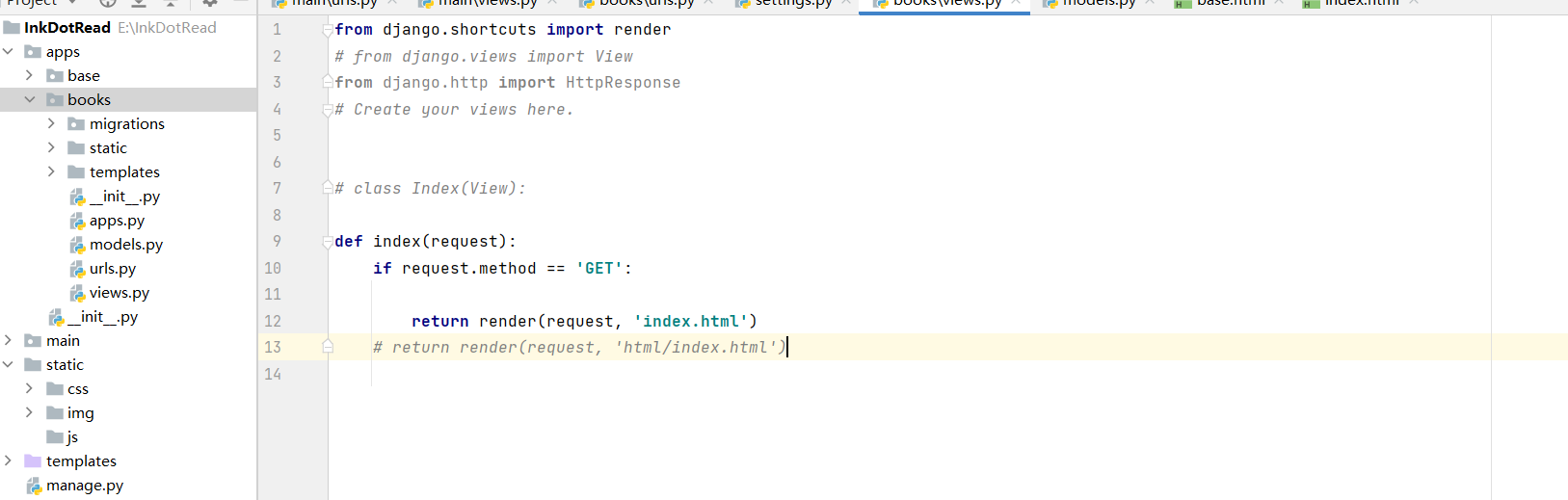
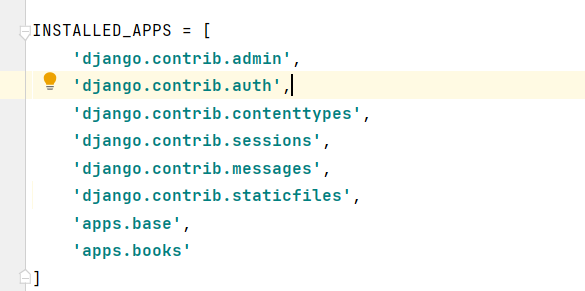
html页面会去app 目录下寻找 templates 目录寻找页面 (根据app的注册顺序,逐一去他们的templates查找)

settings 中 TEMPLATES 中 DIRS 是 "DIRS" : [BASE_DIR / "templates"] 这种情况是 先去项目的根目录下查找,如果找不到,在根据app的注册顺序,去查找。
当然你可以改成 "DIRS" : [] 这种情况是去每个app 下的templates目录下查找
2. 静态文件
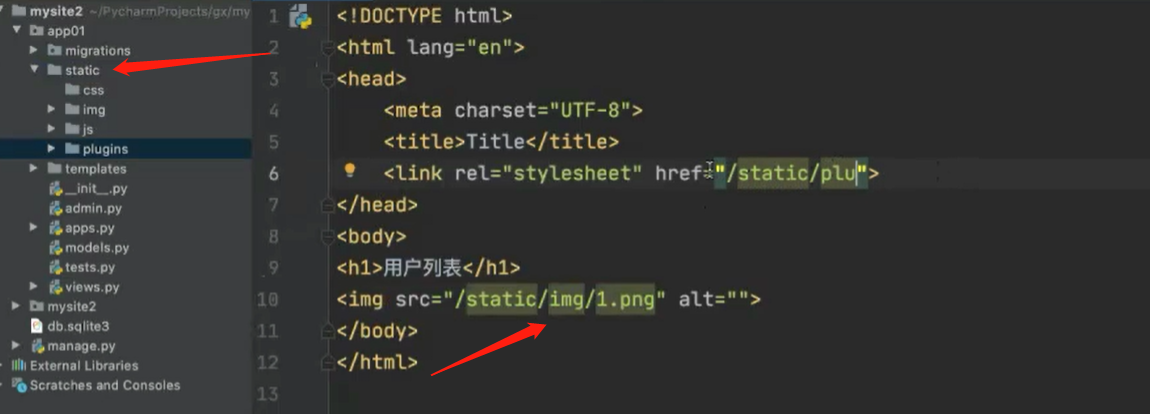
在APP目录下面创建static, 这里面存储的是 静态文件,静态文件包括 img, js , css, plugins 都是静态文件。

这种写绝对路径的引入文件的方法也可以,但是当你的static 文件位置更改,所有的路径都得更改,这种写法在django中是不推荐的。

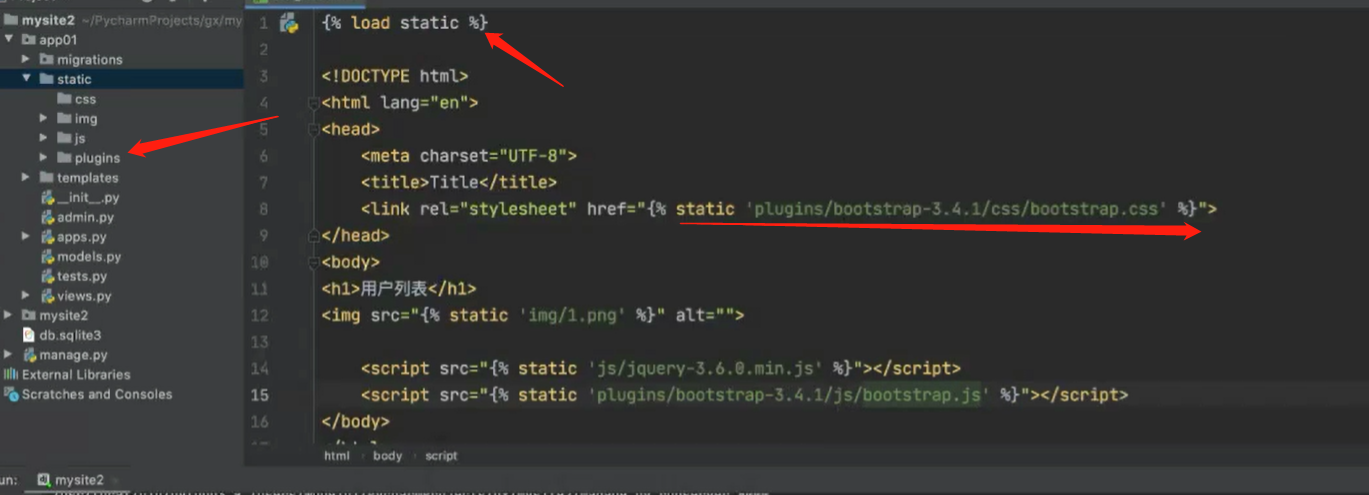
{%load static%} 加载静态文件, 这个是从 settings.py 中读取 STATIC_URL = '/static/'
3. settings.py 中 STATIC_ROOT 和 STATICFILES_DIRS 区别及 MEDIA_ROOT
3.1 STATIC_ROOT
STATIC_ROOT = os.path.join(BASE_DIR, 'static') 这个常量 在 开发模式中不会用到,在部署的时候才会用到 部署的时候执行 Python manage.py collectstatic, Django 会把所有APP 下的static 文件都复制道STATIC_ROOT 文件夹下。3.2 STATICFILES_DIRS
开发模式中需要用到。 静态文件一般放在两个地方。 1. 每个APP下面的static 目录 2. 项目根目录下的static 目录 (因为有些静态文件不是某个APP 独有的)STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'static'),
)
STATICFILES_DIRS 告诉 Django,首先到STATICFILES_DIRS 里面寻找静态文件,其次再到各个app下的 static 文件夹里面寻找。
注意: Django 查找静态文件是惰性查找,查找到第一个,就停止了。
3. STATIC_URL
STATIC_URL = '/static/'Django 利用 STATIC_URL 来让浏览器直接访问静态文件
可以直接通过浏览器 http://IP:端口号/static/图片文件。
Django 生产环境静态资源处理
Django 关闭 DEBUG模式后, 就相当于生产环境了,Django框架一旦作为生产环境,它的静态文件访问接口就不能从Django框架中走,必须在Django框架前面部署Nginx 或者其他web 服务器来提供静态访问入口。
最佳配置方式
# 开发阶段放置项目自己的静态文件,不能包含STATIC_ROOT路径,STATIC_ROOT 与 STATICFILES_DIRS 的路径不能重复
STATICFILES_DIRS= {
os.path.join(BASE_DIR, 'staticfiles'),
}
# 执行collectstatic 命令后会将项目中的静态文件 (包括STATICFILES_DIRS, 自带的静态文件) 收集到 STATIC_ROOT 目录下(所以不应该在改目录下面放置自己的一些静态文件,因为会覆盖掉)
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
在 开发阶段Django 把 /static 映射到 django.contrib.staticfiles 这个APP, django.contrib.staticfiles 自动地从STATICFILES_DIRS, STATIC_ROOT 以及各个APP的static 子目录里面搜索静态文件。
一旦部署到生产环境上,settings不需要重新编写,只要在Nginx的配置文件里面写好映射, /static将会被Nginx处理。django.contrib.staticfiles 虽然仍然存在,但因为不会接受到以 /static/开始的路径,所以将不会产生作用。不必担心django会使处理速度变慢。
当settings.DEBUG 设置成 FALSE 的时候,staticfiles 将自动关闭。
详细讲解
https://blog.csdn.net/jackliu16/article/details/78861934




