CSS fr单位的详解
青春须早为,岂能长少年。——孟郊《劝学》
这周在逆战班中学了许多东西。例如:flex布局、CSS Grid 网格布局、移动端rem布局、移动端流式布局、移动端flex布局、移动端响应式布局等等。几天写的是关于CSS Grid 网格布局的fr单位。
CSS中有不少属性是以长度作为值的。盒模型的属性就是一些很明显的值属性:width、height、margin、padding、border。除此之外还有很多其他的CSS属性的值同样也是长度值,像字体的大小、间距等。CSS中有哪些长度单位可以作为属性的值呢?这样的单位有很多。如px、em、rem、vw等等。今天要讲的就是“fr”。
fr单位被用于在一系列长度值中分配剩余空间,如果多个已指定了多个部分,则剩下的空间根据各自的数字按比例分配。弹性尺寸使用fr尺寸单位,其来自 “fraction”这个单词的前两个字母,表示整体空间的一部分。
css代码示例
#box{ width:300px; height: 300px; border:1px black solid; margin:100px;
display:grid;
grid-template:
"a1 a1 a1" 1fr
"a3 a3 a2" 1fr
"a3 a3 a2" 1fr
/1fr 1fr 1fr;
}
#box div{ background:red; border:1px yellow dashed;}
#box div:nth-of-type(1){ grid-area: a1;}
#box div:nth-of-type(2){ grid-area: a2;}
#box div:nth-of-type(3){ grid-area: a3;}
HTML部分
<div id="box">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
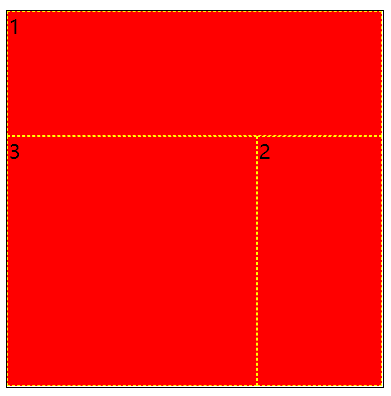
用fr分配空间得到的网格如下:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号