常用bootstrap 组件
1. breadcrumb(面包屑)
可以在当行栏下面进行二级导航提示
<div class="row">
<ol class="breadcrumb">
<li> <a href="#"></a></li>
<li class="active">面包屑</li>
</ol>
</div
最后显示如下

2. page-header
可以加一个自定义的下划线,进行分割非常方便
<div class="row">
<div class="col-lg-12">
<h2 class="page-header">Page—Header</h2>
</div>
</div>
最后显示如下,下面的虚线,如果加上模板语言{% for %} 进行数据循环,是一个很好的分割段落的效果

3. 切换卡
我在项目中使用切换卡来进行评论以及微信和钉钉报警的显示
代码:
<div class="row">
<div class="col-sm-3">
<div class="tabbable" id="tabs-877726">
<ul class="nav nav-tabs">
<li class="active">
<a href="#panel-one" data-toggle="tab">第一部分</a>
</li>
<li >
<a href="#panel-two" data-toggle="tab">第二部分</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="panel-one" style="overflow:auto;height:1000px">
<p>
第一部分内容. 第一部分内容. 第一部分内容. 第一部分内容.
第一部分内容. 第一部分内容. 第一部分内容. 第一部分内容.
第一部分内容. 第一部分内容. 第一部分内容. 第一部分内容.
第一部分内容. 第一部分内容. 第一部分内容. 第一部分内容.
第一部分内容. 第一部分内容. 第一部分内容. 第一部分内容.
第一部分内容. 第一部分内容. 第一部分内容. 第一部分内容.
</p>
</div>
<div class="tab-pane " id="panel-two" style="overflow:auto;height:30px">
<p>
第二部分内容.
</p>
</div>
</div>
</div>
</div>
</div>
切换卡的应用如下

4. 提示框
可以进行提示,颜色可以自定义; (alert-success/default/primary/info/warning/danger)
代码:
显示如下:

5. 手风琴切换
这个组件可以作为左边的导航,如果有二级菜单,可以作为链接进行跳转
代码:
<div class="container">
<div class="row">
<div class="col-sm-3" style="margin-left:-200px;margin-top:50px">
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h5 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion"
href="#collapseOne">
<h5> <span class="glyphicon glyphicon-film" style="color: rgb(117, 75, 187); font-size: 15px;"> 影视频道</span></h5>
</a>
</h5>
</div>
<div id="collapseOne" class="panel-collapse collapse in">
<div class="panel-body">
<div class="list-group">
<a class="list-group-item active" href="#">全部</a>
<a class="list-group-item" href="#">电影</a>
<a class="list-group-item" href="#">电视剧</a>
<a class="list-group-item" href="#">明星</a>
<a class="list-group-item" href="#">八卦</a>
<a class="list-group-item" href="#">音乐</a>
<a class="list-group-item" href="#">演员</a>
<a class="list-group-item" href="#">歌手</a>
</div>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion"
href="#collapseTwo">
<h5> <span class="glyphicon glyphicon-film" style="color: rgb(117, 75, 187); font-size: 15px;"> 测试频道</span></h5>
</a>
</h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse">
<div class="panel-body">
<div class="list-group">
<a class="list-group-item active" href="#">全部</a>
<a class="list-group-item" href="#">电影</a>
<a class="list-group-item" href="#">电视剧</a>
<a class="list-group-item" href="#">明星</a>
<a class="list-group-item" href="#">八卦</a>
<a class="list-group-item" href="#">音乐</a>
<a class="list-group-item" href="#">演员</a>
<a class="list-group-item" href="#">歌手</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
显示:

6. 时间动态显示,非常实用
代码: 颜色可以自定义
<li class="times"> <p style="color: #fffff" id="logInfo"></p> </li>
<script language="javascript"> function getCurDate() { var d = new Date(); var week; switch (d.getDay()){ case 1: week="星期一"; break; case 2: week="星期二"; break; case 3: week="星期三"; break; case 4: week="星期四"; break; case 5: week="星期五"; break; case 6: week="星期六"; break; default: week="星期天"; } var years = d.getFullYear(); var month = add_zero(d.getMonth()+1); var days = add_zero(d.getDate()); var hours = add_zero(d.getHours()); var minutes = add_zero(d.getMinutes()); var seconds=add_zero(d.getSeconds()); var ndate = years+"年"+month+"月"+days+"日 "+hours+":"+minutes+":"+seconds+" "+week; var divT=document.getElementById("logInfo"); divT.innerHTML= ndate; } function add_zero(temp) { if(temp<10) return "0"+temp; else return temp; } setInterval("getCurDate()",100); </script>
效果如下:

7. 彩色面板
代码:
<div class="panel panel-default"> <div class="panel-heading">面板头</div> <div class="panel-body"> 面板内容 内容111111111111 内容111111111111 内容111111111111 </div> <div class="panel-footer">面板底</div> </div>
效果:

8. 提示消息
代码:
<div class="alert alert-info"> <i class="fa fa-info-circle"></i> 以下显示任务执行后的状态。</br> <i class="fa fa-info-circle"></i> 以下任务都放在任务队列,如果执行长,可能不能及时返回结果。</br> <i class="fa fa-info-circle"></i> 如不需要续期,请到 <a target="_blank" href="http://www.DS_test.com">DS系统</a> 中进行表单回退操作。</br> <span class="label label-danger"> 一下任务信息会长期存在。</span> </div>
效果如下:

9. 导航下拉
一般导航栏上都有按钮,会进行点击,但是如果分类,可以再加一个下拉框
代码如下:
<div class="navbar navbar-default" style="border:none"> <div class="container"> <div class="navbar-header" style="margin-left:-50px"> <a class="navbar-brand" style="color: #40d2b1;;font-weight:bold;">芒果先生</a> </div> <ul class="nav navbar-nav" style="margin-left:800px;"> <li><a href="#" style="font-weight:bold">芒果</a></li> <li><a href="#" style="font-weight:bold">凤梨</a></li> <li><a href="#" style="font-weight:bold">菠萝</a></li> <li><a href="#" style="font-weight:bold">banana</a></li> <li class="dropdown"> <a class="dropdown-toggle" data-toggle="dropdown" href="#"> <span class="icon ion-navicon-round"><span class="caret "></span></span> </a> <ul class="dropdown-menu" style="padding-left:2s0px"> <li><a href="#">qq</a></li> <li><a href="#">weichat</a></li> <li><a href="#">feiqi</a></li> <li class="divider"></li> <li><a href="#">123</a></li> </ul> </li> </ul> </div> </div>
效果如下:

10. 画一个圆形logo
可以把图片变成圆形的图,当然,需要使用png的图片,毕竟它是透明,rgb可以自定义
代码:
<img src="logo.png" style="background:black; color:white; border-radius:50%; width:100px; height:100px; text-align:center; line-height:10px; margin:0 auto; border:0px " alt="123">
效果:

11. 按钮下拉
在做table表的时候,我们一般会在一行的最末尾添加按钮,一般有 "编辑" "添加" "删除" 等功能,bootstrap有个组件,实现起来非常方便
<div role="presentation" class="dropdown"> <button class="btn btn-default dropdown-toggle" data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="false"> 操作<span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">编辑</a></li> <li><a href="#">删除</a></li> <li><a href="#">锁定</a></li> <li><a href="#">修改密码</a></li> </ul> </div>
效果如下:

12. nav-tabs
我觉得这是一个非常漂亮的区域表,在你选择的时候回自动把边的border上面取消,效果非常好看
代码
<ul class="nav nav-tabs"> <li > <a href="#">用户列表</a> </li> <li class="active"> <a href="#">用户搜索</a> </li> <li > <a href="#">用户添加</a> </li> </ul> <form action="" style="padding:10px;border:solid 1px #ddd;border-top:none"> <div class="alert alert-info" > <strong>技巧提示:</strong> 支持模糊搜索和匹配搜索,匹配搜索使用*代替 </div> <div role="presentation" class="dropdown"> <button class="btn btn-default dropdown-toggle" data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="false"> 操作<span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">编辑</a></li> <li><a href="#">删除</a></li> <li><a href="#">锁定</a></li> <li><a href="#">修改密码</a></li> </ul> </div> </form>
效果如下:

对吧,边框非常整洁,我以前在做运维开发的时候,总是在调节页面上花费了很大的功夫,所以,同志们,bootstrap 是一个非常便利的利器
13. bootstrapDualListbox
这是个很好的实现数据动态添加的可视化双列表,需要引用的有:
1. jquery.bootstrap-duallistbox.js 2. bootstrap-duallistbox.css
代码非常简单,如果开发中有需要,会是一个非常好用的工具
<select id="demo2" multiple="multiple" size="10" name="duallistbox_demo2" class="demo2"> {% for item in data %} <option value="{{ item.ip }}" id="{{ item.ip }}">{{ item.hostname }}:<span style="margin-left: 5px;color: red;">{{ item.ip }}</span> </option> {% endfor %} </select> <script> var demo2 = $('.demo2').bootstrapDualListbox({ nonSelectedListLabel: '可选服务器ip', selectedListLabel: '已选服务器ip', filterTextClear: '清空过滤条件', filterPlaceHolder: '过滤条件', preserveSelectionOnMove: 'moved', moveOnSelect: false, infoText: '当前共 {0} 条IP', infoTextFiltered: '从 {1} 项 筛选 {0} 项', infoTextEmpty: 'Empty list', nonSelectedFilter: '' }); </script>
最后效果:

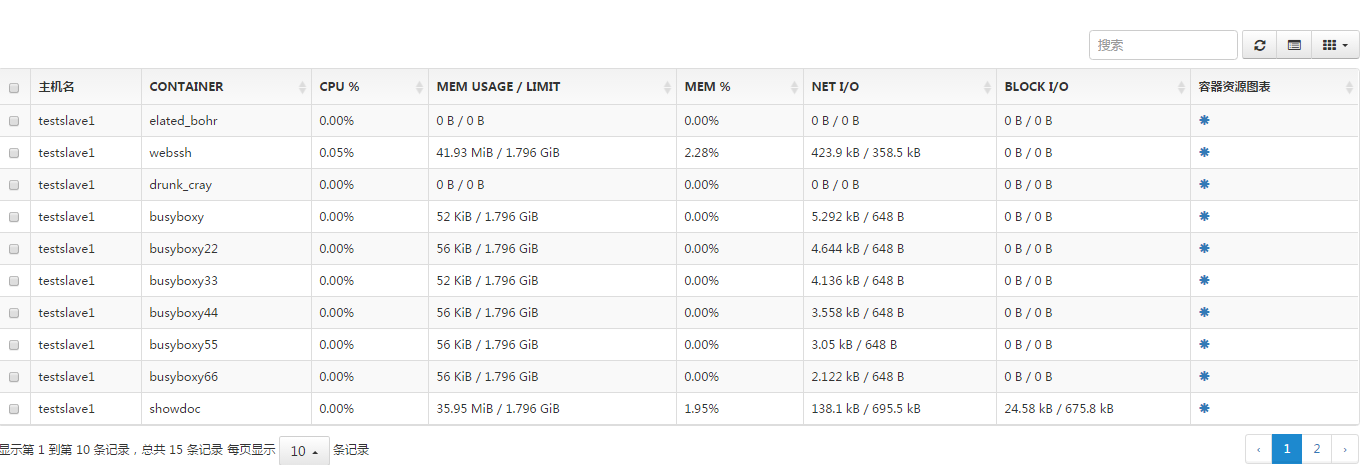
14. bootstrapTable
bootstrapTable 是一个多功能的table
我觉得bootstrapTable中,最重要的是自带搜索和分页,大大增加了开发效率,并且还是异步返回数据,特别实用
一般,我们在一行的最后进行"编辑,添加,删除",bootstrap提供了 formatter:function(value,row,index)
其中value的值是根据 ,field 提供的字段后端进行返回的值,我们一般实用id进行传递,所以我使用ids作为字段
看代码:
<div class="row">
<table class="table" id="table" data-toggle="table"></table>
</div>
<script type="text/javascript">
$(document).ready(function () {
$("#table").bootstrapTable({
showRefresh: true,
clickToSelect: true,
showColumns: true,
showToggle: true,
sortable: true,
pagination: true,
striped: true,
search:true,
// pageSize: rows,
pageList: [10, 25, 50, 100],
url: '{% url "docker:ajax_docker_stats" %}',
columns: [{
field: "rownum",
checkbox: "true"
},{
field: "hostname",
title: "主机名"
}, {
field: "container",
title: "CONTAINER",
sortable: true
}, {
field: "cpu",
title: "CPU %",
sortable: true
}, {
field: "mem_ul",
title: "MEM USAGE / LIMIT",
sortable: true
},{
field: "mem",
title: "MEM %",
sortable: true
}, {
field: "net_io",
title: "NET I/O",
sortable: true
},{
field: "block_io",
title: "BLOCK I/O",
sortable: true
}, {
field: "ids",
title: "容器资源图表",
sortable: true,
formatter:function(value,row,index){
{#alert(value)#}
var c = '<a class="green-color" href="#" onclick="info('+ row.id+ ')">查看</a> ';
return[
'<a href="/docker/container_e?container_id='+ value +'" style="text-decoration:none">'+ '<span class="glyphicon glyphicon-asterisk"> </sapn>' +'</i> </a>' + "" + c
]
}
}]
});
});
</script>
效果如下: