使用chrome远程调试设备
前言:在做ionic项目的时候,除了发现可以用weinre调试页面之外,还发现了用chrome一样可以远程调试手机上的页面。
使用chrome开发工具远程在Android上远程调试
准备工作
开始远程调试之前,需要做好如下准备:
- 在你电脑上安装Chrome 32 或者更新的版本
- 一根连接Android设备的USB线
- 手机系统是Android 4.0+ 并且在手机上安装 Android版本的Chrome浏览器 .
注意:远程调试需要电脑上的chrome浏览器版本比手机上的chrome浏览器版本新。
设置Android手机
在Android手机上选择 设置>开发人员工具>USB调试,然后会弹出一个提示框“是否允许USB调试”,选择 确定
连接并且发现手机
用USB线连接手机和电脑,然后在chrome浏览器中去找到手机。
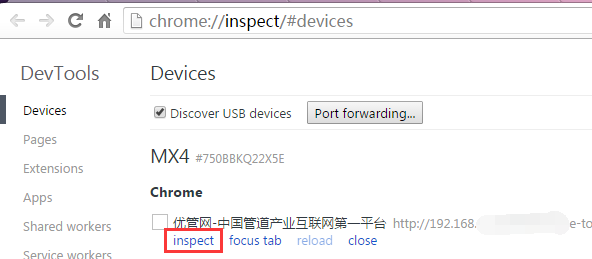
在电脑上的chrome浏览器中,导航到chrome://inspect,确认 Discover USB devices 是选中状态,并且可以看到已经发现我的MX4:

在chrome上准备好调试网站
在手机上用chrome浏览器打开你要调试的网站,然后在电脑上就可以看见你打开的网站,在对应你需要调试的页面项,点击 inspect:

然后在弹出的窗口就可以远程调试手机上面的效果,调试的过程中保持手机屏幕始终不要关闭。
调试ionic项目
使用如上的方法一样可以远程调试ionic的项目,不仅可以远程调试真机,还可以调试模拟器。
在电脑上打开Android的模拟器,然后运行 ionic run android -l -c -s 命令,等待自动在模拟器上安装启动项目,然后在chrome://inspect页面找到模拟器点击inspect,就可以开始远程调试ionic项目。如果需要远程在手机上调试,那么把运行run命令之后的apk安装到真机上即可。
使用weire也可以调试ionic项目,个人觉得chrome好用一些,可以操作dom,修改css等



