C# 使用AngleSharp 爬虫图片
AngleSharp 简介
AngleSharp是基于.NET(C#)开发的专门解析HTML源码的DLL组件。根据HTML的DOM结构操作HTML,整个DOM已传输到逻辑类结构中。这种结构可以更好的操作DOM元素。
AngleSharp还带来了一些非常有用的扩展方法,它们跟jQuery和JavaScript中的用法类似。 使用命名空间AngleSharp可以访问Html,Css,Attr或Text等方法。 这些方法向给定的IHtmlCollection一样在给定的IEnumerable <IElement>上运行。 目的很简单:轻松修改给定的DOM元素。此插件最大的优势:支持输出Javascript、Linq语法、ID和Class选择器、动态添加节点。
AngleSharp是个开源项目, 主页地址。
参考
http://www.cnblogs.com/pandait/p/AngleSharp.html
https://www.cnblogs.com/liguobao/p/6130121.html
通过NuGet获取AngleSharp
将AngleSharp整合到您的项目中最简单的方法是使用NuGet。您可以通过打开软件包管理器控制台(PM)并输入以下语句来安装AngleSharp:
Install-Package AngleSharp
您也可以使用图形库包管理器(“管理解决方案的NuGet包”)。在官方的NuGet在线源中搜索“AngleSharp”将会找到这个库。
操作DOM示例
//创建一个(可重用)解析器前端 var parser = new HtmlParser(); //html DOM节点 var source = "<h1>Some example source</h1><p>This is a paragraph element"; //解析源文件 var document = parser.Parse(source); //创建P标签 var p = document.CreateElement("p"); p.TextContent = "This is another paragraph."; //添加到DOM document.Body.AppendChild(p); //返回完整html var html = document.DocumentElement.OuterHtml; ViewData["html"] = html;
效果展示

更改标签属性
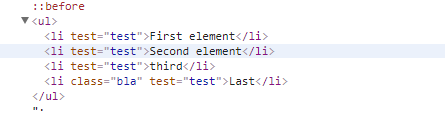
给<li> 标签添加自定义属性
var parser = new HtmlParser(); //为以下源代码生成HTML DOM var document = parser.Parse("<ul><li>First element<li>Second element<li>third<li class=bla>Last"); //获取所有li元素并将test属性设置为值测试 var elements = document.QuerySelectorAll("li").Attr("test", "test"); //元素仍然包含所有li元素 ViewData["html"] = document.DocumentElement.OuterHtml;
效果展示


爬取豆瓣美女图片
新建个Belle类用于保存获取的图片信息
/// <summary> /// 解析html /// </summary> public class Belle { /// <summary> /// 标题 /// </summary> public string Title { get; set; } /// <summary> /// 图片地址 /// </summary> public string ImageUrl { get; set; } }
获取html并解析
// 设置配置以支持文档加载 var config = Configuration.Default.WithDefaultLoader(); // 豆瓣地址 var address = "https://www.dbmeinv.com/dbgroup/show.htm?cid=4"; // 请求豆辨网 var document = BrowsingContext.New(config).OpenAsync(address); // 根据class获取html元素 var cells = document.Result.QuerySelectorAll(".panel-body li"); // We are only interested in the text - select it with LINQ List<Belle> list = new List<Belle>(); foreach (var item in cells) { var belle = new Belle
{ Title= item.QuerySelector("img").GetAttribute("title"), ImageUrl= item.QuerySelector("img").GetAttribute("src") }; list.Add(belle);
}
ViewData["html"] = list;
效果如下






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)