As we all know, ASP.NET MVC 3 was released several days ago, which is really exciting event to all geeks. In the new release, there are not tons of improvements and new components including CodeFirst, Razor, IIS Express, NuPack, SQL CE 4, you name it.
However, there is also a fact in front of us. How many new features can we use in old-fashioned existed ASP.NET projects? I have no idea. But I can tell you that we can utilise IIS Express Server to replace ASP.NET Development Server or IIS Web Server without breaking our code in place.
I know, now, you may have two questions.
- Why should we bother to use IIS Express?
- How can I use IIS Express in development?
Well, let’s me answer them one by one.
Why
First concern, actually the benefits through using IIS Express. To answer that, I would like to quote the words from Scott Gu’s post.
ASP.NET Development Server
The downside with the ASP.NET Developer Server, though, is that it does not support a full set of web-server features. For example, it doesn’t support SSL, URL Rewriting Rules (like the SEO URL Rewrite Rules I blogged about here), Custom Security Settings, and other richer features now offered with IIS 7.
IIS Web Server
The downside with using the IIS option today, though, is that some companies don’t allow full web-servers to be installed on developer machines. IIS also requires administrator account access to setup and debug projects. Different versions of Windows also support different versions of IIS. For example, if you are running on Windows XP you have to use the IIS 5.1 web-server that comes with it – which doesn’t support all the new features of IIS 7.x. Configuring a web project within VS to use IIS also requires some extra installation and configuration steps.
IIS Express – The Best of Both Options
We have been working on a new flavor of IIS 7.x that is optimized for developer scenarios that we are calling “IIS Express”. We think it combines the ease of use of the ASP.NET Web Server with the full power of IIS. Specifically:
- It’s lightweight and easy to install (less than 10Mb download and a super quick install)
- It does not require an administrator account to run/debug applications from Visual Studio
- It enables a full web-server feature set – including SSL, URL Rewrite, Media Support, and all other IIS 7.x modules
- It supports and enables the same extensibility model and web.config file settings that IIS 7.x support
- It can be installed side-by-side with the full IIS web server as well as the ASP.NET Development Server (they do not conflict at all)
- It works on Windows XP and higher operating systems – giving you a full IIS 7.x developer feature-set on all OS platforms
IIS Express (like the ASP.NET Development Server) can be quickly launched to run a site from a directory on disk. It does not require any registration/configuration steps. This makes it really easy to launch and run for development scenarios.
As most developers are constructing enterprise applications, in this scenario,
How
IIS Express is integrated with Visual Studio 2010 SP1, which is still in beta version. If you don’t like to install SP1 beta, you can’t find a place to enable IIS Express in any form of configuration. However, we still can use it as our development web server by a little bit DIY. Well, are you ready? Let’s roll.
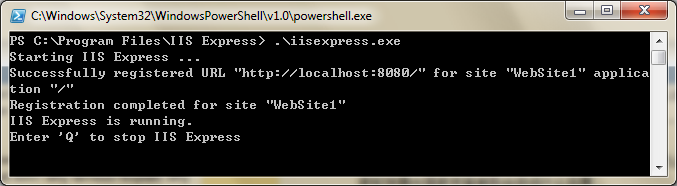
Firstly, be sure you have installed IIS Express. If not, you can install it through Web Platform Installer (ASP.NET MVC3 doesn’t install IIS Express, WebMatrix does). Launch IIS Express to check whether it works.

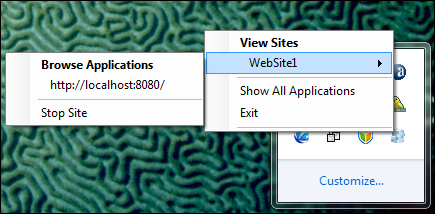
Once the IIS Express is launched, you will see an tray icon shown like below.

Then, terminate IIS Express Server and open the config file, C:\Program Files\IIS Express\config\templates\PersonalWebServer\applicationhost.config
<sites>
<site name="WebSite1" id="1" serverAutoStart="true">
<application path="/">
<virtualDirectory path="/" physicalPath="%IIS_SITES_HOME%\WebSite1" />
</application>
...
</site>
...
</sites>
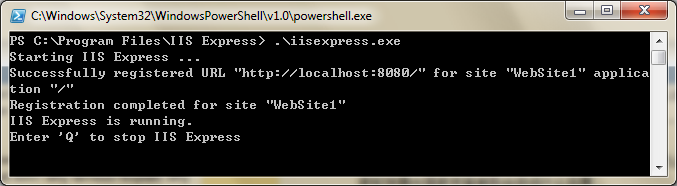
Change the physicalPath to your web site path, say C:\Users\misaxi\Documents\Visual Studio 2010\WebSites\Umbraco, and run IIS Express Server again.
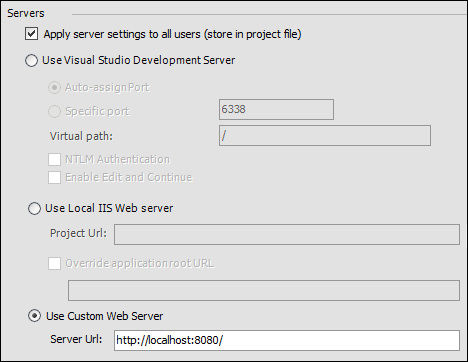
Finally, open the property page of your web project. In Web tab, Choose the option Use Custom Web Server and input the server url.

Well, there you go. You can use IIS Express as your dev server now. ;p

 IIS Express is integrated with Visual Studio 2010 SP1, which is still in beta version. If you don’t like to install SP1 beta, you can’t find a place to enable IIS Express in any form of configuration. However, we still can use it as our development web server by a little bit DIY. Well, are you ready? Let’s roll.
IIS Express is integrated with Visual Studio 2010 SP1, which is still in beta version. If you don’t like to install SP1 beta, you can’t find a place to enable IIS Express in any form of configuration. However, we still can use it as our development web server by a little bit DIY. Well, are you ready? Let’s roll.
 posted on
posted on
