首页列表显示全部问答,完成问答详情页布局。
- 首页列表显示全部问答:
- 将数据库查询结果传递到前端页面 Question.query.all()
@app.route('/') def home(): context={ 'question':Question.query.order_by('creat_time').all() } return render_template('shouye.html',**context)
- 前端页面循环显示整个列表。
- 问答排序
<ul class="comment"> <img class="comment_pic" src="../static/images/comment.png"> <p class="wenzi">Question</p> {% for foo in question %} <li class="detail"> <span class="icon" aria-hidden="true"></span> <a href="#">{{foo.author.username}}</a> <br> <a href="#">{{foo.title}}</a> <span class="badge">{{foo.creat_time}}</span> <p style="text-indent: 18px">{{foo.detail}}</p> </li> {% endfor %} </ul>
- 将数据库查询结果传递到前端页面 Question.query.all()
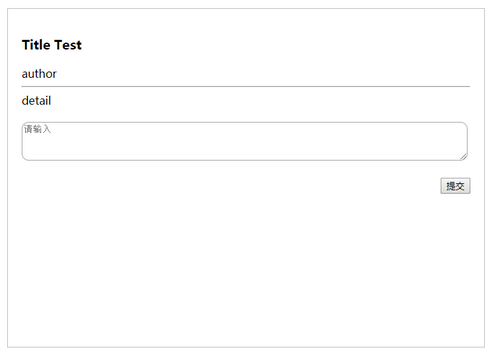
- 完成问答详情页布局:
- 包含问答的全部信息
- 评论区
- 以往评论列表显示区。
{% extends 'base.html' %} {% block title %} detail {% endblock %} {% block head %} <link rel="stylesheet" type="text/css" href="{{ url_for('static',filename='css/detail.css') }}"> {% endblock %} {% block main %} <body> <form class="demo-form"> <h3>Title Test</h3> <span>author</span> <hr> <text>detail</text><br><br> <textarea class="form-control" id="question" placeholder="请输入"></textarea><br><br> <input type="submit" value="提交" style="float: right"> </form> </body> {% endblock %}
- 在首页点击问答标题,链接到相应详情页。