夜间模式的开启与关闭,父模板的制作
- 夜间模式的开启与关闭
- 放置点击的按钮或图片。
- 定义开关切换函数。
- onclick函数调用。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>on_off</title> <script> function mySwitch() { var oBody = document.getElementById("myBody"); var oOnoff = document.getElementById("on_off"); if (oOnoff.src.match(4034066)) {oOnoff.src = "http://p2.so.qhimgs1.com/t01d1c4018fa8f64a6e.gif"; oBody.style.background = "black"; oBody.style.color = "white"; } else { oOnoff.src = "http://img3.redocn.com/tupian/20150409/shouhuihuangsetaiyangshiliangsucai_4034066.jpg"; oBody.style.background = "white"; oBody.style.color = "black"; } } </script> </head> <body id="myBody"> <img id="on_off" onclick="mySwitch()" src="http://img3.redocn.com/tupian/20150409/shouhuihuangsetaiyangshiliangsucai_4034066.jpg" width="60px"> <h2>hello</h2> </body> </html>
- 父模板的制作
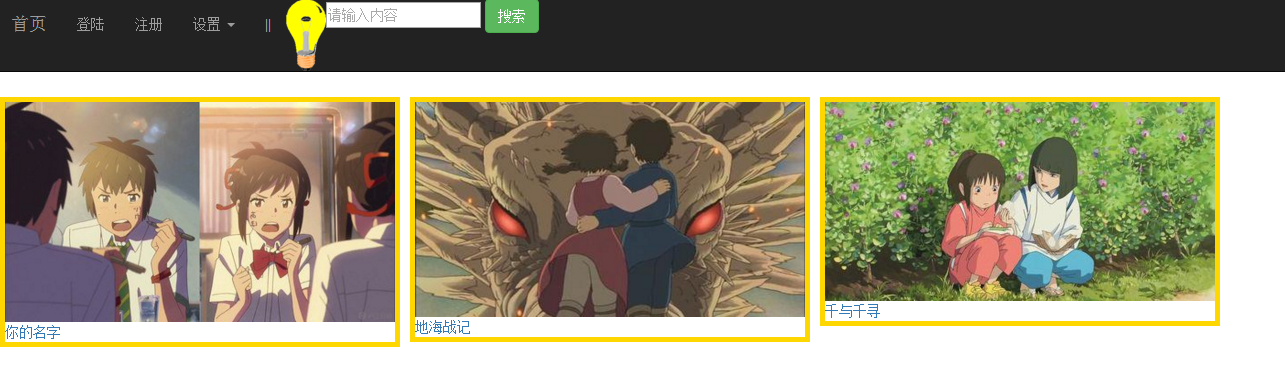
- 制作网站网页共有元素的父模板html,包括顶部导航,中间区块划分,底部导航,底部说明等。
- 汇总相关的样式形成独立的css文件。
- 汇总相关的js代码形成独立的js文件。
- 形成完整的base.html+css+js
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>base</title> <link rel="stylesheet" type="text/css" href="../static/css/base.css"> <link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="../static/js/base.js"></script> </head> <body id="mybody"> <nav class="navbar navbar-inverse" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">首页</a> </div> <div> <ul class="nav navbar-nav"> <li><a href="#" onclick="">登陆</a></li> <li><a href="#" onclick="">注册</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> 设置 <b class="caret"></b> </a> <ul class="dropdown-menu"> <li><a href="#">收藏</a></li> <li><a href="#">分享</a></li> <li><a href="#">搜索</a></li> <li class="divider"></li> <li><a href="#">点赞</a></li> </ul> </li> <li><a href="#">||</a></li> </ul> </div> <div style="float: left"> <img id="myonoff" onclick="mySwitch()" src="http://www.runoob.com/images/pic_bulbon.gif" style="width:40px" > </div> <div> <input type="text" name="user" id="user" placeholder="请输入内容"> <input type="button" value="搜索" class="btn btn-success" onclick=""> </div> </div> </nav> <nav class="navbar navbar-inverse navbar-fixed-bottom" role="navigation"> <ul class="nav navbar-nav"> <li><img src="http://www.gzcc.cn/2016/images/footer1-logo.png"></li> <li style="color: bisque;">版权所有@misaki</li> </ul> </nav>
img { width: 200px; } div.sa { border-style: solid; border-width: 5px; border-color: gold; width: 400px; float: left; margin: 5px; } div.sa img { width: 100%; heigh: aute; } div.st { text-align: center; padding: 2px; } div.sa:hover { border-style: solid; border-width: 5px; border-color: green; }
function mySwitch() { var oBody = document.getElementById("mybody"); var oOnoff = document.getElementById("myonoff"); if (oOnoff.src.match("bulbon")) { oOnoff.src = "http://www.runoob.com/images/pic_bulboff.gif"; oBody.style.background = "black"; oBody.style.color = "yellow" } else { oOnoff.src = "http://www.runoob.com/images/pic_bulbon.gif"; oBody.style.background = "white"; oBody.style.color = "black" } }