完成登录与注册页面的前端
完成登录与注册页面的HTML+CSS+JS,其中的输入项检查包括:
用户名6-12位
首字母不能是数字
只能包含字母和数字
密码6-12位
注册页两次密码是否一致
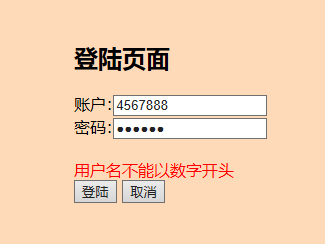
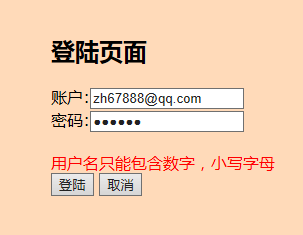
登陆:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>login</title> <link href="../static/css/login.css" rel="stylesheet" type="text/css"> <script src="../static/js/login.js"></script> </head> <body> <div class="flex-container"> <div class="box"> <h2>登陆页面</h2> <div class="input_box">账户:<input id='uname' type="text" placeholder="请输入登录名"></div> <div class="input_box">密码:<input id='upass' type="password" placeholder="请输入密码"></div><br> <div id="error_box"><br></div> <div class="input_box"> <div class="input_box"><button onclick="fnLogin()">登录</button> <button onclick=window.alert("取消将不保存对此页面的更改")>取消</button></div> </div> <br> </div> </div> </body> </html>
h2{ align:center; } .flex-container { display: -webkit-flex; display: flex; width: 300px; height: 250px; padding-left: 100px; padding-top: 40px; background-color: peachpuff; } #input_box{ align:center; margin:550px; padding-left:550px; } #error_box{ color: red; } body{ padding-right:500px; margin-top:100px; padding-left:500px; font-size:16px; padding-bottom:40px; padding-top:40px; font-family:verdana,Arial,Helvetica,sans-serif; }
function fnLogin() { var oUname = document.getElementById("uname"); var oError = document.getElementById("error_box"); var oUpass = document.getElementById("upass"); oError.innerHTML="<br>"; if(oUname.value.length<6||oUname.value.length>20){ oError.innerHTML="用户名长度为6到12位"; return; }else if(oUname.value.charCodeAt(0)>=48&&oUname.value.charCodeAt(0)<=57){ oError.innerHTML="用户名不能以数字开头"; return; }else for(var i=0;i<oUname.value.length;i++){ if((oUname.value.charCodeAt(i)<48||oUname.value.charCodeAt(i)>57)&&(oUname.value.charCodeAt(i)<97||oUname.value.charCodeAt(i)>122)){ oError.innerHTML="用户名只能包含数字,小写字母"; return; } } if(oUpass.value.length<6||oUpass.value.length>20){ oError.innerHTML="密码长度为6-12位"; return; } window.alert("登录成功"); }
注册:
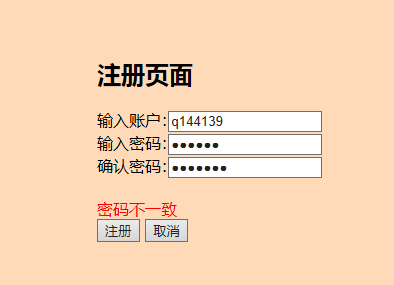
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>login</title> <link href="../static/css/login.css" rel="stylesheet" type="text/css"> <script src="../static/js/login.js"></script> </head> <body> <div class="flex-container"> <div class="box"> <h2>注册页面</h2> <div class="input_box">输入账户:<input id='uname' type="text" placeholder="请输入登录名"></div> <div class="input_box">输入密码:<input id='upass' type="password" placeholder="请输入密码"></div> <div class="input_box">确认密码:<input id='checkpass' type="password" placeholder="请再次输入密码"></div><br> <div id="error_box"><br></div> <div class="input_box"> <div class="input_box"><button onclick="fnLogin()">注册</button> <button onclick=window.alert("取消将不保存对此页面的更改")>取消</button></div> </div> <br> </div> </div> </body> </html>
.flex-container { display: -webkit-flex; display: flex; width: 300px; height: 250px; padding-left: 100px; padding-top: 40px; background-color: peachpuff; } #input_box{ align:center; margin:550px; padding-left:550px; } #error_box{ color: red; } body{ padding-right:500px; margin-top:100px; padding-left:500px; font-size:16px; padding-bottom:40px; padding-top:40px; font-family:verdana,Arial,Helvetica,sans-serif; }
function fnLogin() { var oUname = document.getElementById("uname"); var oError = document.getElementById("error_box"); var oUpass = document.getElementById("upass"); var oCheckpass = document.getElementById("checkpass"); oError.innerHTML="<br>"; if(oUname.value.length<6||oUname.value.length>20){ oError.innerHTML="用户名长度为6到12位"; return; }else if(oUname.value.charCodeAt(0)>=48&&oUname.value.charCodeAt(0)<=57){ oError.innerHTML="用户名不能以数字开头"; return; }else for(var i=0;i<oUname.value.length;i++){ if((oUname.value.charCodeAt(i)<48||oUname.value.charCodeAt(i)>57)&&(oUname.value.charCodeAt(i)<97||oUname.value.charCodeAt(i)>122)){ oError.innerHTML="用户名只能包含数字,小写字母"; return; } } if(oUpass.value.length<6||oUpass.value.length>20){ oError.innerHTML="密码长度为6-12位"; return; } if(oCheckpass.value!=oUpass.value){ oError.innerHTML="密码不一致" ; return; }else if(oCheckpass.value==""){ oError.innerHTML="未确认密码"; return; } window.alert("注册成功"); }