子元素盖住父元素边框
做TAB选项卡页的时候,当前活动的选项卡有边框,同时下边和面板之间无边框

记得以前实现过,但再用的时候却又不会了.现在实现如下.
// tab页标题区域的HTML : 一个div下的若干span,每个span对应一个选项卡.
<div class="tabs">
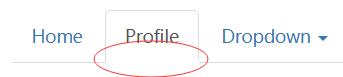
<span class="tab-label">Home</span>
<span class="tab-label active">Profile</span>
</div>
// 选项卡下面的线,是tabs框的下边框
.tabs{
border-bottom:1px solid #ddd;
}
// 活动选项卡的边框中下边框是透明的,其它三边照常
.tab-label.active{
display: inline-block;/*如果是行内元素,且不添加这个,那么父元素就不会包含子元素的padding部分.结果导致不能完全包含子元素*/
padding: 8px 14px;
border:1px solid #ddd;
/*加上下面这几个关键样式,就能让红圈处无边框*/
margin-bottom:-1px;
background-color:#fff;
border-bottom-color: transparent;
}
// 子元素的margin-bottom:-1px:
导致父元素高度由底部缩减1像素,那么底边框位置向上抬升1px,正好与子元素的底边框重合,或者说进入了子元素的范围内,并且是被子元素压住了.
// background-color:#fff;
子元素设白色背景,于是父元素底边框在经过此子元素的范围内时被遮盖了.
// border-bottom-color: transparent;
此时子元素底边框再设置透明色,也看不见了.
最终实现图片红圈处的效果


