JS日期选择器
浏览器自带
浏览器自带日期控件,使用<input type="date">时,点击后会弹出.
1:EDGE 2:火狐 3:谷歌 三种都不一样.略胜于无



练习
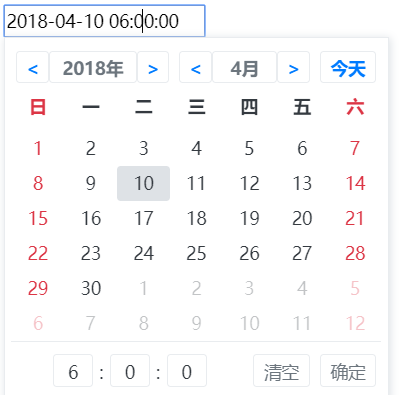
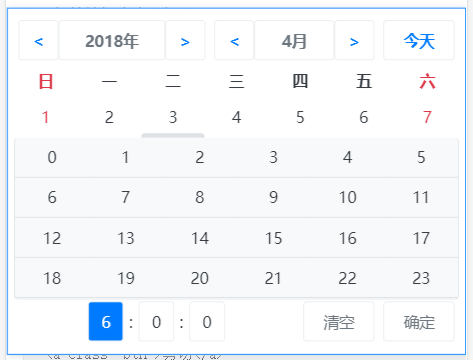
模仿火狐日期控件的外观实现一个日期插件.效果
PC


手机


使用控件
// 日期 <input onclick="MyDatePick()" /> // 日期加时间 <input onclick="MyDatePick({fmt:'datetime'})" />
解决问题
1.将日期框分四行区域,第一行是年,月,今天. 第二行是周,像是一个表格标题头.第三行是六行七列的日(天),第四行是时间.
2.日期插件类生成整个DOM,绑定事件.css兼容手机和PC.
3.六行七列的天,起点是选定月份的1号,再往前推到最近的周日.终点是选定月份的最后一天,再往后推到最近的周六.
4.pc端可以手动输入input,手机端只点选,不能弹出键盘.
风格
样式模仿火狐版本的日期框.实现最基本的选择日期到输入框功能.
手机端固定显示在手机中间,占满宽度,按钮尺寸调大了些,便于手指点击.pc端显示在input框下方,对齐input左边.
天排列由周日到周六,共42天.年份,月份,时分秒按钮弹出的选项面板同时只能显示一个.点击控件空白处可关闭.
手机端控件得到焦点,input框点击后,不弹出键盘.pc端控件无焦点,点击控件外区域时关闭控件.
年份选项区范围1900-2100 手工输入(INPUT框)年份0-9999可识别.时分秒范围0-23 0-59.
不属于选定年月份中的天,选中的天,今天.在颜色上有区分
地址
https://github.com/mirrortom/webcoms/blob/master/mirrorui/js/mydate.js




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人