echart在X轴下方添加字
使用Echart做统计图表,这个方便快捷还高大上
官方网址 https://www.echartsjs.com/
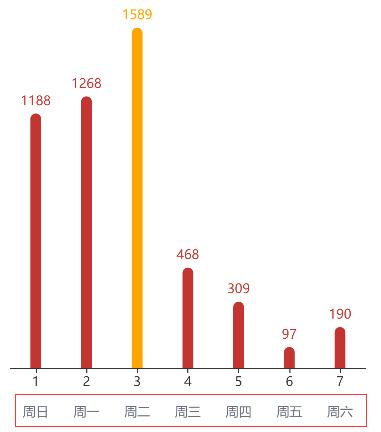
按照文档,很快就做出了一个柱图表

在X轴下方,要显示出对应日期是星期几(上图最下方,用红框的部分),这个问题查了很长时间的API,终于找到了一个疑似能解决这个问题的配置项.
这个配置项markLine, 位置在: https://www.echartsjs.com/option.html#series-bar.markLine
不清楚这个配置项是为了实现哪些功能而制造的,但是解决了目前这个要求
具体配置如下:
markLine: { data: [ [ // 0柱子位置绘画 起点 { name: `周一`, xAxis: 0, y: canvaHeight, lineStyle: { opacity: 0, color: '#69707F' } }, // 终点 { xAxis: 0, y: canvaHeight } ], [ // 1柱子位置绘画 起点 { name: `周二`, xAxis: 1, y: canvaHeight, lineStyle: { opacity: 0, color: '#69707F' } }, // 终点 { xAxis: 1, y: canvaHeight } ], ], // 不要动画 animation: false }
配置项的简要说明:
markLine最重要的data属性,指定了绘画的内容和画的坐标位置,
data是一个数组,
每一数组项里面的内容是两个对象,其中0位表示起点数据,1位表示终点数据,这两个对象说明了绘画的起点和终点
// data中的一项 [ { name: `周一`,// 要显示的文字或内容 xAxis: 0,// X坐标,0表示第1个柱子位置 y: canvaHeight,// y坐标,y表示相对于图表容器的Y坐标,TOP值,这里根据实际调整一下,让它正好处于X轴下方 lineStyle: { opacity: 0, color:'#69707F'}// 画线的样式,opacity表示,不需要画标线,只要文字就行 }, { // 结束点的坐标 xAxis: 0,// 还是0,这里表示就是画在X轴的正下方 y: canvaHeight } ]
另外,有个要注意的地方是,绘画出的内容会跳动,这其实是它的动画效果,由于设定的起止点为同一个点,所以它会原地闪动.将动画取消就不闪动了
{
animation: false
}
也许这个问题有更简单的解决办法 ,但是找了很久的配置项,
却没有找到一个能直接在对应X轴下方,再显示一排内容的配置项,此种方法解决了.
以下是其它需求解决方案
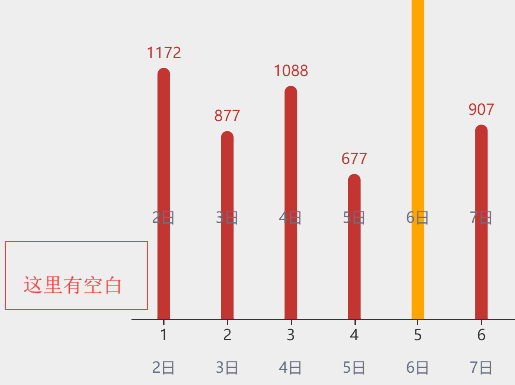
* echartDOM容器和CANVAS之间有距离,这个距离使用这个grid属性可以指定,

var option = { grid: { left: '15px',// 这个离左边距离 right:'15px'// 这个离右边距离 } .........
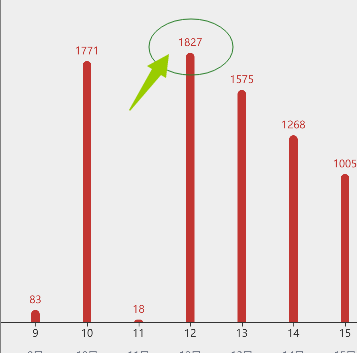
* 让指定的柱子居中屏幕
为什么要实现这个功能呢,还是上面那个柱子图,如果需要将当天日期,例如12号这一天的柱子,显示在屏幕中央,有什么办法?
上面的例子是其实是做了一个横着滚动的DIV,里面才是echart的DIV.
<div class="echart-wapper" style="overflow-x:auto;overflow-y:hidden"> <div class="echart-box"></div> </div>

12号,这个柱子显示在中央了..
原理是设置外层DIV的scrollLeft这个值 ,让它滚动到正好 12号柱子的位置.
那么计算出12号柱子的位置就是关键了,柱子图的宽度可以预先设定好,
(N - window.innerWidth / 2 / 60px) * 60px
* 如果调整了canvasDOM 的宽度,那么如何重绘图表?
resize 方法获取正确的高宽并且刷新画布,或者在 opts 中显示指定图表高宽。chart.resize({width:'这里设置新图表的宽度就可以了'})
echart高大上,功能齐全,这也造成了,配置项很多,太复杂了.文档界面看起来也不甚清楚,如果有配置项和相应图表效果对照就好很多了...^_^


