MVC + EFCore 项目实战 - 数仓管理系统9 - 数据源管理完结篇
我们完成数据源管理的剩余部分:点击表名,预览表中数据。
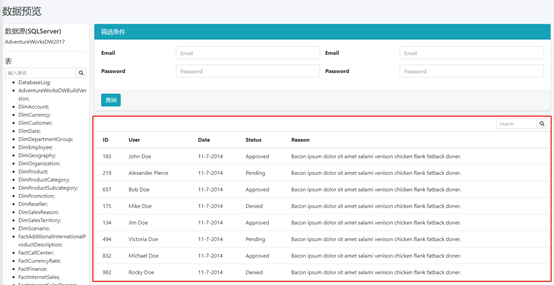
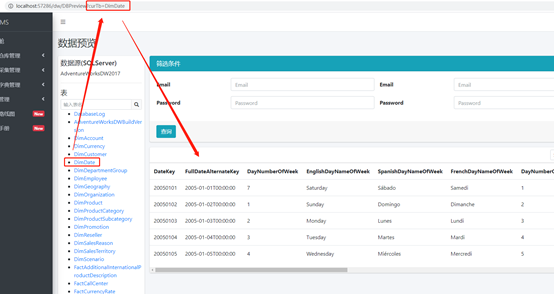
我们需要完成的是下图的方框部分。

考虑到这块以后可能复用,我们将她独立出来,做成 view component.
新建 view component 框架
因为前面多次出现过 view component 的使用,分三步:建立类文件(WidgetTableViewComponent.cs)、建立视图文件、调用。详细步骤不再展开。
详解
1、类文件WidgetTableViewComponent.cs

我们接收两个参数,一个是连接字符串,一个是要查询的表名。
核心功能就是要产生一个数据集的 json 字符串。
json格式的字符串比较容易在前后端传递、解析,推荐使用。
2、view component 渲染视图
视图的核心功能就是解析接收的json字符串,拼接成表格的html.
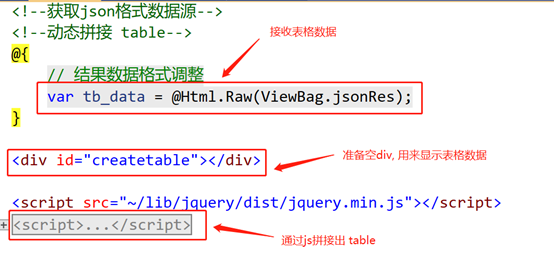
整体的结构如下:

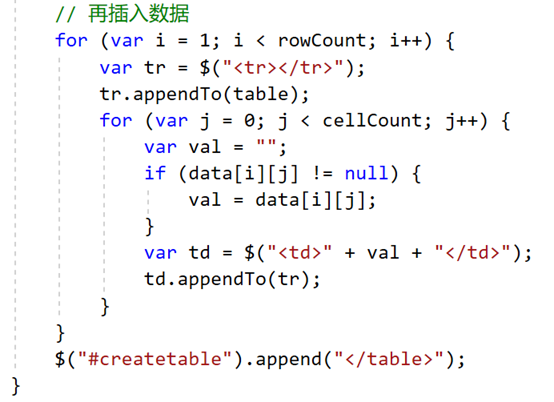
下面重点看如何拼接。
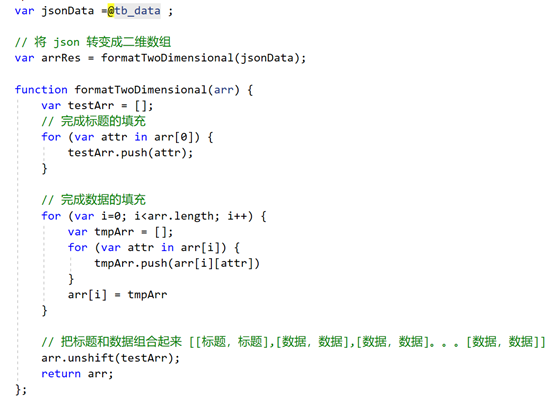
先对数据做个预处理,表格归根到底就是个二维表,为了更方便处理,我们将json字符串转为二维数组,如下。

处理前的字符串类似这样:
[{"DepartmentGroupKey":1,"ParentDepartmentGroupKey":null,"DepartmentGroupName":"Corporate"},
{"DepartmentGroupKey":2,"ParentDepartmentGroupKey":1,"DepartmentGroupName":"Executive General and Administration"},
{"DepartmentGroupKey":3,"ParentDepartmentGroupKey":1,"DepartmentGroupName":"Inventory Management"}]
即 [{标题:数据,标题:数据。。。},。。。,{标题:数据,标题:数据。。。}] 这样的格式。
处理后类似这样:
[ [标题,标题],[数据,数据],[数据,数据]。。。[数据,数据] ]
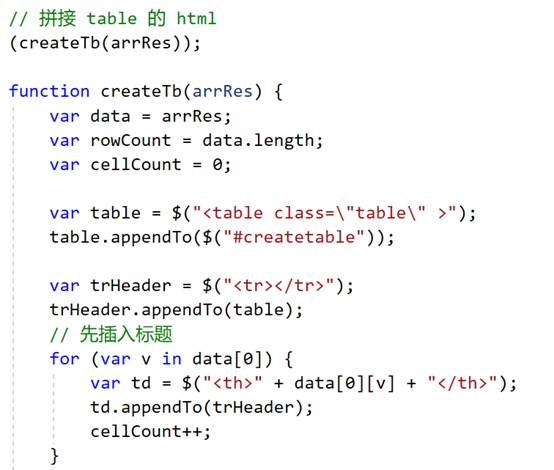
这样我们拼接html时只要把第一行遍历作为标题,后面遍历作为数据,不断的append就可以了。


这样我们的动态表格就构建好了,最后我们在DBPreview调用一下即可:
@await Component.InvokeAsync("WidgetTable", new { connStr = @connStr, tbName ="DimAccount" })
* 说明:tbName这个参数实际没有用到(因为测试后发现不能将表名作为SqlParameter参数),直接改成了通过 Request.Query["curTb"] 来接收表名。
效果如图,我们点击表名传入不同的表名参数,就可以获取相应表的数据预览。

总结
1、本次我们完成了数据源管理最核心的部分,表格数据的动态展现。
数据源管理的核心功能就全部完成了,相信你可以根据自己的需要扩展这个系统。
最后提供一点扩展思路抛砖引玉,仅供参考:
将表格组件抽象出来作为一个组件(事实上我命名时已经可以看出来),类似的可以扩充出各种各样的图形组件。
图是根据表数据产生的,我们可以按照:
数据à抽象出数据源 à 组件展示(表显示、图显示、KPI展示、地图展示等) 分离出数据应用的三个层次。(可以参考tableau, 开发出一个微型的tableau出来。)
2、现在正在大力提倡国产化软件,大家可以尝试做一些产品化的东西,不要单纯的做流程化的业务系统。
数据源管理这个模块到这里就全部结束了,其他非核心的(右上区域功能:动态产生筛选条件)以及其它UI等大家可自行优化。
因为时间问题,我们整个的实战项目就开发到这。后面两个模块整个的开发过程类似,作为课后作业,大家可自行完成:)
欢迎在评论区留言打卡,happy coding :)
P.S. 相关文章
MVC + EFCore 项目实战 - 数仓管理系统8 - 数据源管理下--数据源预览
MVC + EFCore 项目实战 - 数仓管理系统7 - 数据源管理中--新增数据源
MVC + EFCore 项目实战 - 数仓管理系统6 – 数据源管理上--使用view component完成卡片列表
MVC + EFCore 项目实战 - 数仓管理系统5 – 菜单配置及里程碑划分
MVC + EFCore 项目实战 - 数仓管理系统4 – 需求分解
MVC + EFCore 项目实战 - 数仓管理系统3 - 完成整体样式风格配置
MVC + EFCore 项目实战 - 数仓管理系统2- 搭建基本框架配置EFCore




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?