MVC + EFCore 项目实战 - 数仓管理系统8 - 数据源管理下--数据源预览
上篇我们完成了数据源保存功能,并顺便看了保存后的数据源列表展示功能。
本篇我们开始开发预览功能,用户预览主要步骤:
1、点击数据源卡片预览按钮
2、查看数据源包含的表
3、点击表名,预览表中数据
一、前端结构及样式
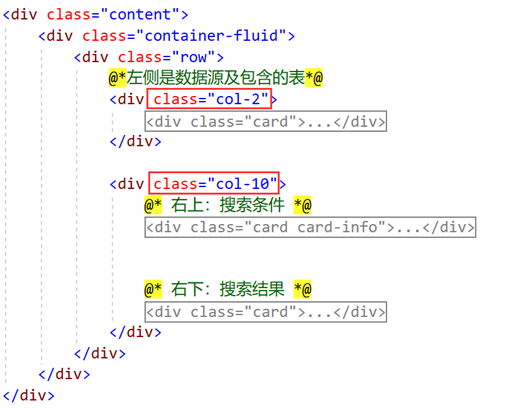
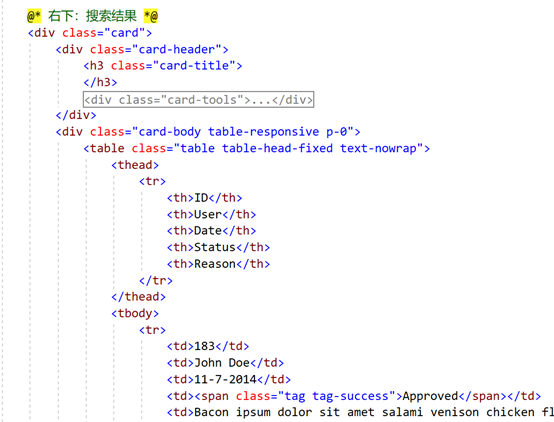
效果如下图(静态html示意图):

左侧是数据源及包含的表。
右上为筛选条件(筛选条件功能先不开发,预留)。
右下为点击表之后显示的预览数据。
二、前端交互
先在DWController中新建Action及配套的视图

我们来开发视图DBPreview.cshtml 的html结构:
对照效果图,以2:10的比例分成两列:

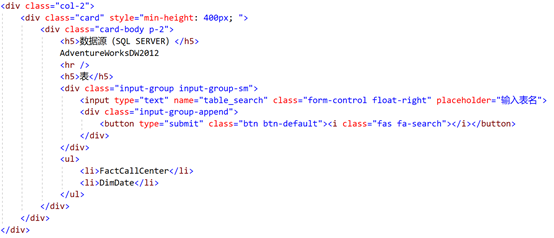
展开代码,左侧数据源和表:

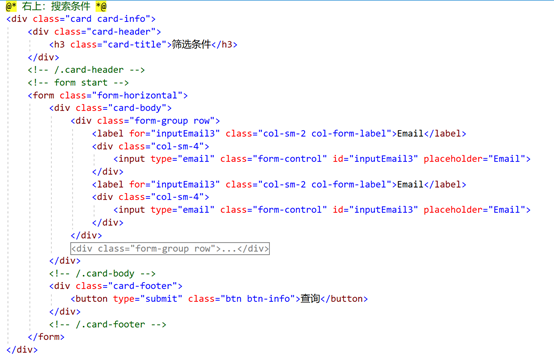
右上筛选条件:

右下是数据表格:

静态的html结构就完成了,下面我们来填充功能。
三、后台逻辑

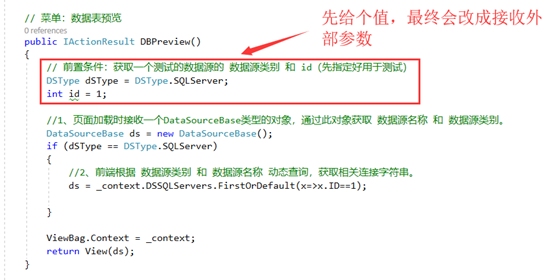
先来填充上图方框中的值。
步骤:
1、页面加载时接收一个DataSourceBase类型的对象,通过此对象获取 数据源名称 和 数据源类别。
2、前端根据 数据源类别 和 数据源名称 动态查询,获取相关连接字符串。
3、以SQL SERVER为例,根据连接字符串获取相应数据库下包含的表。
下面来依次完成。
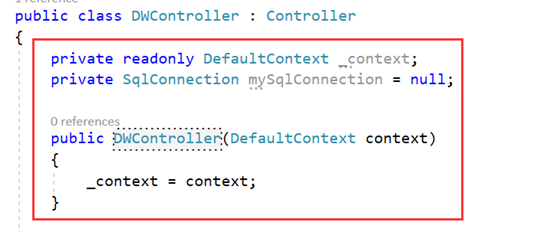
打开 controller, 添加数据库连接相关功能。

修改我们的action, 完成步骤1、2,传递一个DataSourceBase类型的Model到View

* 用DataSourceBase而不用DSSQLServer,因为可能会有其他类型的数据源,View不知道Action会传什么类型的数据源过去。
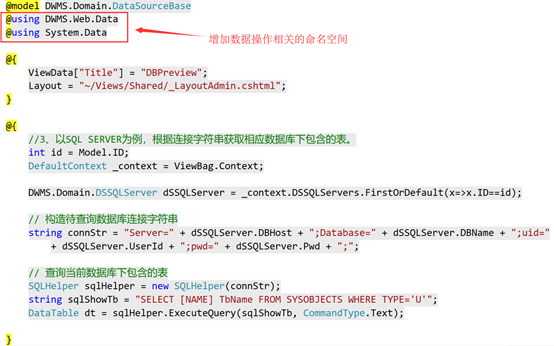
接着我们在View中增加第3步,取得目标数据库下包含的表。

说明一下,上图中多了一个SQLHelper,后面因为会有比较复杂的多表操作,因此我们新建个SQLHelper类,复杂的操作我们直接用原生SQL来完成。
我们简单复习下ADO.NET操作数据库的步骤。
1、用连接字符串初始化 SqlConnection 对象。
2、打开连接
3、执行语句,返回结果。
按操作类别分两类:
查询 返回个数据集合,我们这里用 DataTable;增删改 返回受影响的行数。
按执行载体的形式分两类:
执行文本SQL语句和执行存储过程。
另外,为了方便我们一般还会将语句或存储过程分为带参数和不带参数两种。
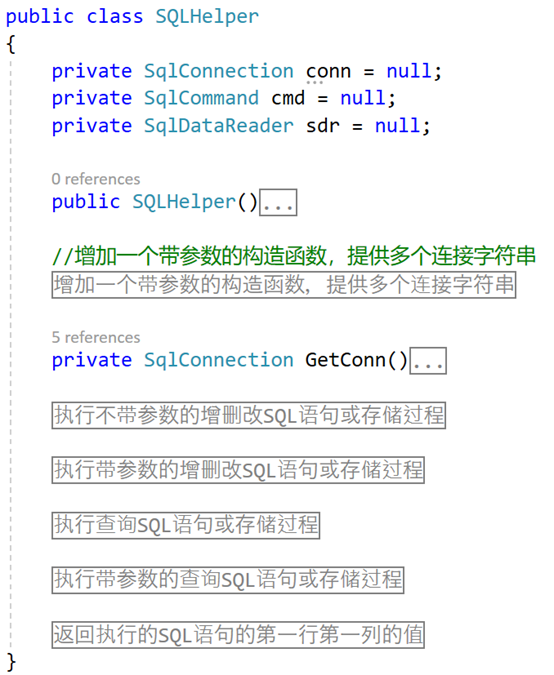
我们用SQLHelper将这几个步骤封装,限于篇幅就不展开了,大家可以去源码中自行查看,有疑问可以给我留言。下图给出SQLHelper的结构概况。

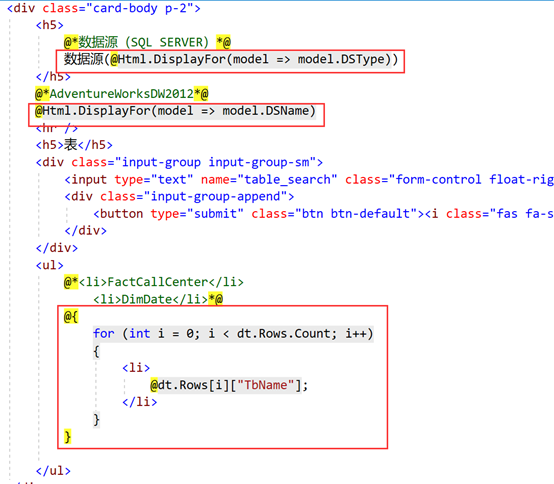
回到数据源展示部分的html结构,我们将原来的固定值替换。
下图中方框处为替换值,方框上面注释代码为原来的值。

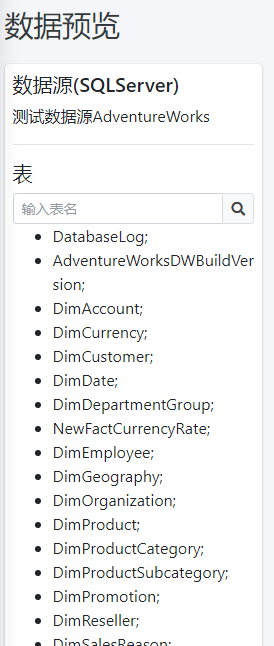
替换完后的展示效果:

总结
本次我们先完成了查看数据源信息及数据源包含的表。
另外,我们回顾了直接操作ADO.NET的基本步骤,并将步骤封装成了SQLHelper.
虽然EFCore 可以完成大部分数据库的操作,但SQLHelper是一个很好的补充,可以代替EFCore不擅长的部分。
限于篇幅,我们在下一篇中完成点击表名,预览表中数据。
预览表数据的主要问题是:表结构是动态的,我们需要根据不同表的结构动态展示表字段及包含的数据,具体做法且听下回分解。
欢迎在评论区留言打卡,happy coding :)
P.S. 相关文章
MVC + EFCore 项目实战 - 数仓管理系统7 - 数据源管理中--新增数据源
MVC + EFCore 项目实战 - 数仓管理系统6 – 数据源管理上--使用view component完成卡片列表
MVC + EFCore 项目实战 - 数仓管理系统5 – 菜单配置及里程碑划分
MVC + EFCore 项目实战 - 数仓管理系统4 – 需求分解
MVC + EFCore 项目实战 - 数仓管理系统3 - 完成整体样式风格配置




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?