MVC + EFCore 项目实战 - 数仓管理系统7 - 数据源管理中--新增数据源
上篇我们完成了数据源列表展示功能(还未测试)。
本篇我们来新增数据源,并查看列表展示功能。
接上篇:
二、数据源管理功能开发
2、新增数据源
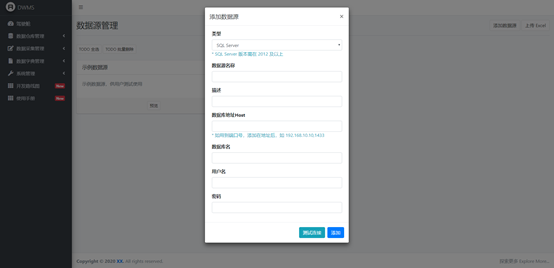
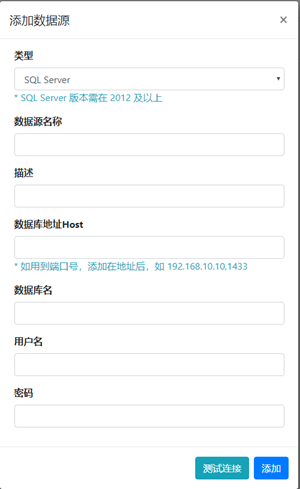
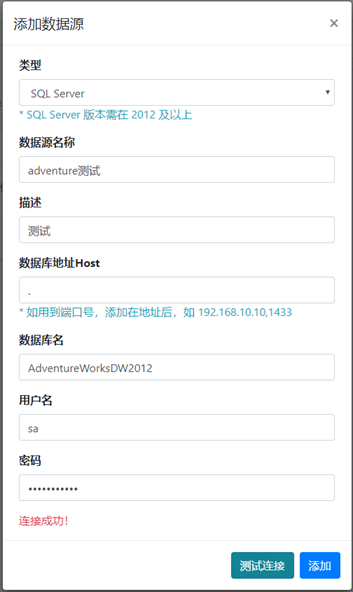
我们用模态对话框来完成数据源的新增,效果如下图:

我们分两部分讲解:展示 和 逻辑。
展示:
我们用的前端UI是基于bootstrap的,因此bootstrap中的所有组件也都可以正常使用。
去bootstrap的官网找到模态对话框,粘贴相关UI稍作修改。
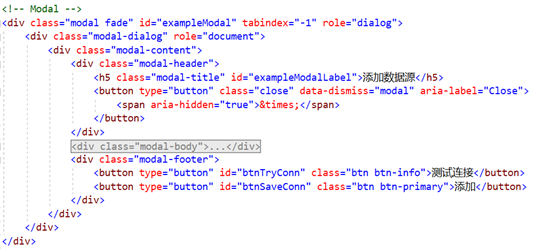
基本html结构如下。

通过按钮来触发对话框:

逻辑:
点击按钮 添加数据源 à 打开模态对话框 à 填写表单
à点击测试连接 à 保存进数据库(需满足条件:测试连接OK)
我们完成填写表单后的点击测试连接功能,分成三个步骤。
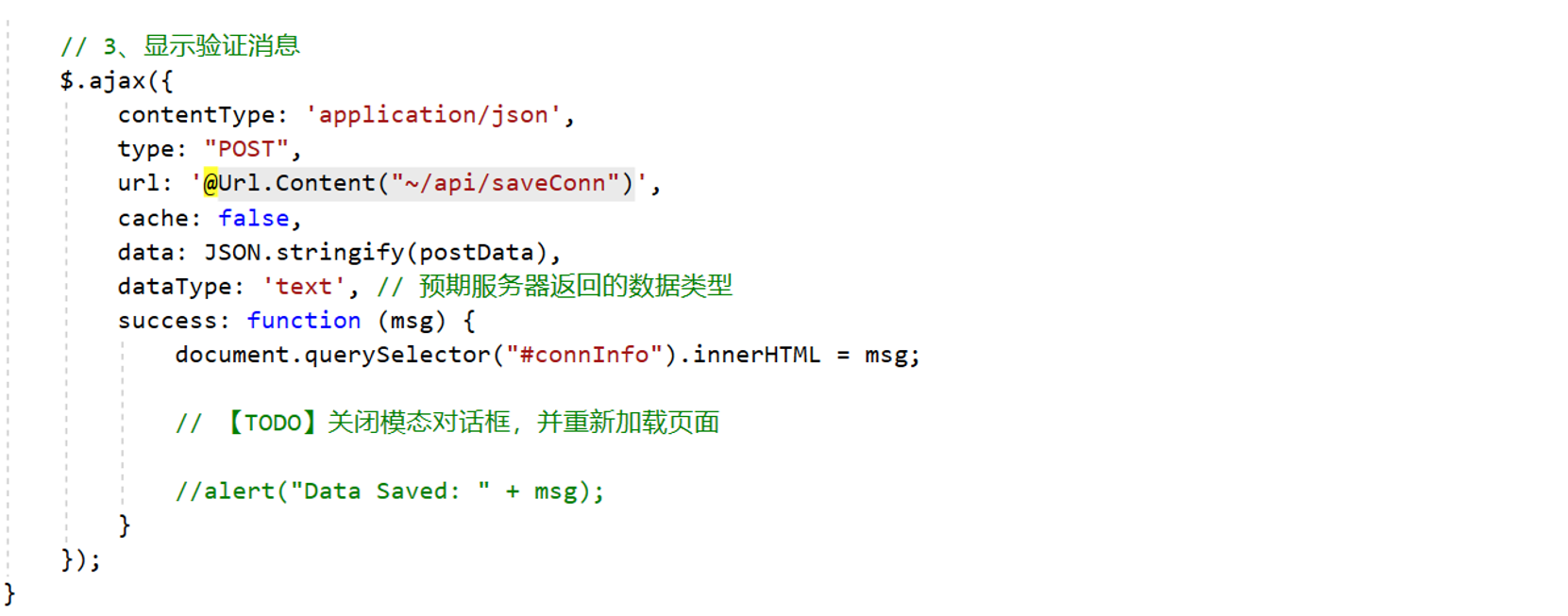
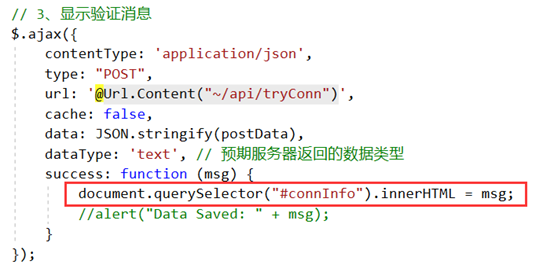
步骤1:前端获取表单信息并通过ajax提交

对照上图, SQL SERVER数据库连接相关字段包括:数据库地址Host,端口号,数据库名,用户名,密码。
提交部分代码如下:


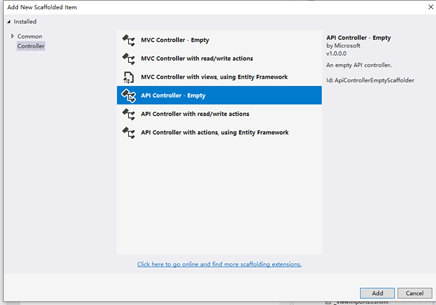
步骤2:后端新建web api 来处理提交过来的请求
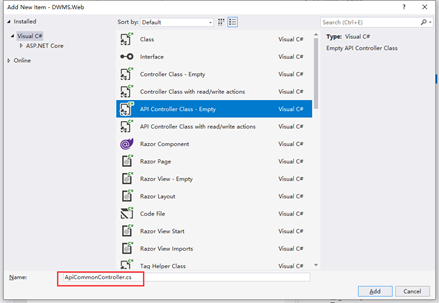
我们不新建web api项目了,直接在controller里面新建一个web api类型的controller即可。


为了便于区分,我们起名时加上前缀Api
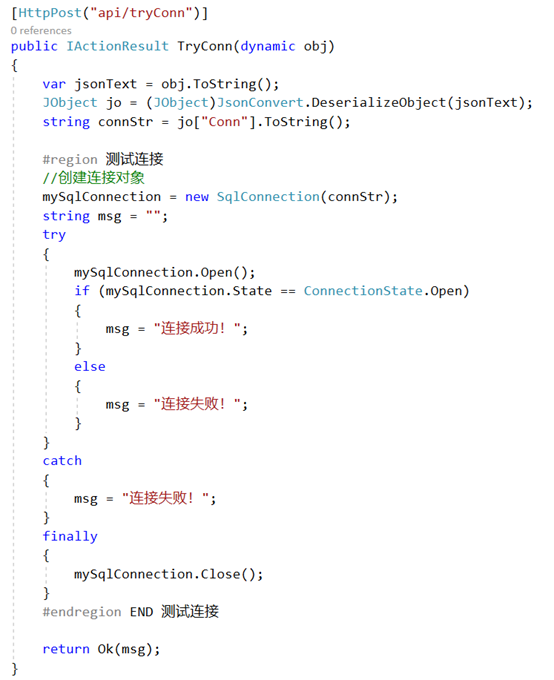
另外我们把类上面的路由 [Route("api/[controller]")] 注释掉,在每个action里面自己指定路由,另外我们添加下构造函数,完成数据库连接相关的准备。

新建一个action, 我们将接收过来的json格式的对象进行解析。
将解析后的字符串作为连接字符串初始化一个SqlConnection对象,然后我们打开这个连接对象,如果打开状态正常,我们认为就连接上了。

步骤3:返回结果
如果连接是成功的我们返回一条连接成功的信息供前端展示。

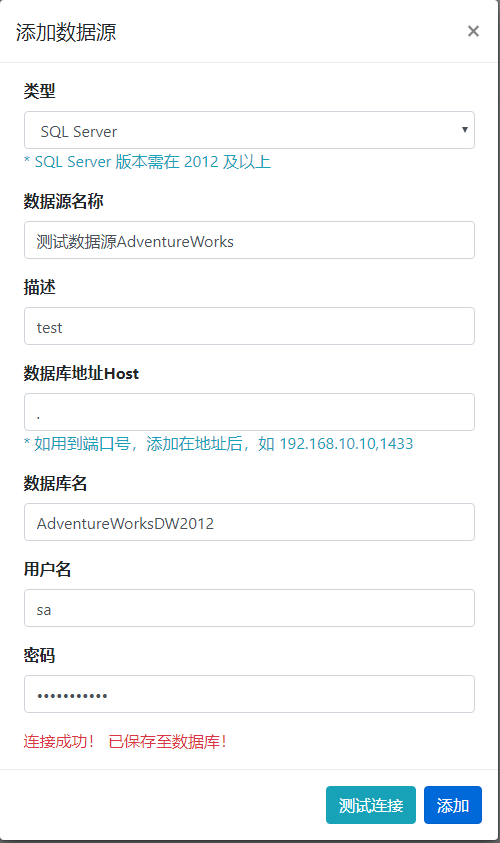
显示效果:

连接测试成功后,完成保存按钮的功能,过程类似,下面提两点区别,其他就不展开细说了。
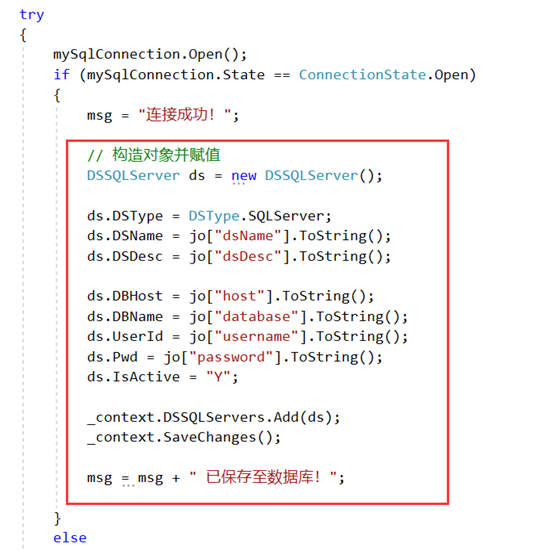
1、前端传递的数据对象中将每个字段分别传输,这样方便解析存储。

2、后端连接成功后,构造相应的数据源对象,存储即可。

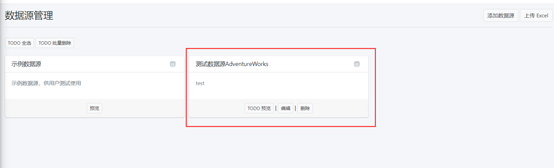
我们保存后可以看到新的数据源已被保存。


三、总结
本次我们完成了数据源的保存功能。
从使用角度来说,代码是有很多明显的地方需要改善,例如 测试数据源连接和保存数据源连接 有着代码冗余;缺少一些必要的防呆措施,保存按钮最好开始是不可用的,等测试连接成功后再可用 等。
这些问题,不影响主干功能的使用,我们先不修改她,等最终核心功能完成后再去迭代偿还这些"技术债"。我们以开发速度为第一优先级,每个功能达到最小可用后即进行下一步的开发。
欢迎大家给我留言,happy coding :)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?