MVC + EFCore 项目实战 - 数仓管理系统5 – 菜单配置及里程碑划分
上次课程我们完成了需求的梳理。
我们根据梳理的需求把菜单配好,另外我们把项目里程碑也配置在系统中,开发和管理都在系统中,形成无文档化管理。

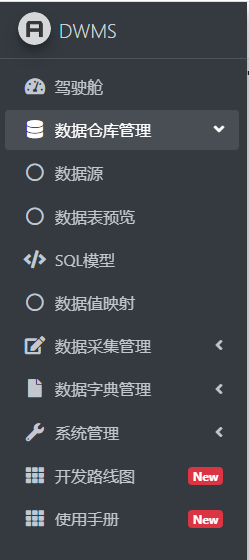
一、菜单配置
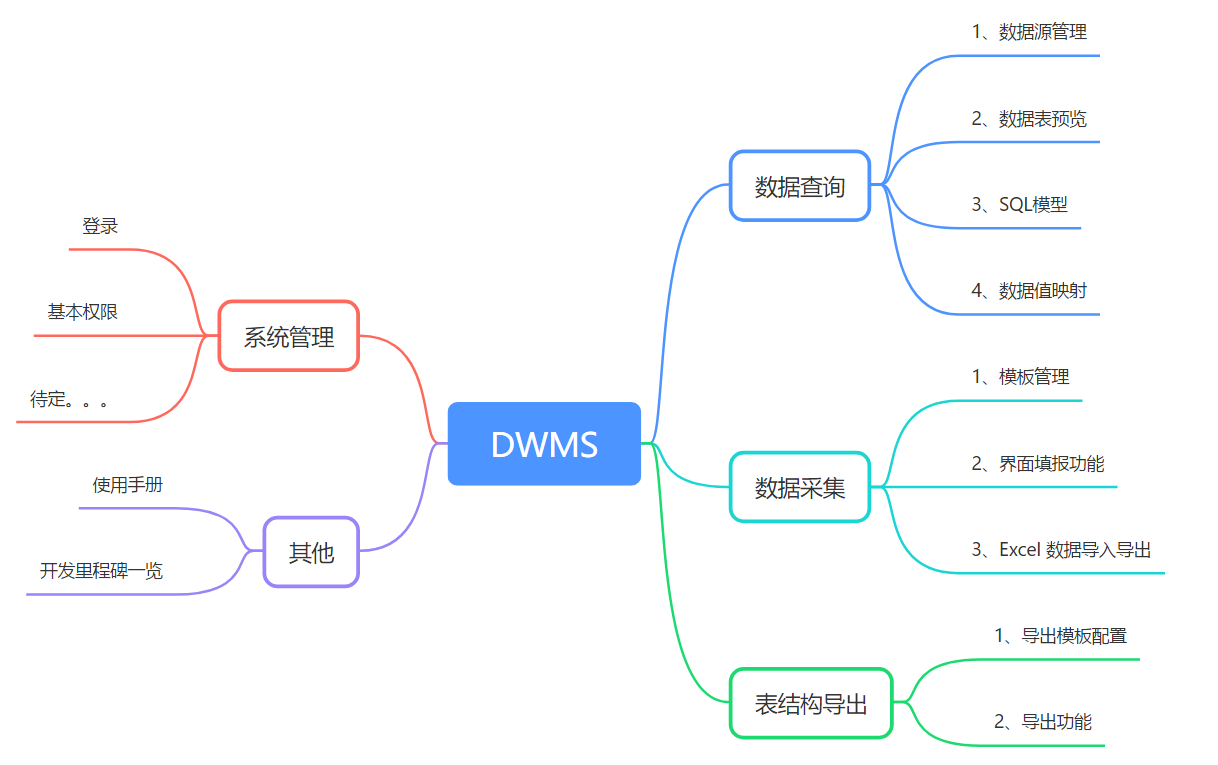
根据我们的归纳图,我们先将菜单配置好。
我们遵循敏捷开发的原则,近期要开发的功能列的详细点,远期要开发的先不展开。

我们要开发的第一个功能是 数据仓库管理。
我们将这部分需求回顾下,菜单对应功能是:
1、数据源
管理数据源。主要功能是配置一个连接字符串,根据此连接字符串可以读取相应的数据库,即我们的数据仓库。
2、数据表预览
根据上一条,选择相应的数据源,我们可以显示该数据源下所有的 表/视图,点击 表/视图 后可以查询数据。
3、SQL模型
SQL模型是根据已有表产生新的表。
连接完数据源后,可通过SQL将多张表关联成一张大表,并进行其他的数据处理(如字段重命名、新建计算字段、调整字段顺序等操作),建立数据模型可以弥补本身数据仓库中表的局限性。
4、数据值映射
有些值看起来不直观。
如数据库表中1代表男性,2代表女性。
我们可以通过配置将数字 1、2分别映射成性别的值 男性、女性。
另外其他几个一级菜单做个简单说明。
驾驶舱:放置一些常用功能的入口,显示一些 常用/重要 信息,管理员可以从这个界面上完成大部分工作。
数据采集管理:提供用户录入数据功能。
数据字典管理:提供数据字典导出功能。
系统管理:用户,权限等的配置。
开发路线图:放一些开发里程碑,随着开发进度动态调整,可概要性查看开发进度,本次将会完成初始版。
用户手册:在线操作手册。
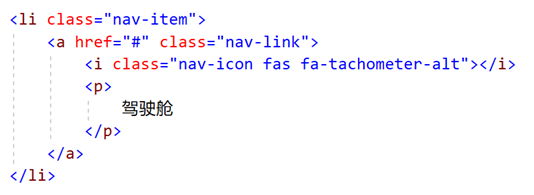
菜单基本上是通过 ul、li标签及其嵌套形成的,包括两类:
1、单层级菜单,如驾驶舱。

2、多级嵌套菜单,在li里面再嵌套ul, 如数据采集管理

我们暂时只用到了两层。
当然, 如果要用多层的话只要一直嵌套下去就可以。
另外,如果需要根据数据库中配置动态生成菜单结构的话,可以参考我之前的文章, MVC5+EF6 入门完整教程13 -- 动态生成多级菜单 。
二、里程碑页面开发
我们紧接着来完成开发路线图。
我们将整个开发阶段分为5个里程碑:
1、数据仓库管理
2、数据采集管理
3、数据字典管理
4、系统管理
5、检查与第一轮迭代,用户手册补充、上线
我们用不同颜色来标注:
蓝色 -- 计划,红色 -- 进行中,绿色 -- 已完成。

我们来完成上图。
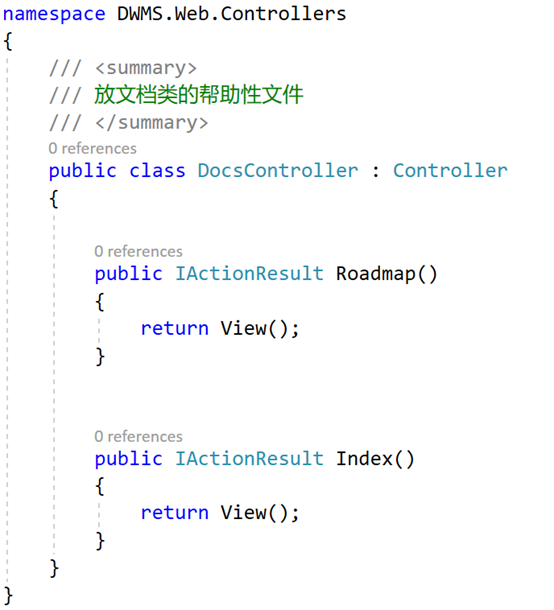
新建一个专门放文档相关的DocsController

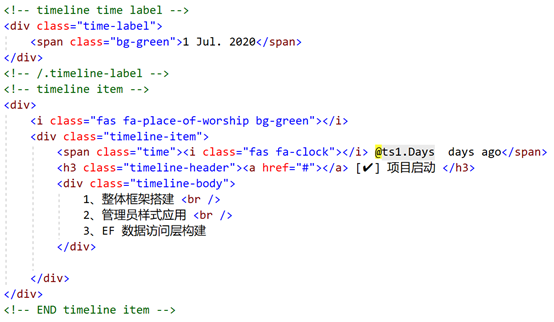
新建对应的View, 以项目启动部分为例:

其中 ts1是我们定义的天数,可以计算已经过去的天数

总结
我们完成了项目的开发计划,配置好了菜单,并划分出了里程碑节点。
后面每一次课程结束都会维护一次里程碑,如调整日期、添加更多的功能描述、记录一些问题等。
我们遵循敏捷开发的原则,认为一开始不能把事情做对。
通过快速的迭代来获取更多的细节信息,调整我们的开发计划。
欢迎大家参与交流,祝大家学习进步 :)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?