【转】超酷的 mip-infinitescroll 无限滚动(无限下拉)
写在前面
无限滚动技术(又叫做无限下拉技术)被广泛应用于新闻类,图片预览类网站。对用户来讲,使用无限滚动的页面有源源不断的信息可以预览,增加用户在页面的停留时长。技术上原理也很简单,在页面加载时加载一部分内容,当用户浏览到底部时想后端请求更多内容,显示在页面上。因此,继 mip-list 列表组件之后,为提升用户体验,开发了 mip-infinitescroll 无限滚动组件。
简介
mip-infinitescroll 是无限滚动(别名:无限下拉)组件,就像它的名字一样,它会监听指定 DOM 节点(固定为 document.body)的滚动事件,当页面滚动到底部的时候,会通过接口去异步请求数据 list,然后根据用户指定的模板渲染成 html, append 到指定的容器中。
mip-infinitescroll 初始化的时候会先请求一次数据,然后渲染到页面上,此时,如果数据没有铺满屏幕,则会继续请求数据直到铺满屏幕。
mip-infinitescroll 没有做任何样式限制,开发者可以根据需求对组件在页面中的样式自行完善,也就是说,你想让它长啥样,它就长啥样。
示例
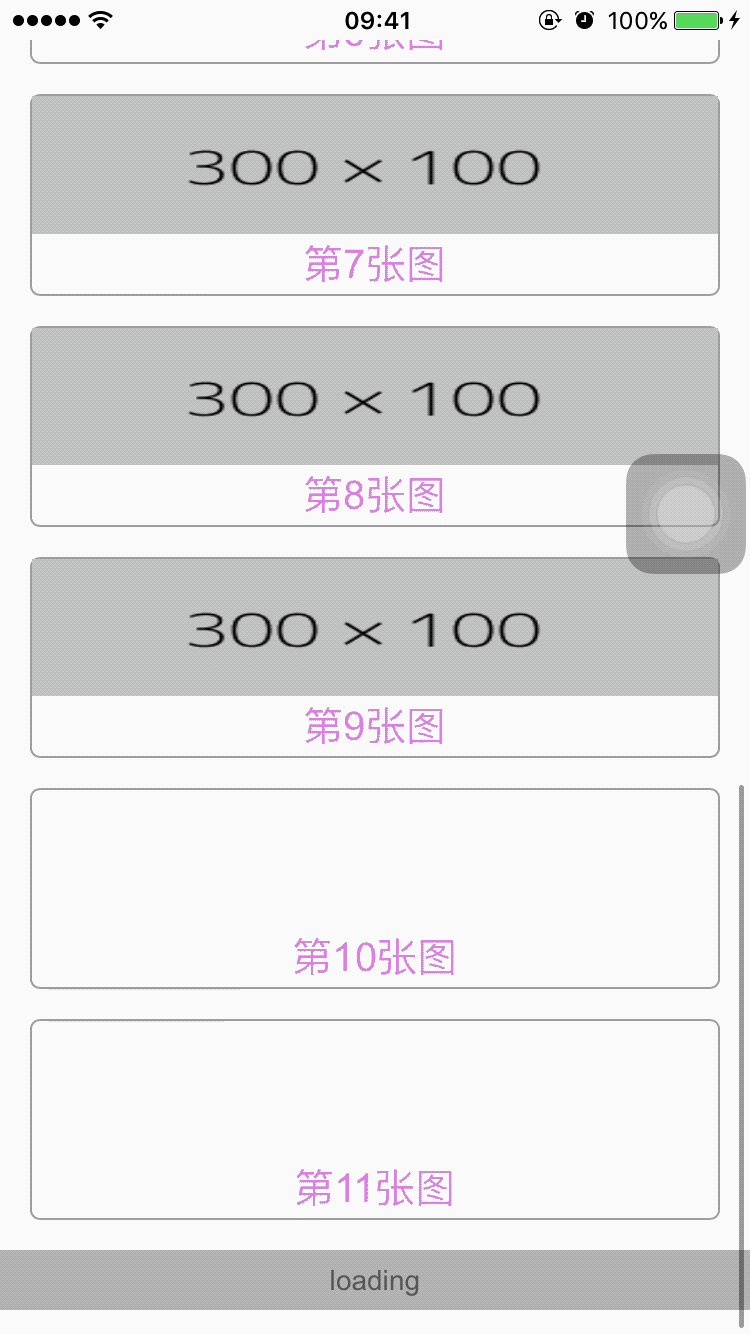
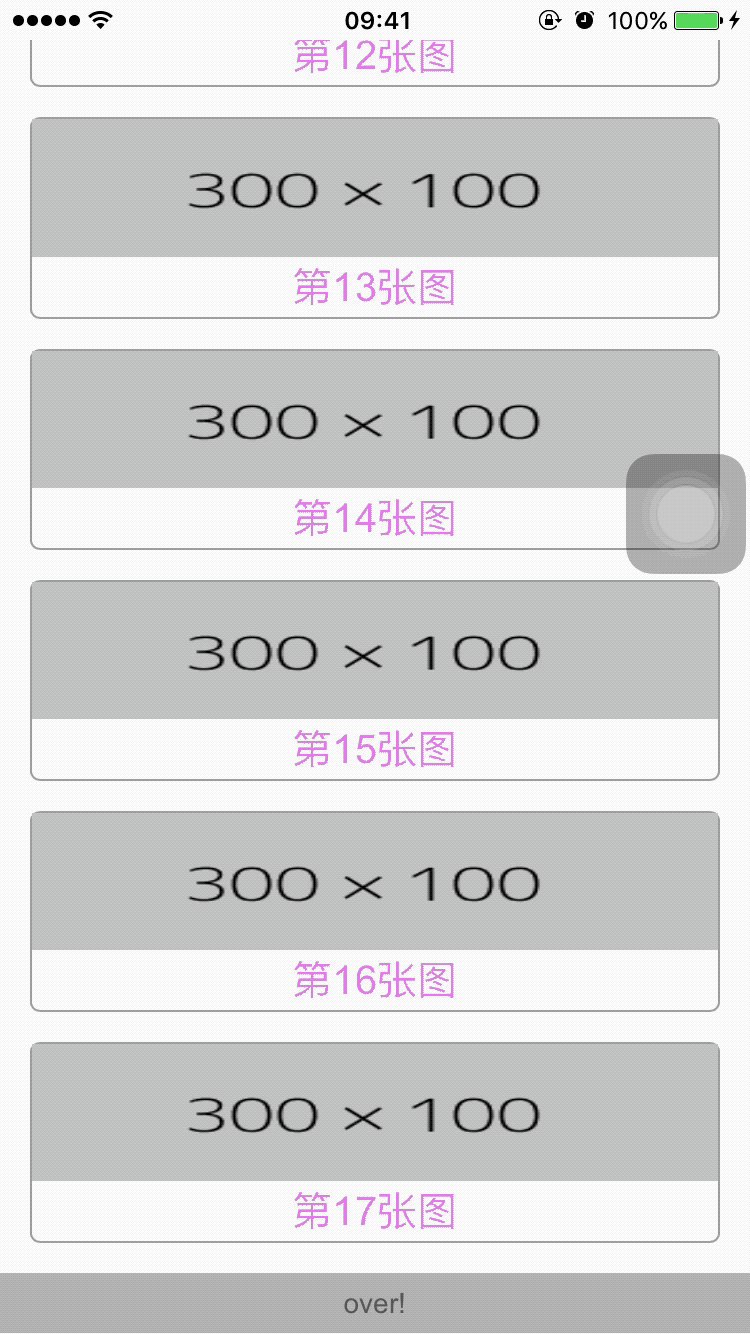
如下是 mip-infinitescroll 的一个效果展示,可以看到在滑动页面的过程中,页面底部的提示信息是 loading,当全部数据加载完毕,页面底部的提示信息展现为 over!

属性及子节点
要想在页面中添加一个 mip-infinitescroll 组件,有一些属性和其子节点是必须要有的,还可以覆盖 mip-infinitescroll 一些配置参数达到更完美的效果。
-
data-src属性(必选项)是异步请求数据的接口,需要支持 https;接口 callback 需要设置为 'callback';异步接口返回的数据需要满足如下格式:
{ "statsu": 0, "data": { "items":[] } }-
status 0 表示请求成功
-
items: [] 是需要渲染的数据
-
-
.mip-infinitescroll-results子节点(必选项)是结果容器,每次异步请求数据之后,都会将对应的 html append 到这个容器中。例如给
div加上mip-infinitescroll-resultsclass,那么这个 div 就是结果容器,每次请求的数据渲染后的 html 都会 append 到这个div中。 -
.mip-infinitescroll-loading子节点(必选项)提示信息容器,在异步请求时、请求失败以及请求成功三种状态会有三种对应的提示信息。如果不设置则看不到提示信息。例如给
div加上mip-infinitescroll-loadingclass,那么这个 div 就是提示信息的容器。 -
template属性(非必选项)与模板 id 对应,用来标识所采用的模板,默认取组件子节点中的 template 模板。
-
script[type="application/json"]子节点(非必选项)<script type="application/json"> { "rn": 15, // results number 想要显示的结果总数 "prn": 3, // page result number 每页数量 "pn": 1, // page number 页码 "pnName": "pn", // 表示页码的变量名 "bufferHeightPx": 40, // 缓冲高度 , 距离底部一定高度时提前请求数据 "loadingHtml": "loading", // loading 状态提示信息 "loadFailHtml": "failed", // 请求失败 状态提示信息 "loadOverHtml": "over!" // 请求成功 状态提示信息 } </script>
MIP 官网文档 mip-infinitescroll 无限滚动 中对组件各个参数的说明、使用以及默认值等进行了详细的说明。
使用
首先,构造一个符合 MIP 规范的页面;然后,添加 mip-infinitescroll 组件脚本及 html 标签;一个简单的 demo 就完成了。
<!DOCTYPE html>
<html mip>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<link rel="stylesheet" type="text/css" href="https://c.mipcdn.com/static/v1/mip.css">
<!--canonical 中的链接填写对应的非 mip 页地址-->
<link rel="canonical" href="https://www.mipengine.org/test_xxx.html">
<title>Hello MIP</title>
<style mip-custom>
</style>
</head>
<body>
Hello MIP!
<mip-infinitescroll data-src="https://your/ajax/api" template="myTemplate">
<script type="application/json">
{
"rn": 15,
"prn": 3,
"pn": 1,
"pnName": "pn",
"bufferHeightPx": 40,
"loadingHtml": "loading",
"loadFailHtml": "failed",
"loadOverHtml": "over!"
}
</script>
<template type="mip-mustache" id="myTemplate">
<li>
<mip-img
layout="responsive"
width="600"
height="120"
src="{{img}}">
</mip-img>
<p> 第{{number}}张图 </p>
</li>
</template>
<div class="mip-infinitescroll-results"></div>
<div class="mip-infinitescroll-loading"></div>
</mip-infinitescroll>
<script src="https://c.mipcdn.com/static/v1/mip.js"></script>
<script src="http://c.mipcdn.com/static/v1/mip-infinitescroll/mip-infinitescroll.js"></script>
<script src="http://c.mipcdn.com/static/v1/mip-mustache/mip-mustache.js"></script>
</body>
</html>
写在后面
有任何问题可以到 github issues 提问。

