关于html中利用jQuery选择子节点方法总结——待续
好几次碰到类似的要求,每次用的都不一样,在之前的面试的时候就被问到,突然觉得虽然自己做过但是说不出头绪,只能回答什么parent(),next()等等。所以想整理一下。
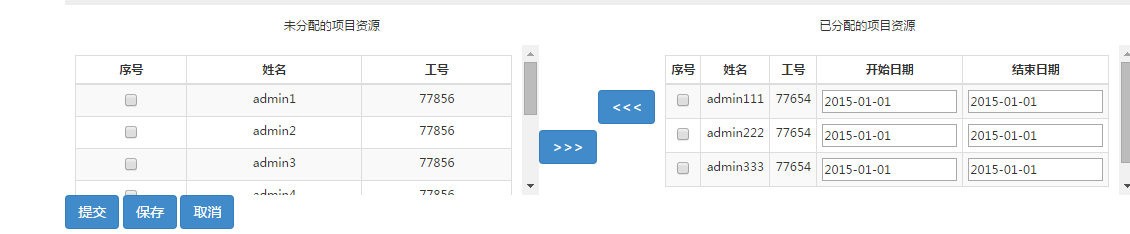
1、需求一:同页面有两个表格,想左右互相移动(仅涉及页面测试,不考虑其他,我当时想到的就是利用选择节点更改,当然可能有其他方法,可以探讨)页面截图:
 上图就就是两边可以随意互相转换,当时我的方法是这个是左右转换的按钮
上图就就是两边可以随意互相转换,当时我的方法是这个是左右转换的按钮
<td width="5%"> <p> </p> <p> </p> <p><button class="btn btn-primary" type="submit" onClick="moveToRight();">>>></button></p> </td> <td width="5%" style="text-align: right;"> <p> </p> <p><button class="btn btn-primary" type="submit" onClick="moveToLeft();"><<<</button></p> </td>
调用的方法JavaScript为:
function moveToRight(){ var leftlength=$("#lefttable tr").size(); for(var i=0;i<leftlength;i++){ if($("#lefttable tr").eq(i).find("td:eq(0) [name='checkbox']").is(':checked')){ $str=''; $str+='<tr>' $str+=$("#lefttable tr").eq(i).html(); $str+='<td style="text-align: center;"><input type="text" class="" value="2015-01-01"></td>' $str+='<td style="text-align: center;"><input type="text" class="" value="2015-01-01"></td>' $str+='</tr>' $("#rightTable").append($str); $("#lefttable tr").eq(i).remove(); leftlength=$("#lefttable tr").size(); i=-1; } } } function moveToLeft(){ var rightlength=$("#rightTable tr").size(); for(var i=0;i<rightlength;i++){ if($("#rightTable tr").eq(i).find("td:eq(0) [name='checkbox']").is(':checked')){ $str=''; $str+='<tr>' $str+=$("#rightTable tr").eq(i).find("td:eq(0)").prop("outerHTML"); $str+=$("#rightTable tr").eq(i).find("td:eq(1)").prop("outerHTML"); $str+=$("#rightTable tr").eq(i).find("td:eq(2)").prop("outerHTML"); $str+='</tr>' $("#lefttable").append($str); $("#rightTable tr").eq(i).remove(); rightlength=$("#rightTable tr").size(); i=-1; } } }
当时遇到的两个问题是怎么获取到对应的节点和怎么把选择到的节点全部已到另一个表格里面所以用到了eq(i) 和prop("outerHTML");
总结:自己悟。。。呵呵,还没有写完,回头有时间再写
未完待续。。


