利用浏览器调试APP中的H5页面
安卓手机的情况下,可以用chrome浏览器来调试。
打开地址:
chrome://inspect/#devices
手机用USB数据线连接电脑,并启动USB调试模式。
只要在APP中打开H5页面,界面就会显示该页面地址

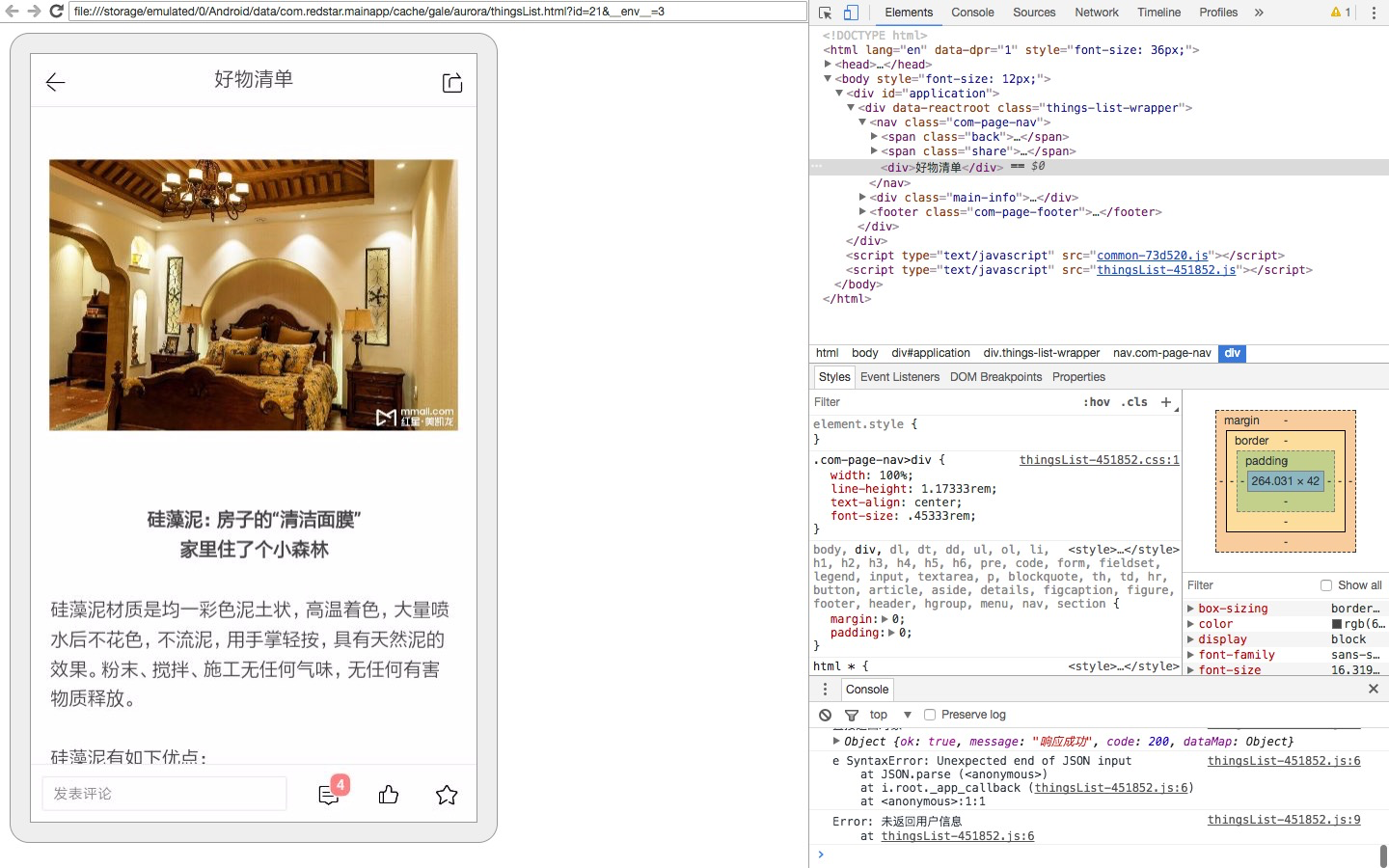
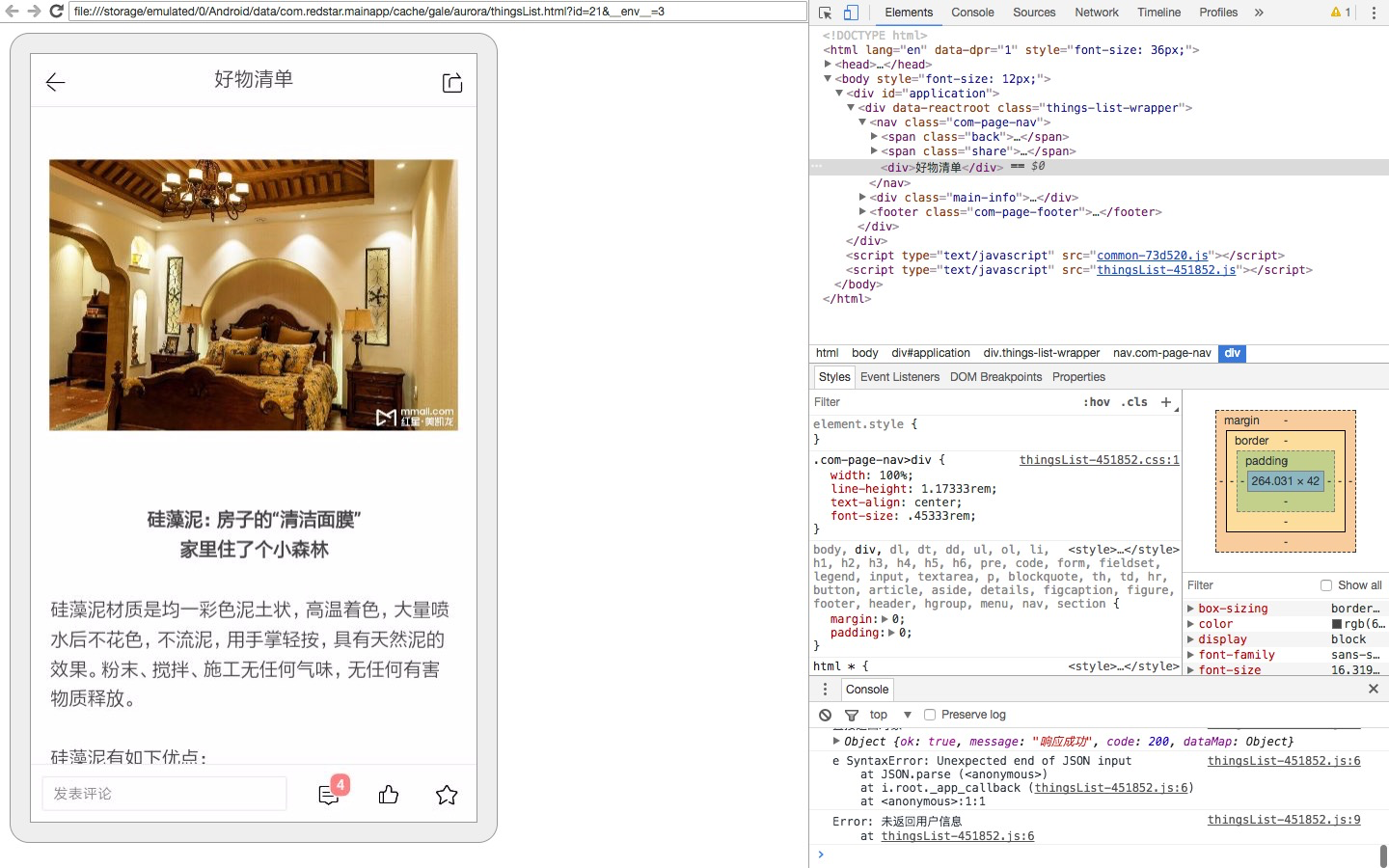
点击inspect进入调试模式

之后就可以像调试浏览器页面一样调试了。
这个方法也可以用来查看APP中哪些页面调用的是H5的页面。
苹果手机可以用Safari自带的调试工具调试,在Safari浏览器工具栏-开发一栏下。
安卓手机的情况下,可以用chrome浏览器来调试。
打开地址:
chrome://inspect/#devices
手机用USB数据线连接电脑,并启动USB调试模式。
只要在APP中打开H5页面,界面就会显示该页面地址

点击inspect进入调试模式

之后就可以像调试浏览器页面一样调试了。
这个方法也可以用来查看APP中哪些页面调用的是H5的页面。
苹果手机可以用Safari自带的调试工具调试,在Safari浏览器工具栏-开发一栏下。
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步