android下拉刷新控件 android-pulltorefresh
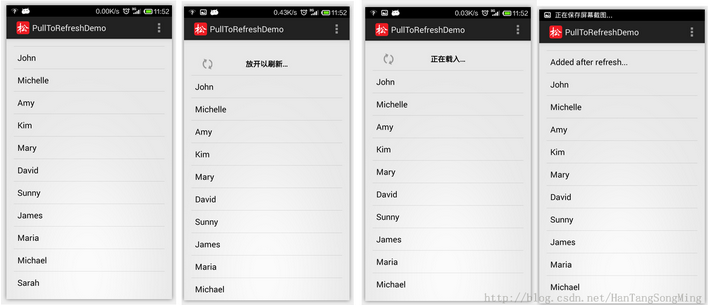
运行效果:

介绍:ListView、ViewPager、WevView、ExpandableListView、GridView、(Horizontal)ScrollView、Fragment上下左右拉动刷新。并且他实现的下拉刷新ListView在item不足一屏情况下也不会显示刷新提示,体验更好。
项目地址:https://github.com/chrisbanes/Android-PullToRefresh 其中sample为例子,可以加入Exlipse运行查看效果
或者例子Apk地址:https://github.com/Trinea/TrineaDownload/blob/master/pull-to-refreshview-demo.apk?raw=true
使用步骤:
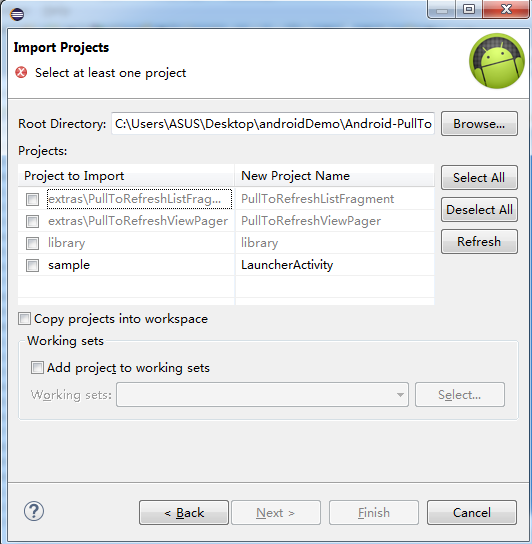
1.引用包导入:file→Import...→Existing Android Code Into Workspace→next→只需要导入文件library即可→finish
补充:android studio参考文档:http://drakeet.me/android-studio
举例:file→new→Import Module...→只需要导入文件library即可→在需要应用该包的项目中(注意点:不是导入的包中,是你APP的项目)build.gradle的dependencies{}中添加 compile project(':library') 语句,其中library是你导入文件的名字

2.开始运用:布局文件xml中添加标签
列子:com.handmark.pulltorefresh.library.PullToRefreshListView
包名:com.handmark.pulltorefresh.library固定
在Activity中运用
参数:
private PullToRefreshListView lv; private String[] mListTitle = {"姓名", "性别", "年龄", "居住地", "邮箱"}; private String[] mListStr = {"雨松MOMO", "男", "25", "北京","xuanyusong@gmail.com"}; ArrayList<Map<String, Object>> mData = new ArrayList<Map<String, Object>>();
然后补充ListView数据:
int lengh = mListTitle.length; for (int i = 0; i < lengh; i++) { Map<String, Object> item = new HashMap<String, Object>(); item.put("title", mListTitle[i]); item.put("text", mListStr[i]); mData.add(item);
}
ListView适配器添加跟刷新设置
SimpleAdapter adapter = new SimpleAdapter(this, mData, android.R.layout.simple_list_item_2, new String[]{"title", "text"}, new int[]{android.R.id.text1, android.R.id.text2}); lv=(PullToRefreshListView)findViewById(R.id.list); lv.setAdapter(adapter); lv.setOnRefreshListener(new PullToRefreshBase.OnRefreshListener<ListView>() { @Override public void onRefresh(PullToRefreshBase<ListView> refreshView) { // TODO Auto-generated method stub new AsyncTask<Void, Void, Void>() { @Override protected Void doInBackground(Void... params) { // 处理刷新任务 try { Thread.sleep(3000); } catch (InterruptedException e) { e.printStackTrace(); } return null; } @Override protected void onPostExecute(Void reslst) { // 更行内容,通知 PullToRefresh 刷新结束 lv.onRefreshComplete(); } }.execute(); } }); //设置PullRefreshListView上提加载时的加载提示 lv.getLoadingLayoutProxy(true, false).setPullLabel("下拉刷新..."); lv.getLoadingLayoutProxy(true, false).setRefreshingLabel("正在刷新..."); lv.getLoadingLayoutProxy(true, false).setReleaseLabel("松开刷新...");




